
아이폰이 등장하고 나서 스마트폰의 시대가 본격적으로 열리고 앱을 만들기 위해 디자인했던 예전의 모습은 웹디자인에서 했던 방식을 그대로 고수하는 경우가 많았습니다. 하지만 그렇게 진행되다 보니 해상도가 다른 앱의 특성상 파일을 여러 번 전달하는 경우가 많아졌고, 프로토 디자인이 되었다면 그 작업내용을 공유하고 피드백받기 위해 (컨펌받기 위해) zip파일로 만들어 클라이언트에게 전달해 피드백을 받고, 피드백이 완료되었다면 개발자에게 전달할 때에도 수치값을 ppt에 적어 전달하는 등의 시간과 효율이 두 배,세 배가 걸리는 일련의 작업들을 디자이너가 진행하곤 했습니다. (디자인하는 시간보다도 공수가 훨씬 많이 들었습니다.) 파일도 따로 전달해야 했죠. 하지만 이제는 협업툴이 등장하면서 시간을 단축시켜 주고 작업 히스토리까지 정리해 주는 프로그램이 나오는 시대에 도래했습니다.
목차
1. 제플린이란?

앱디자인과 웹디자인등 유저가 사용할 수 있도록 제작 및 구현을 하기 위해서는 위에서 앞서 설명한 것 처럼 두 가지 작업이 필수적으로 선행되어야 합니다. 클라이언트와의 피드백과 소통을 통해 최종적으로 디자인을 완료하는 작업이 첫 번째, 퍼블리셔나 개발자가 앱이나 웹개발등의 환경을 구축하며, 미적으로 빌드업 시키기 위해 컬러, 폰트, 레이아웃, 등이 담긴 정보들을 파일로 저장해 전달합니다. 이 작업을 핸드오프(hand-off)라고 지칭합니다.
이 작업은 매우 고됩니다. 예를 들어 슬랙(slack)이나 노션(Notion) 등과 같은 협업 툴로 파일을 전달하기는 쉬울 수 있지만 화면의 프로토 타입이나 전개도, 그룹이나 수치값등은 볼 수 없을뿐더러 디자이너가 파일이 잘못 전달되거나 이미지를 빠뜨리는 등의 부작용도 생길 수 있고 파일 자체도 zip(1), zip(2)와 같은 여러 번의 파일 누적으로 히스토리를 관리하기도 힘들 수 있기 때문입니다. (버전 6으로 진행한다고 컨펌이 다 되었지만, 마지막에 버전 3으로 진행하는 작업이 최종적으로 선택되었다면.. 생각하기도 싫어지네요😥)

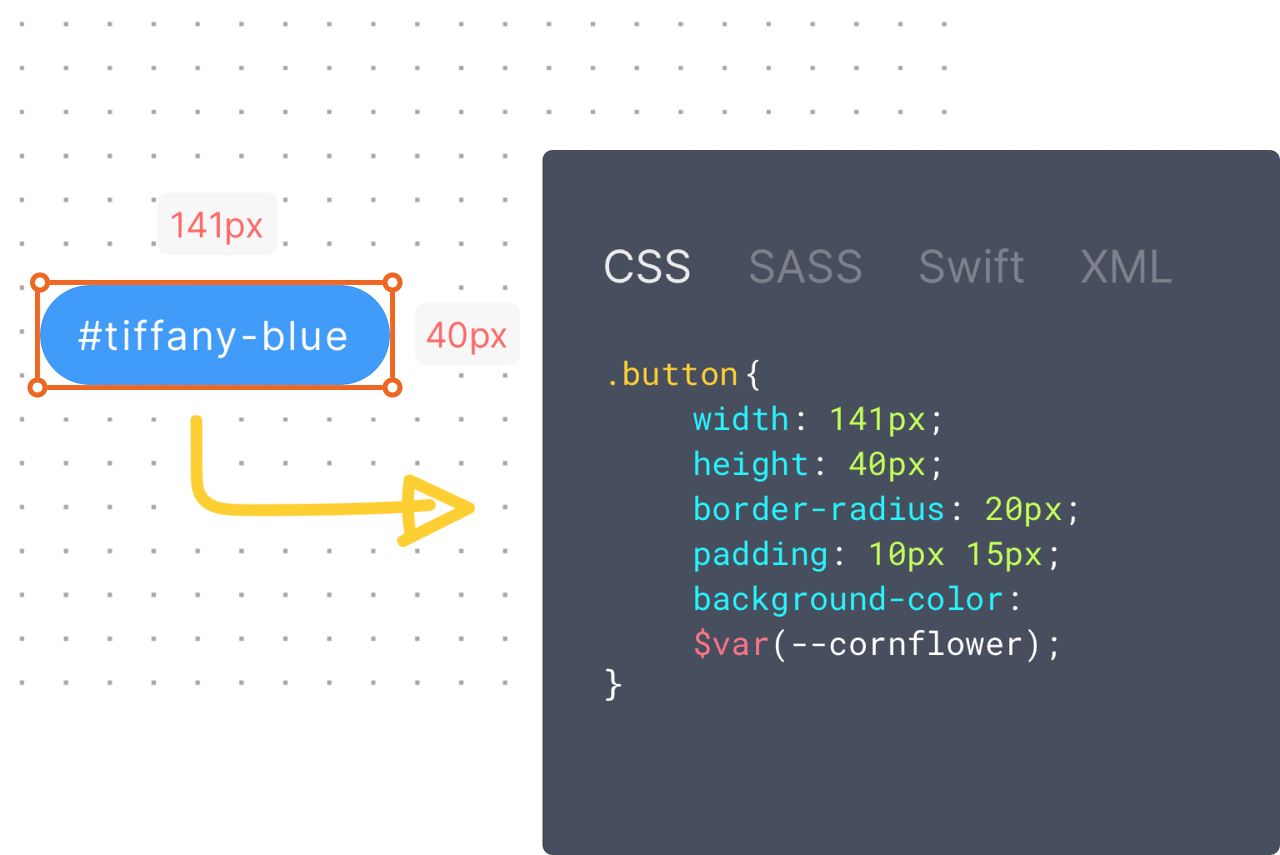
그래서 디자이너는 위와 같이 수치값이 적힌 내용들을 ppt등의 프레젠테이션 툴로 한 번 더 작업을 해서 전달하기 위해 가공합니다. 이미지 파일에는 디자이너가 작업한 내용에 정확한 수치가 없기 때문에 화면 내에서 사용되는 마진이나 패딩, 컬러 값등의 수치가 담긴 정보들을 직접 적어 개발자에게 전달해 작업을 마무리하게 됩니다. 하지만 디자이너 입장에서는 영 찜찜한 느낌이 들 수 밖에 없었습니다. "파일이 제대로 담겼나?" " 혹시 빠뜨린게 있지는 않을까" 등등.. 수치는 프로그램에 들어가면 보이는데 이 작업을 일일이 타이핑을 쳐서 기록해야 하는 것 또한 여간 까다롭고 시간이 들어가는 작업이 아니었습니다.

