
홈페이지 제작을 위해 필요한 3박자. 뼈대가 되는 HTML과 인테리어를 담당하는 CSS, 유동적인 홈페이지를 위해 필수적인 JS는 차례대로 유기적으로 흘러가야 합니다. 기획, 디자이너, 개발자 할 거 없이 웹에 관련된 업무를 하는 직군이라면 알아야 할 업무 소통을 위해 필수적인 다양한 웹퍼블리싱에 대한 내용을 담고 있으며, 학습의 과정과 제작에 필요한 유틸리티를 한 데 모아봤습니다. 또한 티스토리의 스킨을 수정하기 위해 각각의 코드 요소들이 웹 상에서 어떻게 돌아가는지를 보여주고 있기 때문에 기초에 관련된 각각의 내용을 숙지한다면 티스토리 블로그 또한 원하는 대로 자유롭게 수정해서 자신만의 블로그로 스킨을 바꾸어 효율적인 운영 또한 하는 것이 가능합니다.
목록
1. HTML 코드 강의 포스팅 링크
우리가 PC, 모바일 화면에서 자주 만날 수 있는 다양한 홈페이지를 만들기 위한 첫 번째 과정으로 웹 환경 제작에 있어 뼈대가 되는 HTML코드에 대한 강의 목록을 담고 있습니다. 미적으로 훌륭하게 만드는 작업 전에 초기환경을 세팅하는 내용이 주로 담겼으며 정보 저장과 필수적인 유틸리티에 대한 연결을 시작으로 코드를 사용하는 기초적인 방법부터 반응형 홈페이지를 만들기 위해 (하나의 홈페이지 제작으로 여러 해상도에서 보일 때) 대응해야 하는 레이아웃의 방법까지를 담았습니다.
 |
DOCTYPE, META TAG (홈페이지 정보 담기) 홈페이지 제작 을 위해서는 홈페이지의 정보를 담고있는 DOCTYPE(독타입)과 홈페이지의 성격을 담고있는 META TAG(메타태그)를 선언해 주는것 으로 제작이 시작됩니다. |
 |
LINK script,css연결 (홈페이지를 사용할 수 있는 명령어를 담은 장치들을 장착하기) 1. 홈페이지를 이쁘고 가독성 좋게 만들어주는 인테리어 타입의 CSS연결 2. 홈페이지의 동작과 기능을 구성하여 정지된 홈페이지를 움직여주는 기능 타입의 SCRIPT 홈페이지를 만드는데 필수적인 연결장치들을 알아봅니다. |
 |
Element , TAG (홈페이지에 사용되는 코드를 사용하는 법) 1. 홈페이지에 들어갈 정보들의 요소와 속성들을 입력해 주는 과정과 2. 컴퓨터 및 서버가 홈페이지 구성을 이해하고 적용 할 수 있도록 각종 언어로 입력하는 모든 행동의 기초작업에 대해 알아봅니다. |
 |
img, a, figure (각각의 코드에 속성을 사용하는 법) 웹접근성을 높이기 위한 속성값을 세팅하는 방법의 기본 사항들의 기초사항들을 알아봅니다. |
 |
이미지 사이 공백 붙이기 html 상에서 이미지를 넣을 때 벌어지는 공백 없이 배치하는 방법에 대해 알아봅니다. |
 |
절대경로와 상대경로 퍼블리싱 소스코드를 제작 할 때 경로를 필수로 지정해야 하는데 속성값을 지정하는 두 가지 방법에 대해서 알아봅니다. |
 |
반응형 홈페이지 제작의 기초 1단계 (반응형 홈페이지란?) 홈페이지는 PC와 모바일에서 각각 잘보이도록 뷰포트 (viewfort) 레이아웃 영역을 잡아야하는데 이에 대한 설명입니다. |
 |
반응형 홈페이지 제작 2단계 (영역과 레이아웃잡기) block, inline / flexbox / class, id / iframe 반응형 홈페이지를 잡기위한 영역을 잡을 때 필요한 다양한 레이아웃 잡는 방법을 설명합니다. |
 |
반응형 홈페이지 제작 3단계 (표 만들기) table,tr,td / colspan / rowspan 홈페이지에서 기존에 가지고 있는 정보들을 차례대로 보기 쉽게 도표의 형태로 만드는 표 만드는 법을 설명합니다. |
 |
반응형 홈페이지 제작 4단계 (폼 만들기) form / fieldset / input 주문서나 회원가입등 정보를 입력하기 위한 폼양식을 제작하는 방법을 설명합니다. |
 |
홈페이지 폰트 변경하기 b,strong / i,em / mark,small / del /   , &ensp 폰트에 자체적으로 변경할 수 있는 코드 언어를 알아봅니다. |
 |
웹 상에서 리스트 표현하기 ul,li,ol,dt,dd,dl 순서의 목록을 따로 표기하는 코드 언어를 알아봅니다. |
2. HTML 유틸모음
html의 구조를 짜는 데 있어 시간을 절약해 주고 좀 더 효율적으로 홈페이지나 웹환경을 만들 수 있도록 도와주는 도구들입니다.
