티스토리 블로그 스킨 편집하기

티스토리 스킨편집 어떻게 시작해야 하나요??
html은 웹에서 콘텐츠를 볼 수 있도록 구조화된 코드입니다 우리가 흔히 쓰는 메모장에서도 코드를 쓰면 홈페이지를 만들 수 있을 정도로 단순한 홈페이지가 있는가 하면, 복잡한 구조나 여러 장의 페이지로 구성된 홈페이지나 블로그 또한 존재하는데 이를 만든다면 비주얼스튜디오와 같은 개발코드만을 위한 별도의 프로그램을 사용하는 것이 좋습니다.
홈페이지나 블로그를 구성하는 보이는 비주얼적인 사항은 웹디자이너나 퍼블리셔(html과css만을 만드는 구조적인 뼈대를 만드는 직업)들이 주로 작업을 하는데 사용자에게 보여지는 부분인 만큼 폰트의 가독성이나 여백등을 고려해 티스토리 블로그를 만드는 것이 좋습니다.
퍼블리싱은 각각의 명령어로 구성되어 있기 때문에 블로그 내에 스킨편집 화면에서 요소들을 수정하고 싶으면 해당 명령어를 어떻게 수정해야 하는지 알아야 할 필요가 있습니다. 아래의 링크를 확인하시어 수정하고 싶은 부분을 직접 수정해 블로그 방문자분들에게 글을 좀 더 효과적으로 보여주세요. (수정을 하기 전 스킨을 백업해 두는 걸 잊지 마시고요) html은 구글 서치콘솔을 인증받는 헤더 명령문 이외에는 수정하실 필요가 없습니다. 인테리어라고 불리는 css를 수정해야 실질적인 스킨편집을 할 수가 있는데 아래의 링크를 참고해 티스토리 스킨 편집에 도움을 받아 보세요.
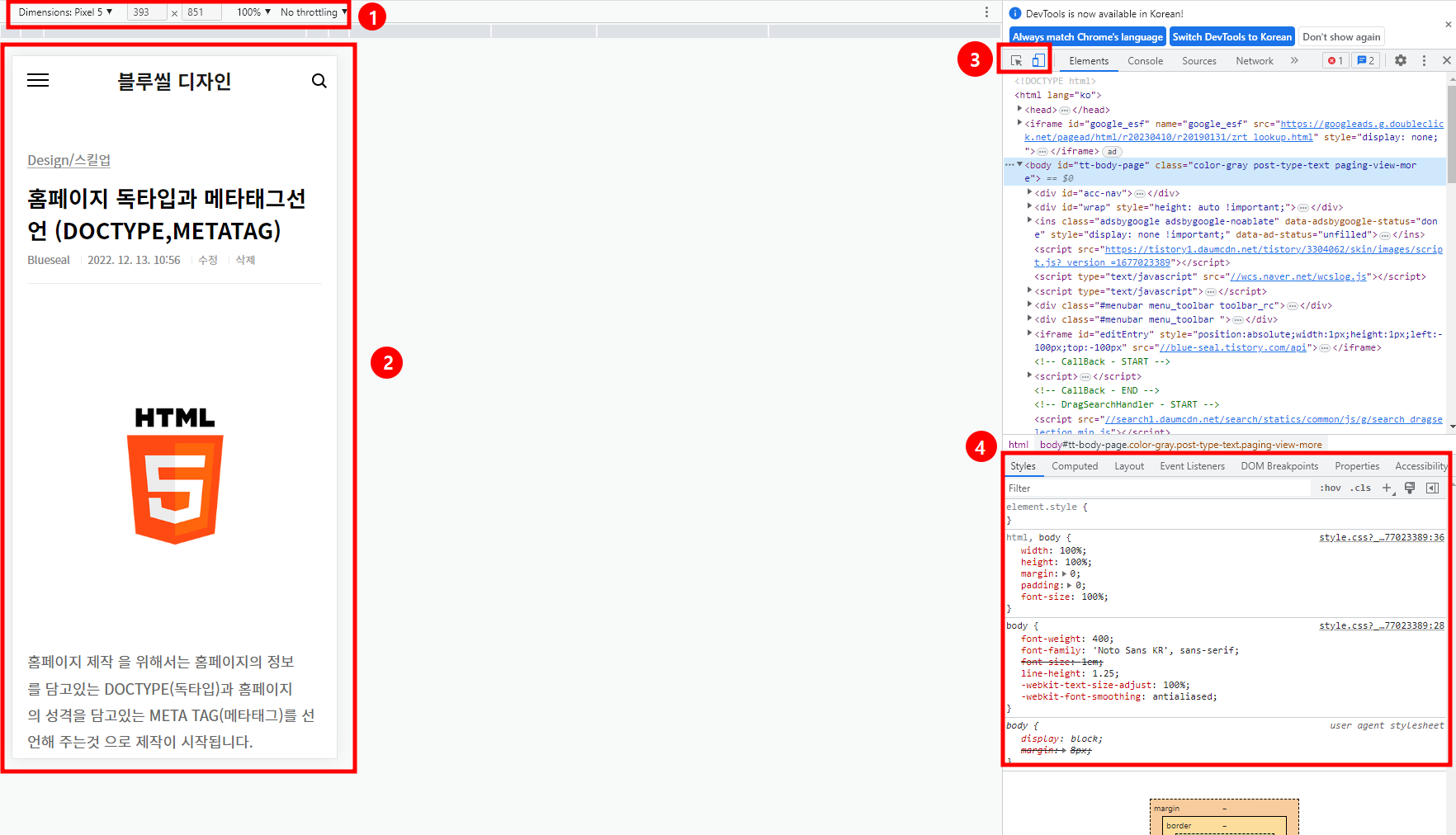