그래서 제플린은 이 핸드오프를 주목하고, 핸드오프의 잘못이 아닌 단지 '잠긴 디자인 정보'를 보여주는 것에 초점을 맞춥니다. 디자인영역은 수정할 수 없게끔하고, 기획자나 클라이언트에게는 화면을 보여주면서 코멘트를 달 수 있도록 했으며, 개발자에게는 해당 오브젝트를 누르면 개발 수치 값을 보여줌으로써 상호호환을 돕습니다. (직접적으로 디자인 파일을 건드리게 끔만드는게 아니라 실시간 이미지 전달툴이라고나 할까요)

이 작업을 제플린팀은 '디자인을 운반한다, 또는 디자인을 납품한다'는 표현을 사용해 디자인팀에서 사용하는 환경과 동일한 디자인 시스템으로 모든 팀원에게 보여지도록 하는 것이 가능합니다. 또한 처음 보는 사람도 사용하기 편하도록 프로그램은 쉽게 구성되어 있으며 UI도 간단합니다.
2. 제플린의 장,단점
디자이너는 디자인을 하는 사람이지만 QA를 담당하는 사람은 아닙니다. 하지만 디자이너도 사람이기에 빠뜨린 아이콘이 있을 수 있고 800p나 1000p 등의 많은 페이지를 관리하고 디자인하게 된다면 일관성을 가지고 페이지를 만들어도 기간에 쫓겨 틀린 부분이 있을 수 있고, 가이드로 제작해야 하는 부분도 놓칠 수 있습니다. 하지만 제플린으로 인해 모두가 협업해 화면을 보고 피드백을 하고 이동을 시킬 수 있는 등의 GUI를 제공함으로써 모두가 QA로 참여할 수 있게끔도 만들었다는 장점이 있습니다.
장점
- ⭕ 메일주소만으로 간단하게 멤버를 참여시킬 수 있습니다.
- ⭕ Figma, Skech, XD에 확장프로그램으로 설치해 다룰 수 있습니다. (가벼운 용량)
- ⭕ 프로젝트에 참여할 수도, 제공받을 수도 있습니다.
- ⭕ 태그와 그룹을 사용해 정렬이 가능합니다.
단점
- ❌ 구성원을 최대로 하거나 다양한 기능을 사용하기 위해선 유료로 결제가 필요합니다.
- ❌ 사용자의 데스크톱이나 노트북의 성능에 따라 속도가 느릴 수 있습니다.
- ❌ 한 번 정한 단위를 바꿀 수 없어 하이브리드 앱의 경우 각각 관리해야 합니다. (px, dp, pt)
- ❌ 많은 프로젝트를 한 번에 관리할 경우 화면별로 옮기고, 지우고, 생성해야 하는 작업을 반복할 수 있습니다.
3. 설치 및 화면구성
제플린을 설치하면 프로그램을 사용하는 것과 그래픽툴에 설치한 제플린을 사용하는 두 가지 형태로 나뉩니다. 그래픽 툴에 설치된 제플린은 작업물을 업로드하는 기능만 있기 때문에 별도의 프로그램 운영방법을 익힐 필요 없이 단축키만 숙지하면 됩니다.
3-1. 그래픽 툴에 제플린 설치하기