■ https와 SSL 인증서 설치하는 방법


홈페이지를 만들 때 회원정보가 필요 없는 소개 용도의 프로모션 홈페이지가 아닌 커뮤니티나 회원정보를 입력해야 하는 홈페이지에서, 가입을 할 때 방문자가 적는 개인의 정보들을 암호화 보안코드로 바꾸거나, 나타내는 화면을 보안 화면으로 입력하게 끔 만들어 중간에서 회원정보를 그대로 가로챌 수 없게 만드는 방식을 적용해야 합니다. 그에 따른 포스팅 내용입니다.
https와 SSL 인증서 설치하는 방법
홈페이지는 2세대에서 3세대를 거치며 디자인적 변화 기반을 다져갈 때 즈음 시스템적인 큰 변화도 하나 겪게 되는데,http://로 시작되던 도메인의 주소가 https://로 변화하는 것입니다. 느린 로딩
blue-seal.tistory.com
■ Code Pen : 웹개발자와 퍼블리셔의 포스팅을 위한 스크립터
간편한 옵션 설정만으로도 복사해서 어느 곳이나 게시가 가능한 컬러 스크립터입니다. 백엔드의 C언어부터 프런트개발의 html코드까지 모두 지원하며, 기록한 형태를 그대로 어느 곳이든 공유할 수 있는 편리한 시스템입니다. 웹개발은 물론 PC버전으로 다운로드하여 쓸 수 있는 프로그램까지 지원하고 있으며, 배경컬러부터 자간의 높이, 폰트 크기등 세밀한 설정은 물론 언어에 따른 코드 색상을 개발환경과 동일하게 만들어 사용할 수 있어 심플하고 간단하지만 필요한 기능만 꾹꾹 눌러 담았습니다. 확장언어팩을 통해 필요한 패키지나 스타일 또한 추가해서 사용할 수 있습니다. :-)
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com

■ 기타 참고 유틸들
 |
[html 튜토리얼] html5 웹표준의 강의를 번역해 html 강좌 포스팅에 담아놓은 내용의 원본이 있는 곳. 더 다양한 html 구조 정보들을 확인 및 테스트 해볼 수 있다. |
 |
[부트스트랩 Bootstrap] 연결 한 번만으로 기본적인 레이아웃과 그리드 세팅을 도와주는 강력한 확장형 도구인 부트스트랩은 패키지 관리자를 통해 설치하거나 CDN방식으로 연결만 진행해도 간편하게 이용이 가능합니다. 최신 버전은 항상 최신개발툴을 적용하기 때문에 오류가 있을 수 있어 다운된 버전을 이용하는걸 추천드립니다. |
 |
[부트스트랩 한국버전 Bootstrap] 부트스트랩을 한국말 가이드로 옮겨서 작업하기에 편리한 한국버전은 v3.3.2을 기반으로 두고 있으며,레이아웃 및 그리드 개념은 동일하게 탑재되어 있기 때문에 안정성을 추구하기도 적합합니다. 작업시에 기본적인 틀만 필요한 분에게 적합합니다. |
| [부트스트랩으로 레이아웃짜기] 부트스트랩을 설치해 운영하기 전 레이아웃을 짜볼 수 있는 사이트로 버전은 v4에 두고 있습니다. 레이아웃을 짠 그대로 코드를 내려받을 수 있어 유용합니다. |
|
 |
[유튜브 사이즈 크기 조절 세팅] 홈페이지를 제작할 때나 포스팅을 할 때 반응형으로 제작되어 있지 않은 지도나 유튜브,비메오등의 동영상 플레이어들은 아이프레임화로 사이즈가 고정되어 있어 크기를 줄이거나 늘릴때 이미지나 동영상이 잘려 나옵니다. 이에 대응 할 수 있는 방법은 크기를 %로 바꿔 css표기하는 방법인데, 지도의 경우는 클래스를 지정해 홈페이지에서 따로 표기를 하는 번거로움 등을 예로 들 수 있고, 적용도 힘들다는 단점이 있습니다. 이를 보완해줄 수 있는 사이트입니다. |
 |
[코드하우스] 컴포넌트 형태로 제공되는 웹사이트에서 자주 사용하는 타입의 구조를 바로 카피해서 사용할 수 있는 사이트 |
 |
[웹사이트 디자인 지원 소프트웨어] 설치형 셋업파일로 다양한 템플릿을 지원해 레이아웃을 꾸며볼 수 있는 사이트 코드까지 확인 할 수 있어 도움이 된다. |
 |
[ 즐겨찾기 아이콘 만들기] 홈페이지에 사용되는 즐겨찾기 아이콘을 만드는 도구로 16x16px의 이미지를 등록시에 파비콘(ico)라는 확장자의 이미지로 내려받게 해줍니다. 이 아이콘을 사용해 헤더에 정보를 입력하면 즐겨찾기 이미지가 등록됩니다. |