모든 홈페이지들은 크롬브라우저에서 F12버튼을 눌러 개발자 모드로 전환 후 직접 html을 수정 및 테스트해볼 수 있습니다. 블로그 글을 확인하기 전에 아래 영상을 확인하고 이미지를 참고해 위치와 미리 보기를 숙지하시면 좀 더 편합니다.

- 각각의 기기별로 해상도와 사이즈를 바로바로 확인할 수 있습니다.
- 출력된 화면을 볼 수 있습니다.
- 영역을 선택하는 기능입니다.
- 선택된 화면에 대한 CSS코드를 볼 수 있습니다.
영상을 한 번 보시면 클릭 시에 css를 확인하고 자신이 원하는 대로 미리 보기를 하는 모습을 보실 수 있습니다.
css에 대한 정의도 한 번 짚고 가시는 게 좋습니다. 아래 링크를 참고해 주세요.
CSS 소개와 사용방법 (CSS란 무엇인가?)
CSS 소개 첫 단추 페이지를 포스팅하기 전에 잠시 CSS가 태어나게 된 일화를 간단히 소개 후 넘어가도록 할게요 먼저 CSS는 Cascading Style Sheets의 약어로 사전적 용어로 풀이해 나타내면 계단식 스타
blue-seal.tistory.com
본격적으로 css를 통해 티스토리 블로그를 이용자가 좀 더 보기 쉽게 만들어 볼 겁니다.


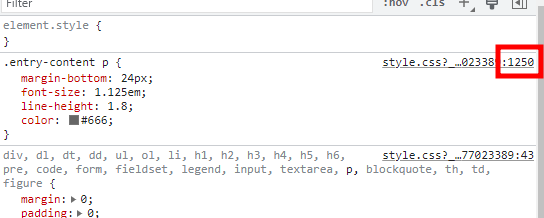
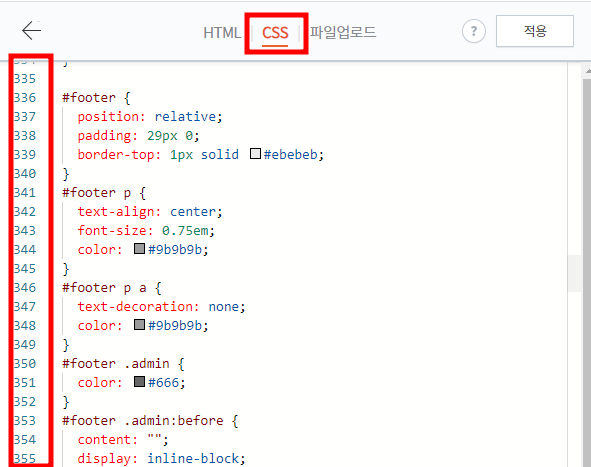
개발자 도구를 통해 확인했던 스타일 태그에 바꾸고 싶은 코드가 몇째 줄인 지 번호를 확인했다면 스킨편집 css를 통해 해당 넘버에서 원하는 맞는 값을 입력시켜 줍니다. 해당 태그에 적용하게 되면 마스터 값을 변경했기 때문에 앞으로 블로그에 글을 포스팅할 때마다 적용된 환경으로 노출됩니다.
TIP 바꾸고 싶은 영역이 나오지 않거나 값이 틀려요.
