
html 상에서 이미지를 넣을 때, 편하게 보기 위해 블록 형태의 소스 코드로 다단 배치를 하게 될 경우 이미지와 이미지 사이에 공간이 조그맣게 벌어지게 되는데, 이는 img의 소스 코드 자체가 inline 형태이기 때문에 공간이 없이 배치를 하고 싶다면 html 소스 코드상에서의 img 주소를 전부 붙여주셔야 합니다
가령 예를 들면, 보기가 편하게
<body>
<img src="blueseal1.jpg">
<img src="blueseal2.jpg">
<img src="blueseal3.jpg">
<img src="blueseal4.jpg">
<img src="blueseal5.jpg">
<img src="blueseal6.jpg">
</body>아래와 같은 소스코드 형태로 이미지를 나열하게 될 경우, 작업상의 편의성을 위해 제작했지만,

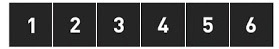
이와 같은 식으로 이미지 사이가 벌어지게 되는데,
반응형
<body>
<img src="blueseal1.jpg"><img src="blueseal2.jpg"><img src="blueseal3.jpg"><img src="blueseal4.jpg"><img src="blueseal5.jpg"><img src="blueseal6.jpg">
</body>▲ 위와 같은 형태로 한 라인에 공백없이 붙여주어야 나열하게 됩니다.

해당 소스코드는 CSS작업이아닌 Only html상에서만의 작업으로서 쇼핑몰에서 html코드를 복사해서 붙여 넣을때 주로 쓰이는 상세이미지의 나열에서 자주 찾을 수 있는 필수 사항으로 웹서버 이미지에 업로드할 때, 조정이 필요할 경우 참고하시면 좋을것 같습니다 :-)
반응형
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| 반응형 홈페이지 제작의 기초1 (layout) (0) | 2022.12.13 |
|---|---|
| 절대경로와 상대경로 (0) | 2022.12.13 |
| 홈페이지 이미지 요소와 속성 (0) | 2022.12.13 |
| 홈페이지 엘리먼트 요소들 (Element) (0) | 2022.12.13 |
| 홈페이지 css연결하기 (LINK script,css연결) (0) | 2022.12.13 |