 |
[개인정보처리방침 만들기] 회원정보를 수집하는 사이트의 경우 개인정보 처리에 대한 고지를 하도록 법으로 명시되어 있습니다.대부분 하단 푸터(footer)에 위치하는 경우가 많은데 어렵고 힘든 개인정보의 표준 버전을 내려받고 작성 할 수 있도록 대표되는 각 업종에 대해 제공합니다. |
 |
[SnapWidget] 웹사이트와 웹페이지에 페이스북이나 인스타그램의 피드를 달고 싶으신가요?? 위젯을 달 수 있게 도와주는 사이트입니다. 다양한 크기와 세팅을 지원하기 때문에 설치도 유용합니다. |
3. CSS 코드 강의 포스팅
홈페이지의 뼈대로 불리는 html로 골격을 만든 후에는 아름답고 이쁘게 만드는 미적 작업을 진행해야 하는데 그 작업은 모두 css공간에서 이루어집니다. css의 정의부터 간단하게 움직이는 애니메이션까지 다양한 강의 포스팅을 담았습니다.
 |
CSS소개와 사용방법 -css란 무엇인가? / css 사용방법 홈페이지와 웹의 컨텐츠를 이쁘게 꾸미는 CSS에 대해 알아봅니다. |
 |
홈페이지 컬러 값 조절하기 - RGBA / 16진수 hex값 웹상에서 사용하는 대표적 컬러 RGBA의 뜻과 16진수의 사용방법을 알아봅니다. |
 |
홈페이지 배경이미지 제어하기 - background 웹상에서 배경 효과를 제어하는 다양한 방법을 알아봅니다. |
 |
홈페이지 선을 제어하는 방법 - border (width,style,color) 선을 둥글게 만들거나 두껍게 하거나 아랫쪽만 표현하거나 선에 관련된 다양한 값을 제어하는 방법을 알아봅니다. |
 |
홈페이지 공간 제어하기 - margin / padding 컨텐츠 여백을 줄 때 필수적인 마진과 패딩에 관해 자세히 알아봅니다. |
 |
텍스트와 문장을 조절하기 - text / latter-spacing / line-height 자간을 조절하거나 행간을 조절하는 방법을 알아봅니다. |
 |
폰트를 가독성 있게 제어하기 - font-family - font-weight - font-size 이쁜 폰트를 세팅하거나 굵기를 조절하거나 사이즈를 늘리는 법을 알아봅니다. |
 |
홈페이지 컨텐츠 위치 제어하기1 - float, box-sizing / position, z-index 홈페이지 내에 사용되는 컨텐츠의 위치를 효율적으로 제어하는 방법을 알아봅니다. |
 |
홈페이지 컨텐츠 위치 제어하기2 - overflow / max / min / min,max복합 모바일화면을 구성하기 위한 미디어쿼리개념과 연결되는 최대값과 최솟값에 대한 정의를 알아봅니다. |
 |
가상클래스 알아보기 부모와 자식으로 연결되는 코드에 대해 가상으로 컨텐츠를 만들어 속성값 입력하는 방법을 알아봅니다. |
 |
홈페이지에 그림자나 변형을 주고 싶을 때 - shadow, transform 정적인 컨텐츠 요소에 그림자를 주거나 왜곡하는 등의 변형효과를 주고싶을 때 사용하는 코드를 알아봅니다. |
 |
홈페이지 애니메이션 효과주기 - transition / animation / @keyframes 이제 gif로 이미지 처리하는 시대는 끝났습니다. 간단하게 움직이는 요소는 css에서 코드로 만들어 움직이는 컨텐츠 요소로 만들 수 있는데 이 방법을 알아봅니다. |
 |
레이아웃 제어하기 - column 그리드 시스템을 이용해 홈페이지를 만들 때 제일 기초적인 다단 나누는 방법을 효율적으로 공부해 봅니다. |
 |
반응형 홈페이지 만들기 - @media PC와 모바일을 각각 응대 가능한 반응형 홈페이지를 만들 때 필수적인 미디어 쿼리 개념을 알아봅니다. |
4. CSS 유틸모음
CSS로 다양한 효과를 내는 데 있어 시간을 절약해 주고 좀 더 효율적으로 홈페이지나 웹환경을 심플하게 만들 수 있도록 도와주는 효과툴의 모음입니다.
