반응형 홈페이지의 제작의 기초 4 (text)

홈페이지를 제작하는 것은 건축물을 생각하면 이해하기가 쉽습니다. 먼저 토지를 다듬어 건축물을 올릴 장소를 마련한 후, 건축물의 뼈대를 만들고, 전기의 배선 및 수도공사 등 과 인테리어를 끝낸 후 건축을 마무리하게 됩니다.
그 중 뼈대를 만드는 부분이 홈페이지 제작에 있어서는 마크업이라고 부릅니다.
마크업의 대표적 해당 요소는
- 홈페이지를 구성하는 레이아웃 마크업.(html+css)
- 영역을 구분 짓는 지정 마크업,(html+css)
- 표와 폼 양식을 만드는 테이블과 폼 마크업, (html)
- 글을 게시하는 텍스트 마크업, (html)
크게 4종류를 들 수 있습니다.
그 중 마지막으로 글을 게시하고 꾸며주는 텍스트 마크업에 대해 알아보겠습니다.
h1~h6
글에서의 중요도가 높은 부분에 해당 태그를 넣어 웹페이지에서 제목으로 만들 수 있습니다.
h1이 제일 큰 제목 부분이 되며 h2, h3, h4,h5, h6 순으로 제목의 중요도를 정할 수 있고, 사용은 이에 한정합니다.(예: h0, h7등은 적용하지 않습니다. 단 6개뿐입니다.)
h1은 제일 큰 색인의 제목으로
h2는 서브 제목
h3은 소제목
등으로 지정해 사용할 수 있습니다.
<!DOCTYPE html>
<html>
<body>
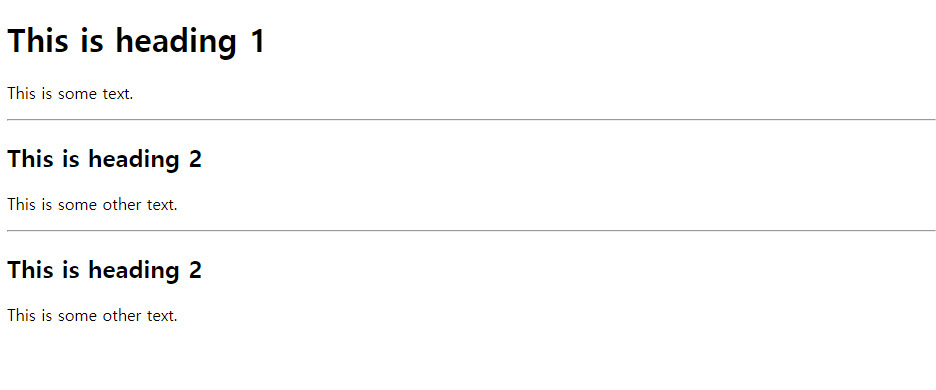
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
</body>
</html>
또한 CSS스타일을 적용해 아래와 같이 스타일 태그를 넣어 크기조절도 가능합니다.
p
글의 본문 부분을 제공하는 기능으로 태그 기능을 사용해 본문이라는 것을 인식시켜줍니다. 이때 여분의 공백 부분을 입력하는 것은 인식하지 못함으로 별도의 공백 코드를 넣어야 합니다. 태그를 닫는것도 꼭 잊지말고 넣어 주세요
<p>
This paragraph
contains a lot of lines
in the source code,
but the browser
ignores it.
</p>
strong 등 부가요소
글을 꾸며주는 요소는 많은 요소가 있습니다. 그중에 html로 처리할 수 있는 코드는 다음과 같습니다. 하나씩 사용설명법을 아래 쪽에서 확인 해 보도록 할께요
- <b> - 굵은 텍스트
- <strong> - 중요 텍스트
- <i> - 기울임 꼴 텍스트
- <em> - 강조 텍스트
- <mark> - 표시된 텍스트
- <small> - 작은 텍스트
- <del> - 삭제된 텍스트
- <ins> - 삽입된 텍스트
- <sub> - 첨자 텍스트
<b>~</b> <strong>~</strong>의 차이점
흔히 잘 알려져 Bold태그는 위의 두가지 태그로 만들 수 있으며, 글씨를 굵게 만들어 주는 역할을 합니다만, <b>는 굵기만 굵게 <strong>은 "해당 본문에서 중요한 내용"이라는 차이점 이 있습니다. (코드적 차이기 때문에 웹상에서 볼 때 차이는 없습니다. 웹 표준적 요소라고 보면 될 것 같네요.)