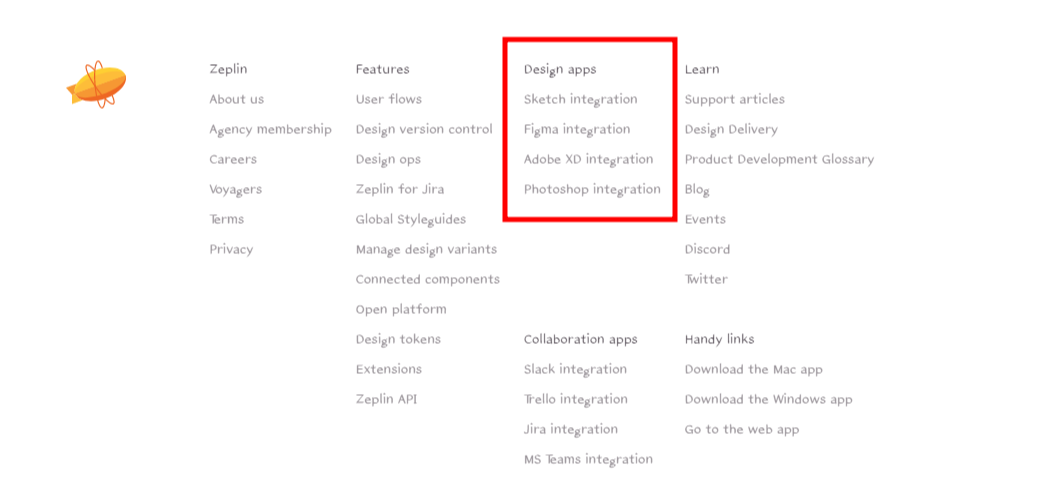
1. 제플린 홈페이지 하단에 각 그래픽툴마다 설치하는 방법을 보여주는 메뉴가 별도로 마련되어 있습니다. 대부분의 설치방식은 동일하며 다운로드된 설치파일을 설치함으로 사용하는 툴에 확장프로그램이 설치되는 방식입니다. 찾아가기 힘드신 분들은 아래 링크를 이용해 주세요.
- 스케치(Sketch) 제플린 설치하러 가기 →
- 피그마(Figma) 제플린 설치하러 가기 →
- 어도비 XD(Adobe XD) 제플린 설치하러 가기 →
- 어도비 포토샵(Adobe photoshop) 제플린 설치하러 가기 →
페이지 내에 별도로 버튼이 크게 있는 게 아니라 본문 글에 download the desktop app이라는 문구로 다운로드를 지원합니다. 설치를 진행하면 각 프로그램 툴에 설치가 된 모습을 확인하실 수 있습니다.




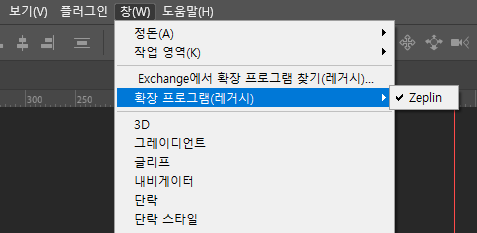
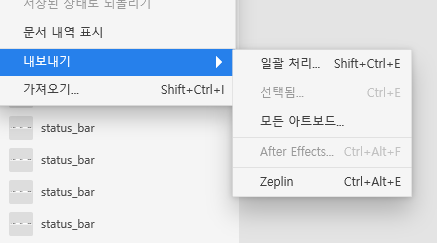
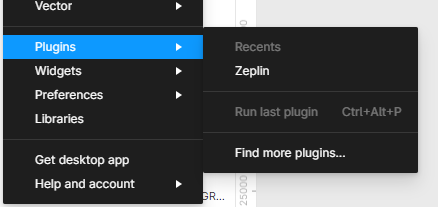
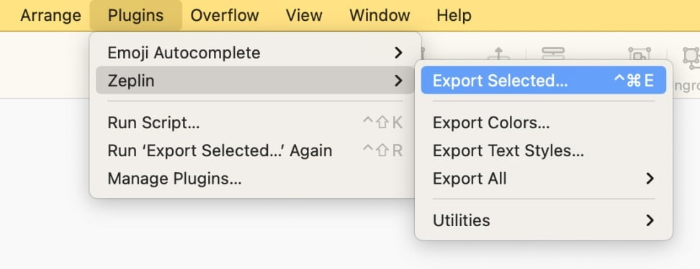
프로그램 모두 확장영역에 플러그인 형태로 들어가 있는 걸 볼 수 있습니다. 위와 같이 보이면 설치가 성공한 것으로 이제 아트보드나 캔버스를 제플린으로 내보낼 수 있는 준비가 완료되었습니다.
3-2. 제플린에 작업환경 세팅하기
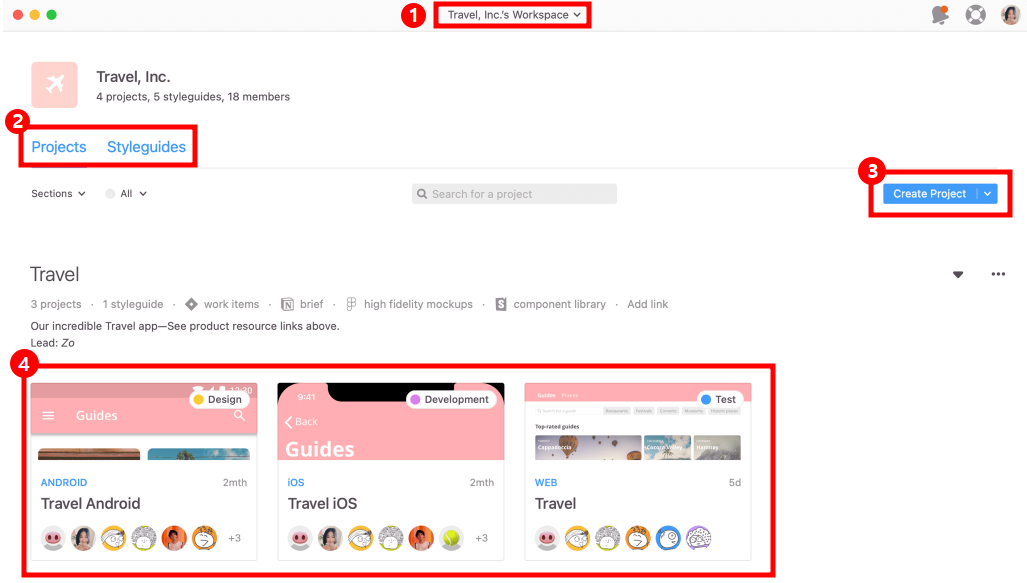
그래픽 툴에 제플린을 달아서 업로드할 준비가 완료되었다면 이제 제플린 툴로 이동해 영역을 세팅해 줍니다. 디자인하는 화면이 웹인지 앱인지에 따라 보는 단위도 달라지기 때문입니다. 이는 개발자와 소통하기 위한 요소로 작용합니다. workspace라고 불리는 공간에 들어오면 영역을 크게 4가지로 나눌 수 있습니다.

