
필자는 웹디자인을 10년하고 앱디자이너에 필요한 지식을 추가로 독학해 두 가지 업무를 동시에 현업에서 작업하고 있는 프로덕트 디자이너입니다. 웹디자인과과 앱디자인을 동시에 작업하면서 다양한 디자인 레퍼런스를 참고하기 위해 많은 디자인 사이트를 참고하는 습관을 들여 수시로 참고중인데요,
워낙 방대한 자료들이 많고 컨셉에 따라 접근해야하는 방식을 다르게 보아야하기 때문에 필요에 따라 사이트를 골라서 보는 편입니다. 아래 사이트는 다양한 사례들의 디자인을 확인 할 수 있는데, 각 사이트 별로 특징이 있기 때문에 주제에 따라서 포괄적으로 바라보는 시각이 필요합니다. 새로운 프로젝트 작업에 들어가기 전 한 번에 보기 위한 별도의 즐겨찾기 페이지를 구성해 놓습니다.
저는 이 일련의 과정을 디자인을 작업하기 위해 전개한다는 명칭으로 인지하고 확산에 의의를 둡니다.
디자인 작업 순서 확산
- 동향에 관련된 업계 레퍼런스 체크
- 아이디어 수집 및 관리 (브랜딩이 있는가? 없다면 브랜딩 포함 수집)
- 작업에 관련된 디자인 레퍼런스를 체크한다.
- 브랜드가 있다 = 기업에 따른 브랜드 컬러 밸런싱을 맞추면서 작업한다.
- 브랜드가 없다 = 기업이 추구하는 가치에 맞게 컬러와 로고, 타입등 BI를 고려해 작업한다.
- 앱디자인의 경우 UX를 고려하며 UI를 일관성 있게 작업한다.
- 디자인가이드를 만들어 배포한다.
- 홈페이지가 있다 = (리뉴얼의 필요성을 체크한다)
- 홈페이지가 없다 = (홈페이지를 만든다, 반응형 필요 여부)
- 기업에서 사용하는 사내 프로그램 (ERP 또는 기타 프로그램) 리뉴얼이 필요한가?
- 유지보수 및 정리
1. All Idea
브랜딩을 런칭하기전 관련된 레퍼런스를 확인하고 자료를 수집합니다. 기업이 추구하는 스타일과 쉐입, 타겟층, 포인트, 느낌과 아이디어등 감각을 깨우는 작업을 진행합니다.
Check point
- 작업해야하는 분야를 확인하고 느낌을 받아들이기 위한 준비를 한다.
- 디자인 레퍼런스를 다양하게 체크한다.
- 관련된 분야와 별도로 아이디어 또한 같이 찾는다.