나타나지 않는 css영역이라면 위에서 설명했던 수정할 수 있는 css범주 위에 있는 부모 개념의 css일 수 있습니다. (티스토리가 관리하는) 이 부분은 전체를 관리하는 티스토리 자체의 수정할 수 없게 만든 값의 코드이기 때문에 유저가 수정할 수 있는 부분은 글을 쓰는 영역과 보이는 영역만 해당됩니다. 해당 번호에 맞는 이름이 없다면 수정이 되지 않는 걸로 쉽게 이해하시면 됩니다.
TIP 꼭 수정하고 넘어가야 할 티스토리 스킨 편집 CSS부분
4-1. 하이퍼링크 컬러 바꾸기
폰트의 컬러나 배경의 컬러 등을 변경할 때 사용 됩니다. 영문과 숫자로 이뤄진 이 코드는 각각 웹상의 컬러코드인 RGB를 6자리의 조합으로 만들어 놓았습니다. 특히 바꿔주셔야 할 부분은 다른 페이지로 이동을 뜻하는 하이퍼링크인데요 회색이나 검은색의 하이퍼링크 처리가 되어있다면 필수로 웹표준에 맞게 파란색으로 수정해 주셔야 합니다. (하이퍼링크는 글을 작성할 때 파란색으로 나온다고 출력도 파란색으로 표기가 안되어 있는 경우도 있으니 글을 작성하시고 꼭 포스팅을 확인해 보세요)
css 컬러 조정하기 (css color)
.red {color:red;} .red {color:rgba(255, 0, 0, 1);} .red {color:#ff0000;} .red {hsl(0, 100%, 50%)} ▲ 위는 모두 동일한 red, 빨간색 컬러입니다. css 코드나 html에서 내부 스타일 코드를 지정할 때 컬러 값을 입력하게 될
blue-seal.tistory.com
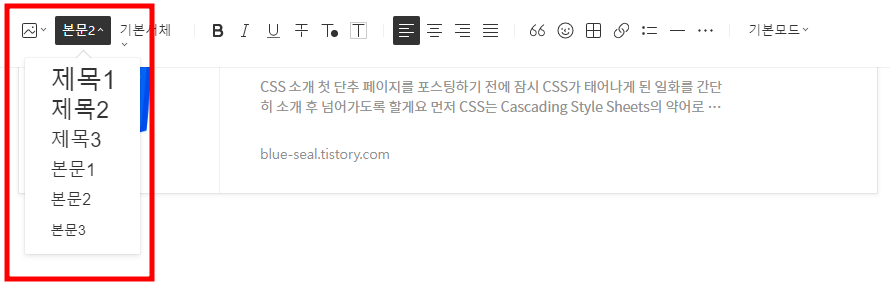
4-2. 타이틀 크기와 본문 크기 리스트 등 알맞게 설정하기
티스토리에는 글의 타이틀과 본문의 크기를 바로 맞춤 사이즈로 변경해 주는 기능이 있습니다. 이 또한 글을 쓰고 직접 확인하고 css를 수정해 주셔야 읽기 쉬운 가독성을 제공합니다. 관련된 링크는 다음과 같습니다.
타이틀 크기 조정

반응형 홈페이지의 제작의 기초 4 (text)
홈페이지를 제작하는 것은 건축물을 생각하면 이해하기가 쉽습니다. 먼저 토지를 다듬어 건축물을 올릴 장소를 마련한 후, 건축물의 뼈대를 만들고, 전기의 배선 및 수도공사 등 과 인테리어를
blue-seal.tistory.com
* 리스트에 대한 크기 조정
홈페이지에 사용하는 리스트 표현 방법 (ul,li,ol,dt,dd,dl)
홈페이지를 제작하면서 빠지지 않는 리스트의 표현 방법입니다. 흔히 리스트를 표현할 때, 자음+한자를 넣어 "■ 리스트1번" 등으로 표현하는 간단한 문구부터, 숫자를 넣어서 표현하는 방법등,
blue-seal.tistory.com
4-3. 타이틀과 상하 여백 값 확인하고 수정하기
블로그의 기본 스킨에는 본문과 타이틀에 대한 여백, 이미지와 본문의 여백등이 촘촘하게 되어 있거나 너무 넓은 경우가 많습니다. 이를 조절하는 값은 css에서 마진(margin)과 패딩(padding)에 대한 값으로 조절이 가능한데요. 가독성이 중요한 블로그의 포스팅인 만큼 타이틀과 폰트의 크기를 적절하게 맞추어 줬다면 여백 또한 꼭 넉넉하게 읽기 쉽게 넓혀주세요. 관련된 링크입니다.