① 소속된 곳을 보여주는 공간입니다. 다른 사람의 초대 여부에 따라 여러 가지 분류로 나눌 수 있습니다. 예를 들어 A영역에 작업을 하고 있는 상태에서 B업체의 업무를 위한 초대를 받아 B업체의 일하는 공간으로 전환해 작업도 가능합니다. (업로드는 해당 권한을 가지고 있는 사람만 할 수 있습니다.)
② 작업공간과 작업공간에 대한 가이드를 선택할 수 있습니다. 예를 들어 버튼에 대한 정보 등을 기입합니다.
③ 새로운 프로젝트를 생성합니다. 웹화면, 앱화면 등 단위개념을 설정할 수 있습니다.
④ 작업공간을 보여줍니다. 단위개념의 화면입니다. 1번은 회사 안의 작업환경이라면 4번은 회사안의 작업환경 속 웹과 앱 작업 환경 공간을 보는 느낌입니다.
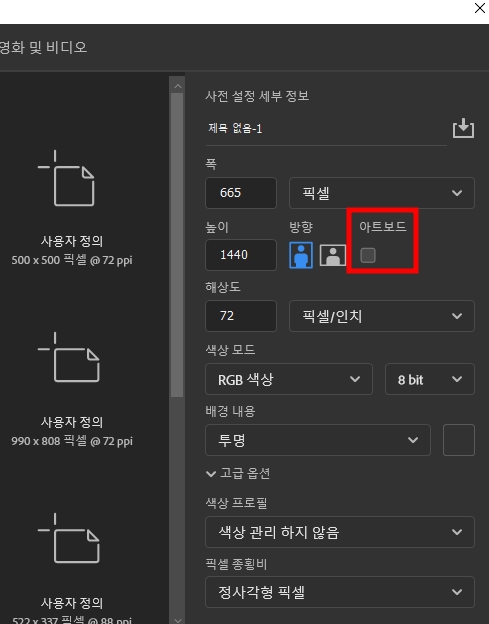
이제 3번을 눌러서 새로운 환경을 세팅해 줍니다.