- 한국 레퍼런스도 확인한다. 기업에서 상용 될 만한 것인지 체크한다.
- 밸런싱을 체크하면서 작업한다.
 |
Behance 전 세계적으로 아티스트들의 작품을 확인하고 업로드 할 수 있는 곳, 커뮤니케이션과 채용, 프리랜서 같은 서비스도 같이 지원하는 폭넓은 교류의 장 #디자인포트폴리오 #디자인교류 #디자인프리랜서 #디자인채용 #아티스트 |
 |
서핏 디자인에 대한 다양한 아티클을 볼 수 있는 곳, 관심분야를 설정해 모아보는 것은 물론 업무와 관련된 부가적인 체크도 가능하다 #디자인과정보의바다 |
 |
dribbble 비핸스와 더불어 아티스트들의 작품을 확인 하고 업로드 하는 것은 물론 판매까지 가능한 곳 #디자인판매 #무료유료디자인 |
 |
Pinterest 다양한 분야에 퍼져있는 게시물들을 모아 한 눈에 볼 수 있는 사이트, 가입하고 관심 분야를 설정하면 피드로 계속 올라오는 자료들을 계속 확인 할 수 있다. 나라에 따라 보여주는게 정해져있어 한국에 디자인 레퍼런스를 볼 수 있다. #다양한디자인레퍼런스 |
 |
FWA 최신기술을 아이디어와 접목시켜 웹사이트를 넘어 비주얼적인 수상부분으로 넘나들며 기록하고있는 패널로 창의적이고 혁신적인 결과물에 주목하는 곳 (아이디어 위주의 창의성) #아이디어가돋보이는 |
 |
Alex Tass 컬러와 아이디어를 볼 수 있는 로고를 볼 수 있는 개인사이트 #컬러감과로고 |
 |
Saworl 디자인에이전시 스튜디오 4월에는 다양한 아이디어와 일러스트, 모션등 창의성이 상업성을 갖춰보여지는 다양한 작품들을 볼 수 있다. #상업성을갖춘다양한디자인 #일러스트 |
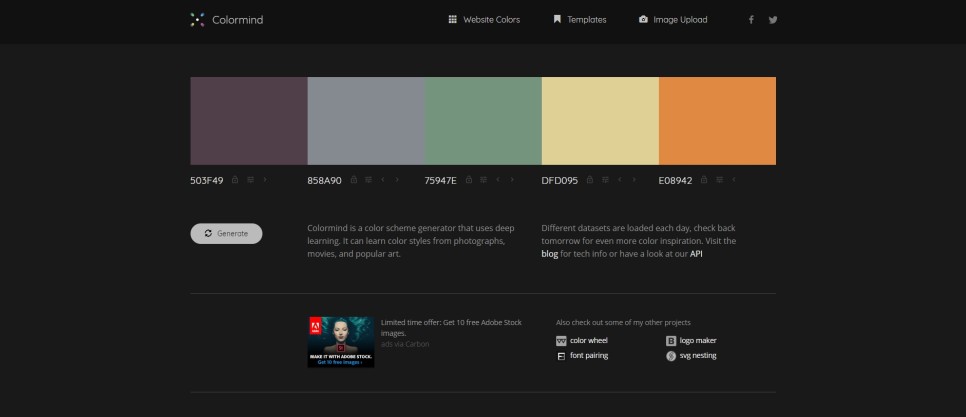
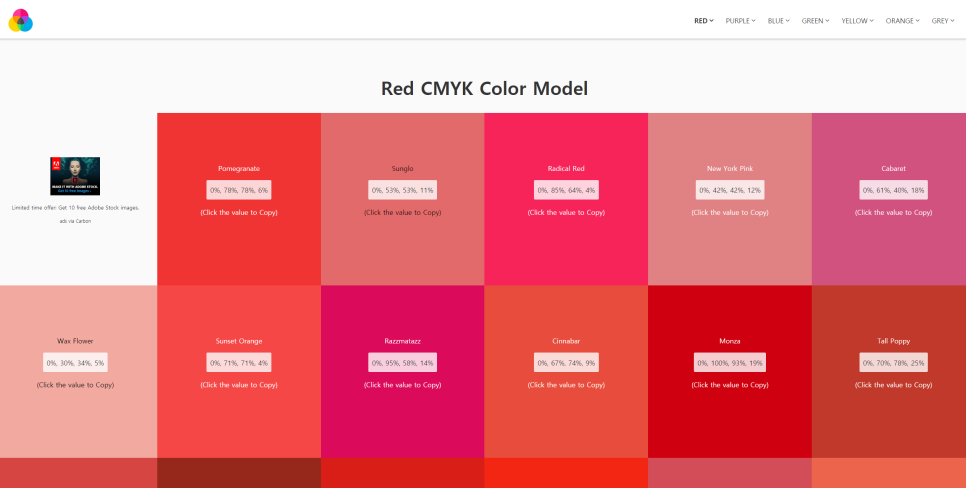
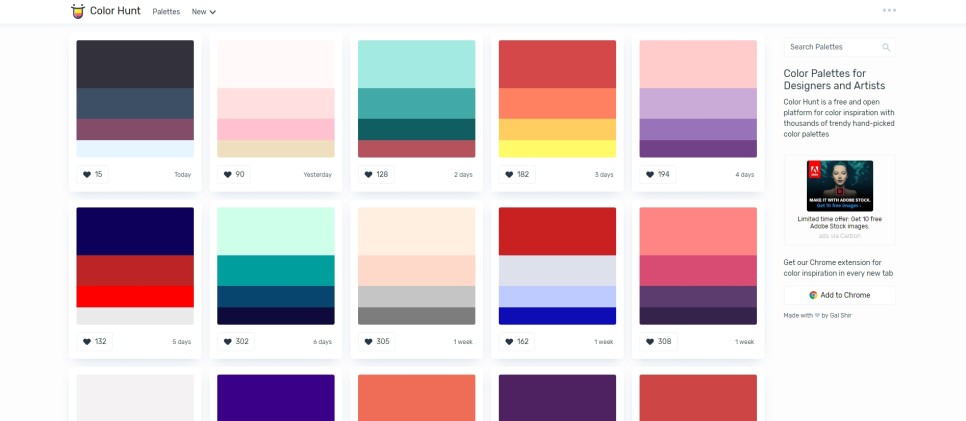
2. Color
브랜딩에 따른 컬러감을 염두로 두고 작업을 하기 전 메인 컬러에 부가적으로 사용할 수 있는 보조컬러나 포인트로 잡을 수 있는 컬러에 대한 영감과 hex를 확인한다.