<i>~</i><em></em>의 차이점
i는 기울임을 주고 em은 "해당 본문에서 중요한 내용"이라는 차이점이 있습니다. (이것 또한 코드적 차이기 때문에 웹상에서 볼 때 차이는 없습니다. 웹 표준적 요소라고 보면 될 것 같네요.)
<mark>~</mark>
해당 태그 안쪽의 영역을 형광펜으로 칠한 효과를 줍니다.
<small>~</small>
해당 태그 안쪽의 영역을 기본 본문보다 작게 만들어 줍니다. css style을 사용하지 않고 본문의 크기를 조금 작게 표현할 때 사용하시면 됩니다.
<del>~</del>
해당 태그 안쪽의 영역을 글씨 중간에 선을 표시해주는 기능을 가지고 있습니다. (폰트의 제거 개념을 주는 태그입니다)
<ins>~</ins>
해당 태그 안쪽의 영역을 밑줄 해주는 기능을 가진 태그입니다. (폰트의 추가 개념을 주는 태그입니다)
<sub>~</sub>
본문을 꾸며주는 하단 첨자를 만들어 주는 기능입니다.
<sup>~<sup>
본문을 꾸며주는 상단 첨자를 만들어 주는 기능입니다.
인용구 작성 방법
다음은 자주 사용하지는 않지만 초기 세팅의 퍼블리싱 요소에는 필요한 인용구 사용방법입니다. 하나씩 사용설명법을 아래 쪽에서 확인 해 보도록 할께요
- <q> - 따옴표 처리
- <blockquote> - 다른 홈페이지를 참고해서 작성한 인용구
- <abbr> - 약식 약어
- <address> - 주소
- <cite> - 인용구
q
태그상에 따옴표를 웹표준으로 처리할 수 있는 방법으로 사용방법은 p 사용법과 동일합니다
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>
blockquote
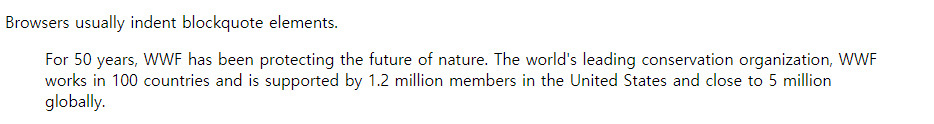
다른 사이트에서 참고한 인용구를 적용하는 방법으로 문단 자체를 들여쓰기해서 보여주는 방식으로 나타낼 수 있는 방법입니다. blockquote 사이에 style 처럼 cite=""와 같은 방식으로 인용구를 어디서 가져왔는 지 또한 안보이게 삽입이 가능합니다.

abbr
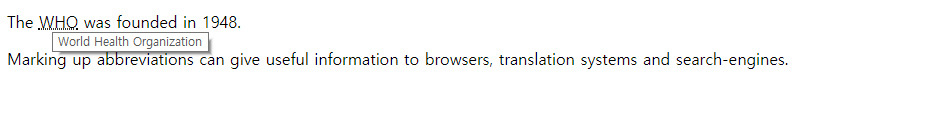
약식과 약어에 대한 멘트를 정의하는 태그로 title과 함께 사용할 수 있습니다. (img title="" 과 같이 마우스를 올리면 설명이 나오는 효과) 브라우저,검색 시스템,번역 시스템에 유용한 정보를 제공 할 수 있으며, 웹 표준과도 부합하는 태그입니다.
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
<p>Marking up abbreviations can give useful information to browsers, translation systems and search-engines.</p>
address
주소를 나타내주는 태그입니다.
<address>
Written by John Doe.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
cite
작품이나 이미지 등에 대한 제목을 설정하는 태그 요소로 cite=""와 같은 스타일 요소로도 사용할 수 있습니다. 적용하면 기본적으로는 이탤릭체의 효과를 나타냅니다.
<p>The HTML cite element defines the title of a work.</p>
<p>Browsers usually display cite elements in italic.</p>
<img src="img_the_scream.jpg" width="220" height="277" alt="The Scream">
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
스페이스표현
구문에서 스페이스를 표현해주는 기능입니다.
스페이스 표현 (한칸 띄우기)
스페이스 표현 ensp;(두칸 띄우기)
detail , summary
세부항목을 숨겨놓았다가 펼쳐보이게 끔 만드는 기능으로 summary는 제목이나 요약 내용입니다. html의 순수 기능은 이걸 사용하셔도되고, 자바스크립트를 이용한 열고닫기를 이용하셔도 됩니다.
<details>
<summary>목록 보이기</summary>
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
</details>
목록 보이기
- 목록1
- 목록2
- 목록3
본문 출처: https://www.w3schools.com