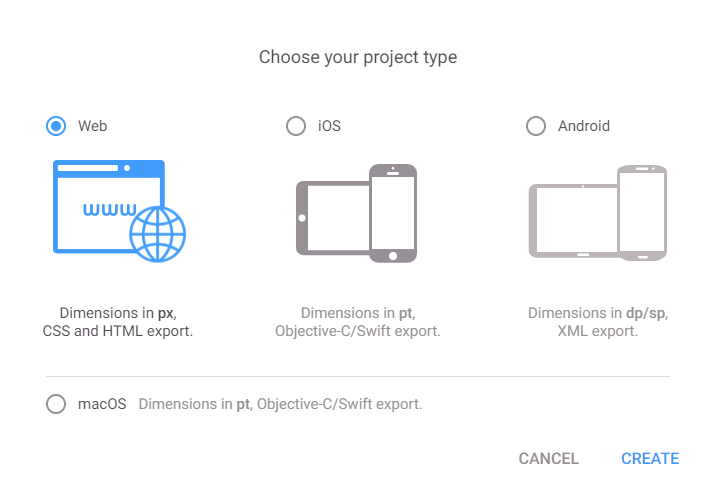
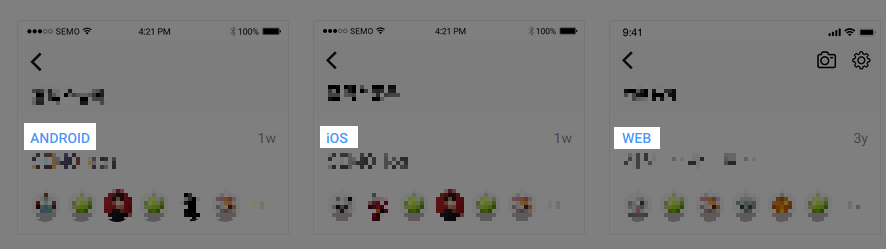
먼저 제플린에 올리기 전에 단위 개념의 작업환경을 세팅해 주어야 합니다. 올리는 디자인 작업이 웹인지, 앱인지 확인이 필요하기 때문입니다. 선택 환경은 위와 같이 웹일 경우 px, ios일 경우 pt, 안드로이드일 경우 dp/sp의 단위를 사용합니다. 선택하면 올리는 작업물에 대해 자동으로 단위가 세팅되어 올라갑니다.
선택을 완료하면 각각의 그래픽툴에서 작업된 디자인을 올릴 준비가 완료되었습니다.
3-3. 제플린에 디자인한 작업 영역 업로드하기
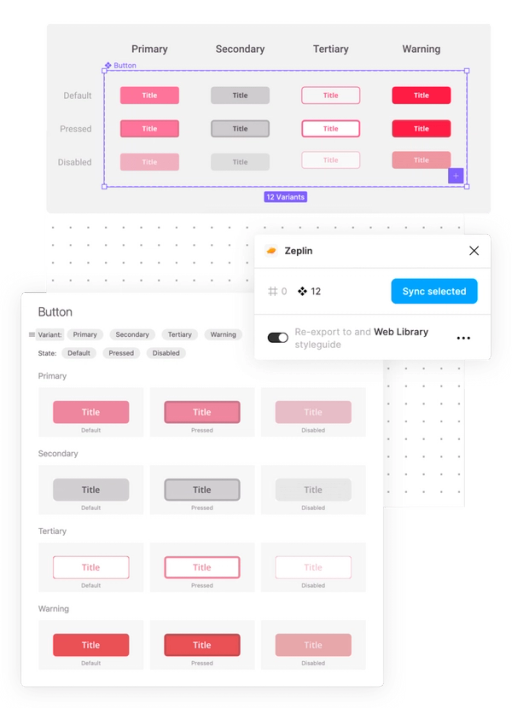
그래픽 툴에서 제플린으로 업로드해서 올리게 될 때는 대부분의 아트보드를 선택해 작업화면 또는 오브젝트를 올릴 수 있습니다. 각 프로그램마다 업로드하는 방식의 차이가 조금씩 있기 때문에 설치링크를 통해 제공된 화면에서 업로드 방식을 참고해 주세요.
- 스케치(Sketch) 제플린 업로드방법 →
- 피그마(Figma) 제플린 업로드방법 →
- 어도비 XD(Adobe XD) 제플린 업로드방법 →
- 어도비 포토샵(Adobe photoshop) 제플린 업로드방법 →