Check point
- 브랜딩 컬러가 있는가? 없다면 메인컬러를 선택, 있다면 보조컬러와 어울릴 만한 컬러를 찾을 것
- 연계된 컬러가 전반적인 세팅값에 흡족한 결과를내는가?
- 밸런싱이 맞는가?
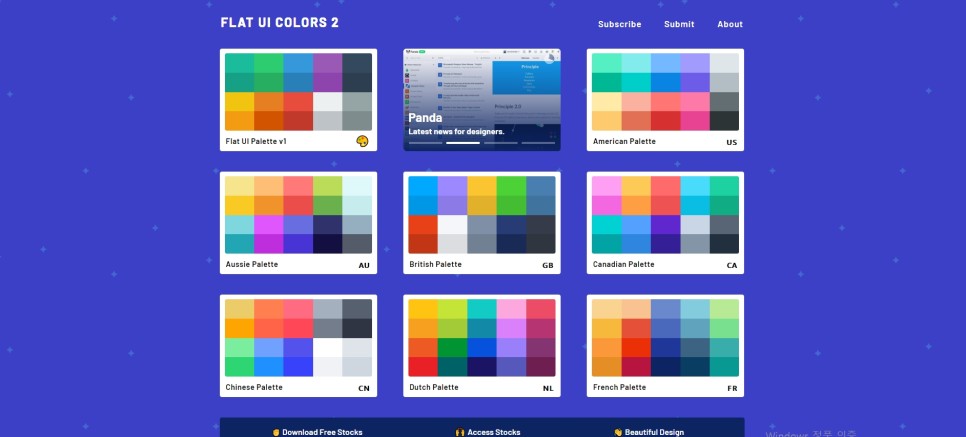
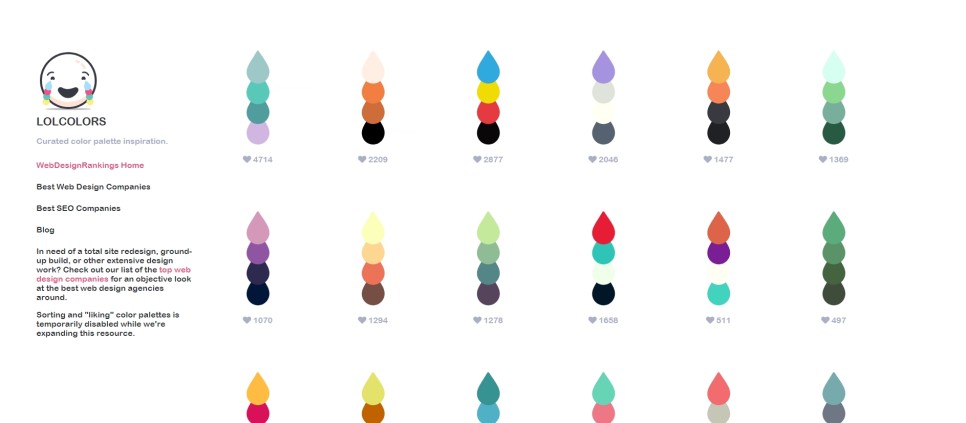
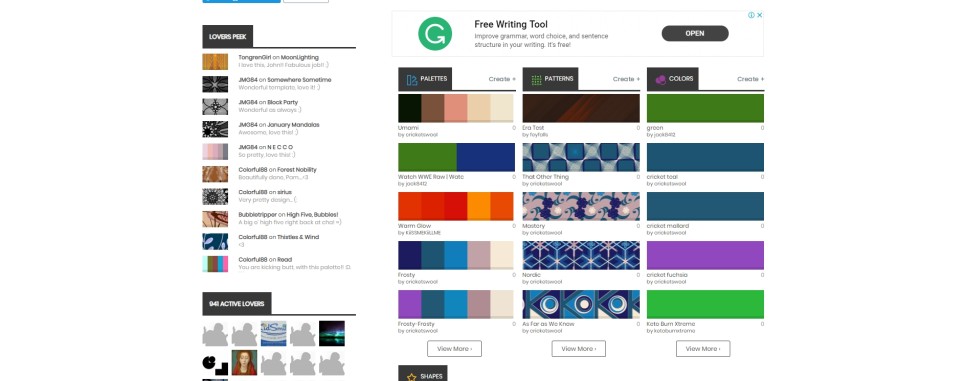
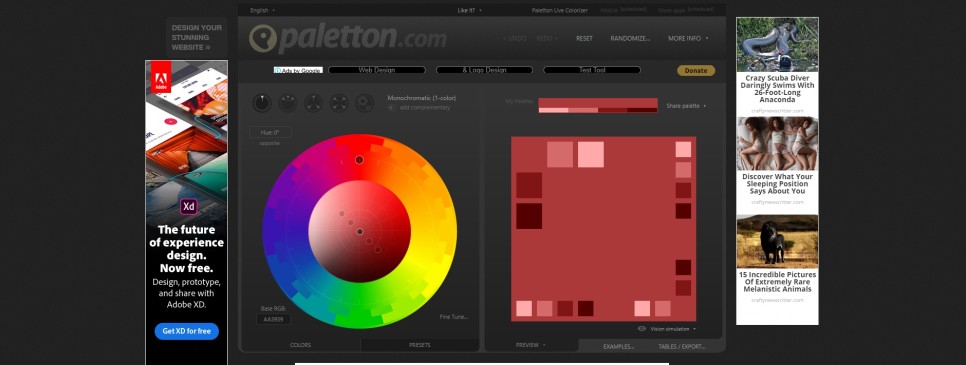
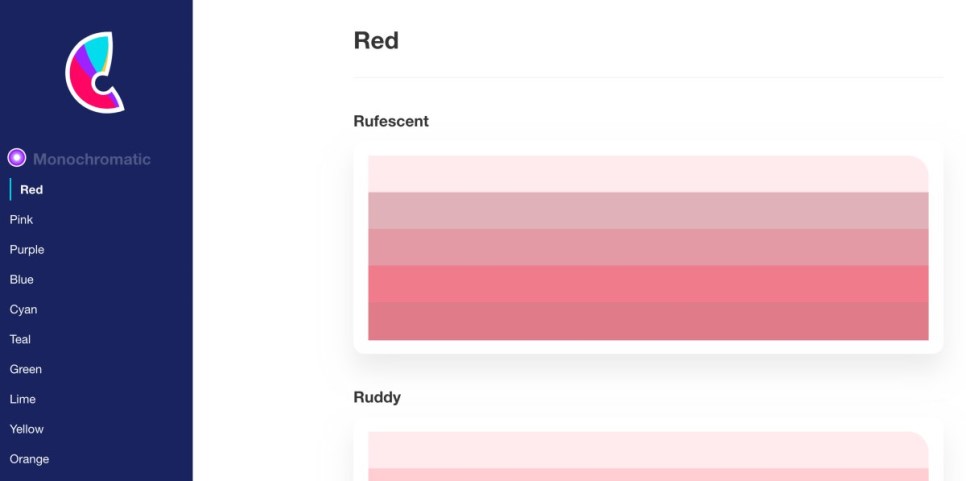
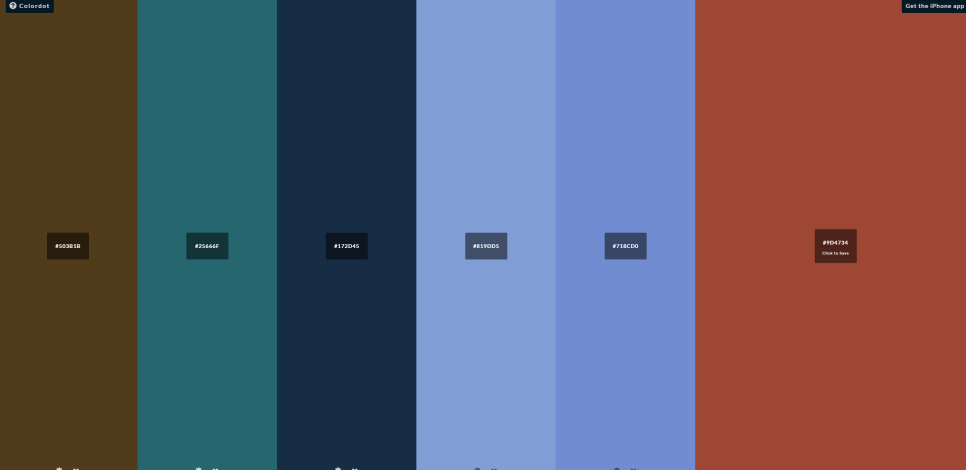
■ 조합 방식
2. UX / UI design
앱디자인이 선행되어야 한다면 다른 앱에서는 어떻게 UI 구성하는지, 와이어프레임에 대한 전개나 화면의 진행사항에 따른 UX에 대한 레퍼런스를 다양하게 확인해보고 수집한다.