margin과 padding의 차이점 (마진과 패딩의 차이점)
html 여백을 줄 때, 필요한 마진(margin) 요소와 패딩(padding) 요소입니다. margin은 정의된 요소 주위에 공간 여백을 늘리는 반면, padding은 컨텐츠를 기점으로 공간이 생긴다고 보시면 되는데, 이는 쉽
blue-seal.tistory.com
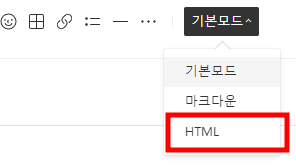
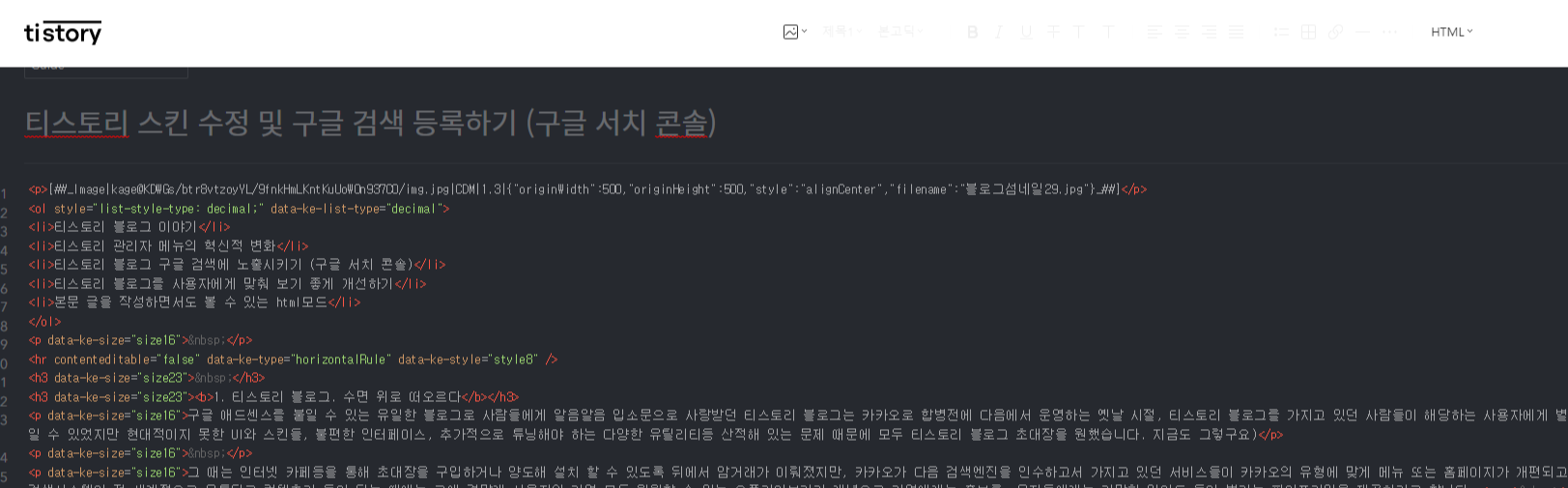
5. 본문글을 작성하면서도 html을 보면서 수정이 가능합니다.


네이버 블로그는 지원을 현재 막아버린 html의 코드 수정 또한 티스토리에서는 가능합니다. 인용하는 글들이나 복사해서 붙여 넣는 글들에 대해 이상하게 보이는 부분을 이나 가끔씩 엔터를 치거나 띄어쓰기를 했는데도 적용이 제대로 안되면 직접 html코드 수정으로 잘 보이게 끔 만들 수 있는 장점 또한 있는데요. 기본모드로 글을 쓰는 게 아니라 html모드로 변경해 직접 수정할 수 있습니다. 검은색으로 보이는 코드로 구성되어 있는 부분이 실제로 개발에서 적용하기 위해 필요한 웹퍼블리싱의 부분의 일부라고 볼 수 있습니다.
본문에 구글 애드센스 광고를 여러 개 달거나 (기본모드에서는 한 개 밖에는 안됨) 기본모드에서는 잘 처리되지 않는 글도 html모드로 전환해 보면 요소들이 적절히 닫히지 않고 강제적으로 들어갔다던지 이런 부분을 모두 확인 가능합니다. 우리가 보는 웹과 모바일 홈페이지는 이러한 웹퍼블리싱이 모여서 보이고 있습니다. 웹퍼블리싱의 기초적인 요소들만 인지하셔도 좀 더 효과적인 노출과 블로그 유입에 대한 지속시간을 늘릴 수 있어요.
유지와 지속시간에 대한 세팅을 완료했다면 콘텐츠의 확산이 필요합니다. 이 부분은 이어서 포스팅에 설명하도록 하겠습니다.