4. 팀에 맞게 기능 살펴보기
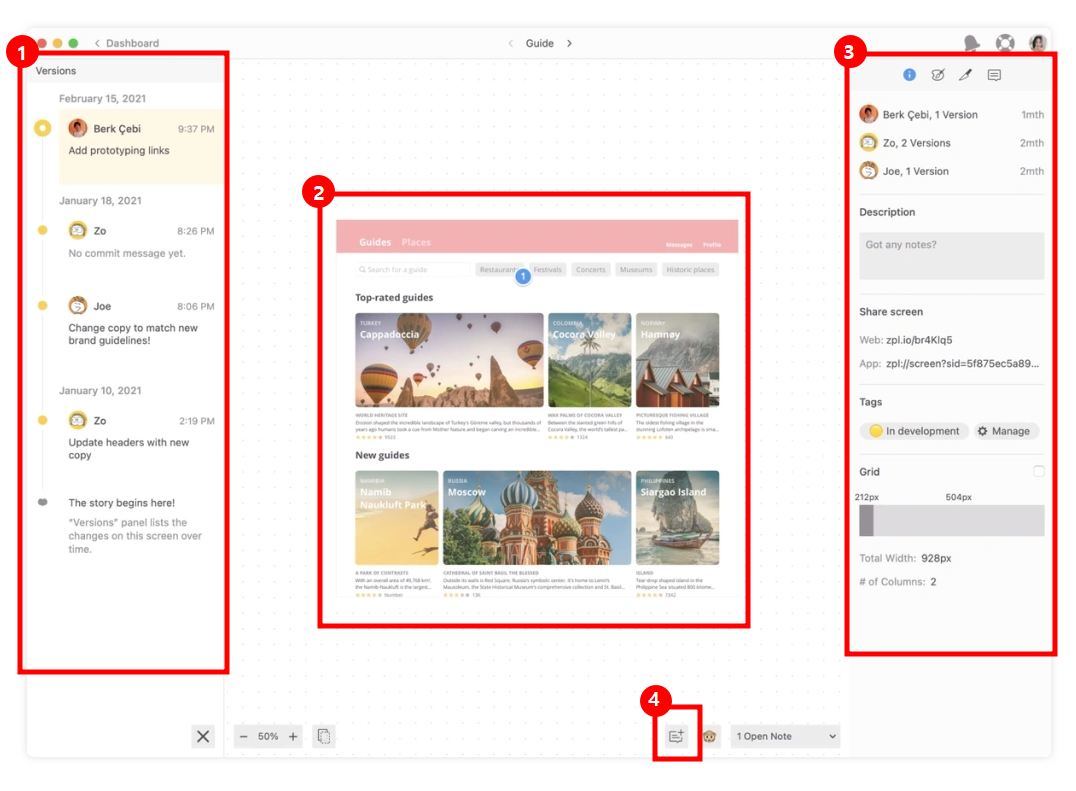
화면에서 클라이언트, 기획과 / 개발 분야는 따로 확인해야 하는 공간이 다릅니다. 앱 내에 프로젝트상에 들어가면 히스토리와 업로드된 화면, 코멘트등을 달 수 있고 공유도 할 수 있습니다.

① 화면에 들어온 현재상황입니다. 업로드했었던 디자인된 예전 기록에 대한 히스토리가 남겨져 있습니다. 영역을 누르면 화면이 업로드된 그때 당시 날짜에 대한 디자인 화면으로 변환됩니다.
② 업로드된 화면을 보여줍니다. 코멘트를 달거나 오브젝트 등을 클릭 시에 개발자 및 퍼블리셔가 볼 수 있는 영역에 대한 정보 및 수치값이 ③에 표시됩니다.
③ 화면에 대한 정보나 링크, 소속된 멤버 등을 볼 수 있습니다. x1, x2등의 사이즈로도 볼 수 있으며 공유도 가능합니다.
④ 화면에 커서로 찍어 코멘트를 달 수 있습니다.
클라이언트 및 기획자

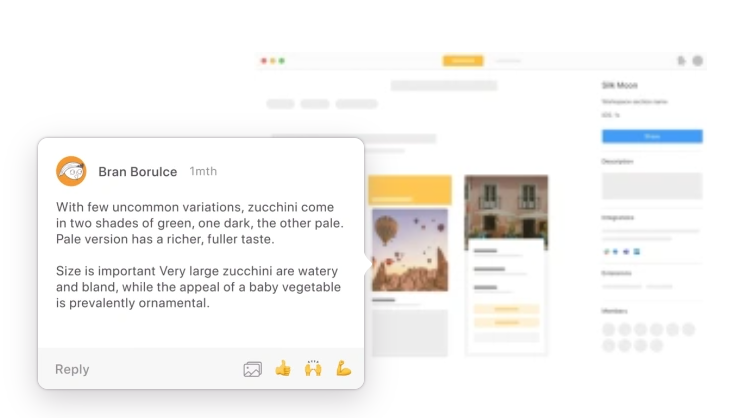
제플린에서는 디자이너가 업로드 한 잠긴 디자인 화면에 대해 수정 사항 및 코멘트를 달거나 변경을 지시할 수 있습니다. 기획자는 의도된 기획이 맞는지를 확인할 수 있고, 클라이언트는 지시한 사항이 반영이 잘 되었는지를 이미지로 확인할 수 있어 디자이너가 따로 설명을 해 줄 필요가 없습니다. 앞서 설명한 ①번 영역을 통해 히스토리 관리로 예전 디자인까지 비교해 가면서 살펴볼 수 있습니다.
디자이너


