
개발언어와 퍼블리싱 소스코드를 제작하는 경우에는 경로 지정이 필수적으로 필요한데, 이와 같은 작업은 절대경로와 상대경로를 지정할 수 있습니다.
절대경로
웹사이트의 주소와 경로이름으로 설정한 방법을 이야기합니다. 예를 들어 웹사이트 주소와 경로가 정해져있는 abc폴더를 지정하기 위해선

http://blueseal.kr/main/sub/abc.html와 같이 해당하는 도메인 주소를 기입한 후 해당폴더를 하단카테고리로 지정하는 /로 구분지어 줍니다. 각 폴더의 지정된 이름을 나열한다고 하여 절대경로라고 부르고 있습니다.
(도메인을 제외한 폴더 이름을 지정하는 루트상대경로와도 일맥상통하는 부분입니다.)
장점은 폴더 구성을 눈으로 쉽게 볼 수 있는 반면,
단점은 서버를 옮기거나 폴더 구성이 바뀔 경우 다시 일일히 재설정을 해줘야 하는 번거로움이 있습니다.
상대경로
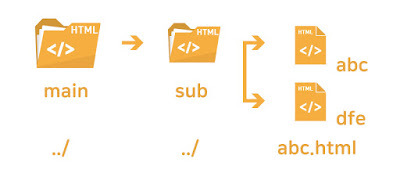
선택한 파일에 대한 상대적인 루트를 지정하는 방법을 이야기 합니다. 예를 들어 아래 그림처럼 경로가 정해져있는 abc폴더를 지정하기 위해선

../../abc.html와 같이 한 계층위의 폴더를 ../ 로 지정하여 선택해줍니다.
또한 상대경로 폴더 구성은 다음과 같습니다.
/ 하위폴더 지정
./ 현재폴더 지정 (동일폴더)
../ 한 계층 위 폴더 지정
상대적으로 경로를 지정하는 방식으로서 상대경로라고 지칭합니다. 물론 각각의 장단점도 존재하는데, 장점은 폴더 구성이 상대적으로 지정되어있어 서버를 옮긴다거나 폴더를 옮길때 폴더 별로 재설정이 필요없는 장점이 있는 반면, 단점은 폴더의 구성을 눈으로 볼 수 없다는 점입니다.
하여 처음 상대경로로 지정을 해서 웹사이트를 만들게 될 때는 경로설정에 애로사항이 생길 수 있지만, 유지보수 측면에서는 상대경로 와 절대경로(루트경로)를 복합으로 폴더를 구성하는 것이 좀 더 유리한 측면이 있습니다.
본문 출처: https://www.w3schools.com
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| 반응형 홈페이지 제작의 기초2 (block, inline) (0) | 2022.12.14 |
|---|---|
| 반응형 홈페이지 제작의 기초1 (layout) (0) | 2022.12.13 |
| 이미지 파일 사이 공백 붙이기 (0) | 2022.12.13 |
| 홈페이지 이미지 요소와 속성 (0) | 2022.12.13 |
| 홈페이지 엘리먼트 요소들 (Element) (0) | 2022.12.13 |