Check point
- 와이어프레임에 대한 구성 페이지 확인
- 해당 분야에 따른 와이어프레임이 적절한가?
- UX를 고려하여 설계되었는가? 아니라면 다른 레퍼런스를 참고한다.
- UI가 알아보기 쉽게 제작되어 배치되었는가?
- 디자인 시스템 가이드를 사용하고 있는가?
 |
Mobbin iOS, AOS, Web에 관련된 레이아웃과 사용자 환경등을 좀 더 체계적으로 확인이 가능한 사이트. 특히 앱에서는 구조적인 화면을 확인할 수 있어 유익하다. #구조적 #화면설계 #앱디자인 |
 |
WWIT 앱에 대한 화면을 시각화로 바로 확인 할 수 있는 사이트. 화면에 대한 이미지로만 구성되어 있어 브랜딩과 느낌, 전체적으로 브랜드가 추구하는 이미지와 UI를 한 눈에 볼 수 있다. #한눈에보는앱디자인 #앱화면 |
3. Web design
브랜딩에 대한 앱디자인과 함께 웹디자인이 병행되어야 한다면 사이트를 참고해 분야에 따른 각각의 레퍼런스를 확인한다. 웹에서 표현되는 사용자를 위한 홈페이지나 PC, 모바일 홈페이지 (묶어서 반응형 홈페이지), 별도의 시스템 툴인 ERP, 하이브리드 앱등을 디자인을 하는것은 물론 을 위해 툴과 기법, 퍼블리싱으로 개발자가 개발까지 하기 전 까지의 상황을 만드는 일련의 과정들을 위한 가이드를 작업시 참고할 것
Check point
- 웹디자인만 필요
- 웹디자인과 태블릿까지만 필요
- 웹디자인과 태블릿과 모바일까지 모두 필요 (1920px - 1280px - 768px - 540px - 360px) 브레이크 포인트 확인
- 하이브리드앱인가? 네이티브앱인가? (앱껍데기에 웹내용)
etc. Art
| 창작과 관련된 전 세계 다양한 작업물을 볼 수 있는 공간, 주로 아트에 집중되어있다. | |
| 아트와 산업을 넘나드는 국내의 다양한 디자이너들을 볼 수 있는 공간, 커뮤니티의 정보 또한 아티클로 재밌게 읽을 수가 있는것들이 많다. |