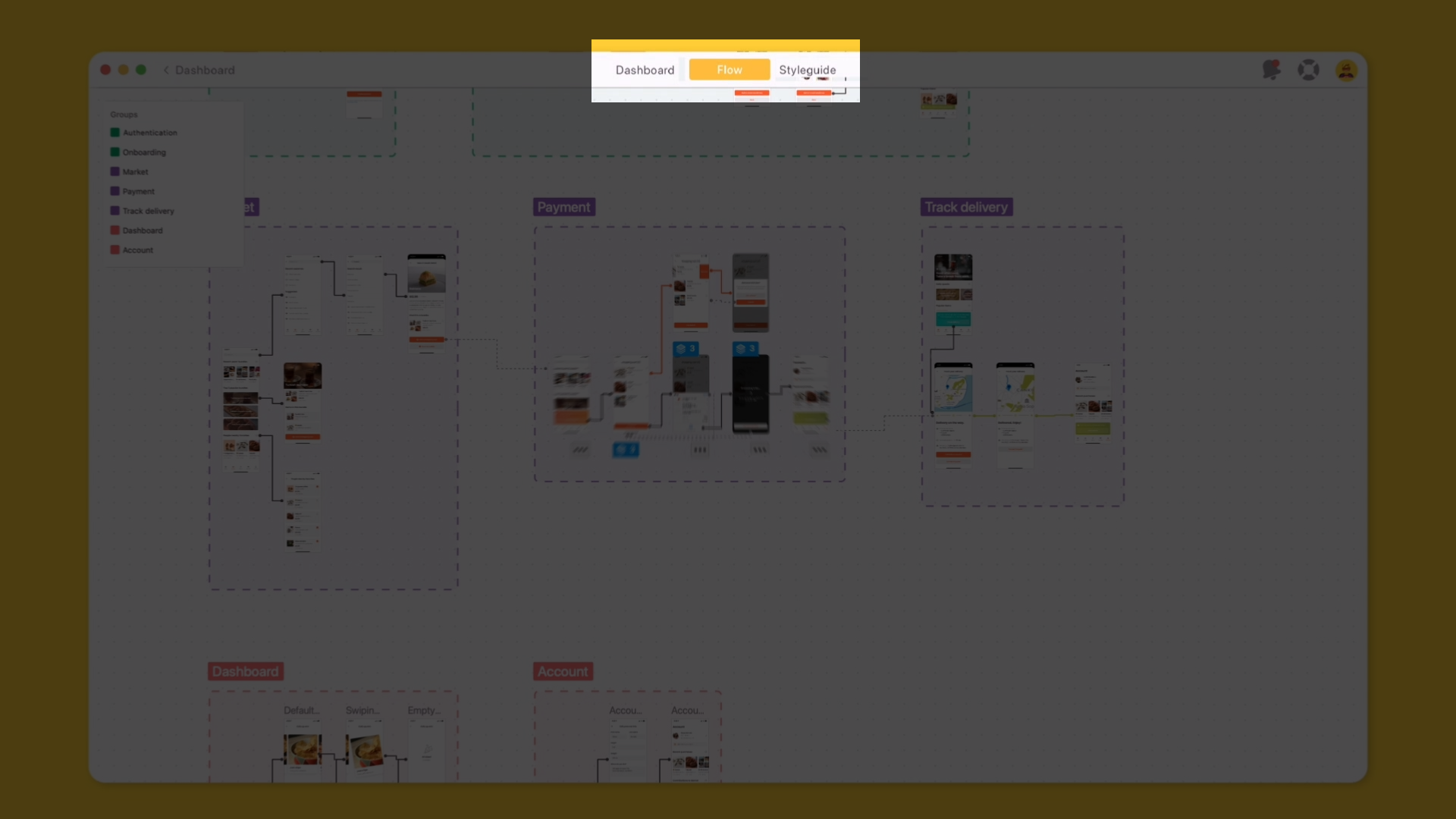
디자이너는 업로드한 사항에 대해서 운영되는 흐름을 제플린에서 별도로 표현할 수 있습니다. 기존 피그마나 xd 등의 프로토타입툴에서 지원하는 진행 흐름과 동일한 기능으로 페이지에 대한 클릭과 의도 등을 자유롭게 편집하고 표현할 수 있습니다. Dashboard 업로드된 사항에 대해서 Flow 환경으로 옮겨 작업 가능합니다.
퍼블리셔 및 개발자


업로드된 화면을 클릭하면 요소들의 수치값을 어떻게 개발언어로 적용해야 하는지의 퍼블리싱 및 개발 언어가 적혀있습니다. 앱과 웹 모두 사용되는 수치의 단위값들이 다르기 때문에 각각의 작업환경을 세팅해주어야 합니다. 퍼블리셔와 개발자는 업로드된 화면을 클릭해 이미지를 다운로드하거나 디자인 값들을 확인해 바로 적용할 수 있습니다.
Q. 화면 사이즈와 제플린 개발영역 사이즈가 다를 때
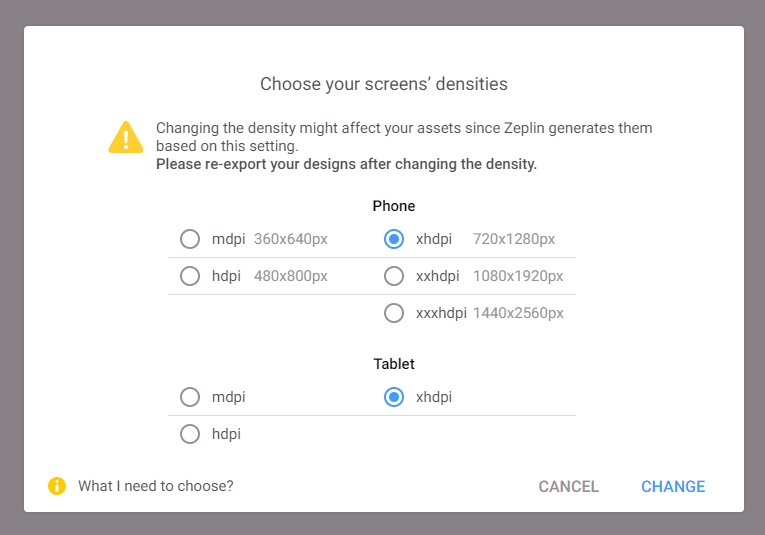
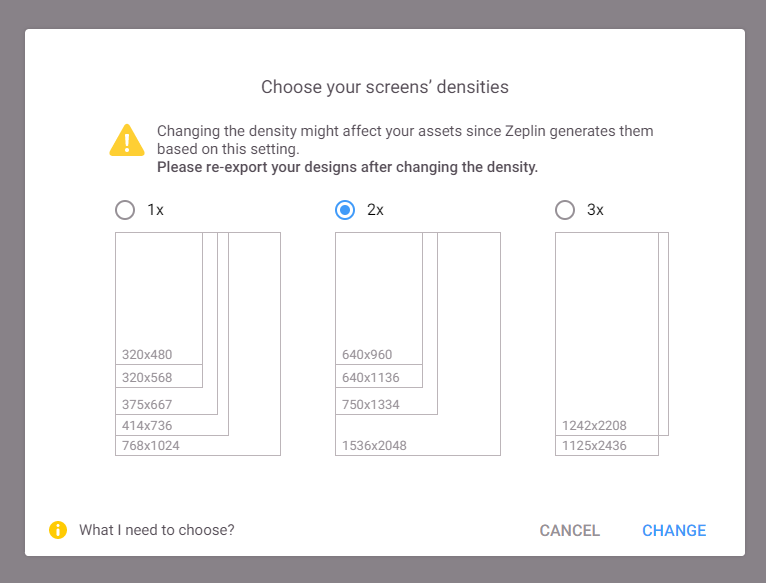
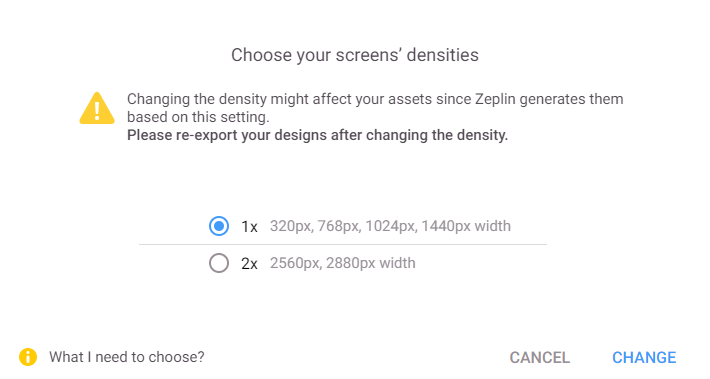
A. 웹화면은 모바일화면, 웹화면, 태블릿화면 3개만 고려하면 되지만 앱의 경우는 얘기가 달라집니다. 각각의 해상도별로 고려해서 작업해야 하거든요. 그래서 디자이너들은 대표되는 해상도에 맞춰서 작업하지만 그 작업들도 수치만 다르게 해서 제공해야 할 때는 화면을 그리는 것보다 제플린에서 수치만 변경해 적용하면 됩니다.


화면에 들어가서 ③번의 상단에 표기된 화면 편집기능을 사용하면 각 수치를 맞춰서 조절할 수 있습니다.



마치며,

제플린은 말 그대로 디자인을 배송해 준다는 간결하지만 확실한 의미를 담고 있습니다. 하지만 장점만 나열한 것과는 다르게 아직도 툴 자체는 수정해야 할 부분이 많은 것도 사실입니다. 삭제의 기능조차도 예전에는 영역을 한 번에 지정해 지우는 게 불가능했거든요.😥 하지만 버전업을 하면서 그룹에 대한 정렬하기, 빠르게 그룹 탐색하기, 영역을 지정해 삭제하기, 등. 사용자의 입장을 생각하면서 발전되는 모습을 보이고 있습니다. (그만큼 피드백이 빠르고 많은 기업이 사용한다는 뜻이겠죠)
개인적으로는 마진값 컬러값을 ppt에 적어서 개발자에게 전달하지 않고 링크한 줄만 보내도 되는 일을 가능하게 해 준 것만으로도 감사하면서 사용하는 웹, 앱디자이너의 유용한 협업툴입니다. 아직까지도 ppt에 내용을 적어서 보낸다면 이제 제플린으로 바꿔서 시간을 효율적으로 사용해 보세요
이미지 출처: 제플린 zeplin
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| HTML 핵심 명령어 및 유틸리티 모음 (5) | 2024.11.06 |
|---|---|
| 웹디자이너 (퍼블리싱 비중이 매우 높을때) 면접시 질문 (0) | 2024.09.11 |
| 웹퍼블리싱 강의 및 홈페이지 제작 유틸 모음 (2) | 2023.04.28 |
| 유튜브 사이즈 크기 조절 및 이미지 만드는 방법 (0) | 2023.02.15 |
| CSS 소개와 사용방법 (CSS란 무엇인가?) (0) | 2023.02.15 |