■ CSS 컬러,도형 효과 자동 생성기 유틸
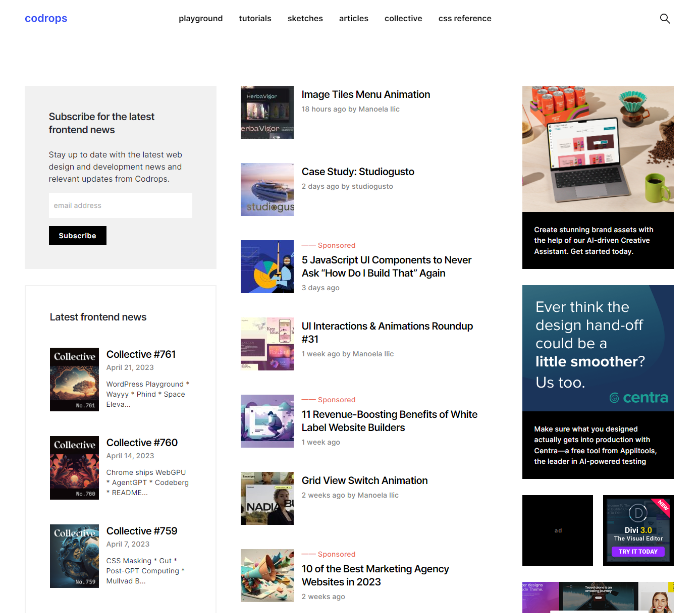
■ Codrops : 최신으로 적용하는 다양한 웹 코드 뉴스 확인하기
코드롭스는 css뿐만 아니라 최신으로 이용하는 JS, 등 다양한 웹과 모바일상의 이슈들을 다루는 커뮤니티입니다. 소스를 얻어갈 수도 있고 정보를 얻어갈 수도 있습니다. 여러분이 하기에 달린 모든 것. 번역도 자유롭게 웹 상에서 볼 수 있는 지금은 배움도 최적의 시기입니다.

Codrops | Keeping web professionals inspired & up-to-date since 2009
Founded in 2009, Codrops is a destination for web design and development enthusiasts. Our team is dedicated to providing high-quality, innovative content that explores the latest trends and techniques in the field, keeping web professionals up-to-date on t
tympanus.net
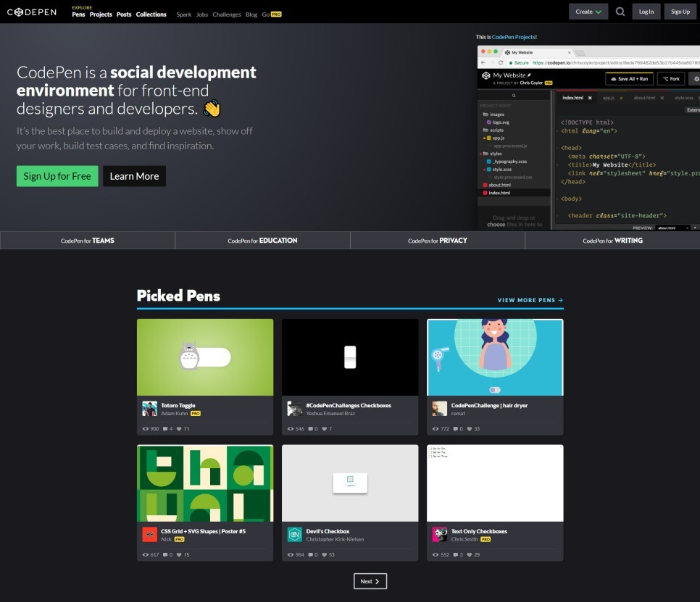
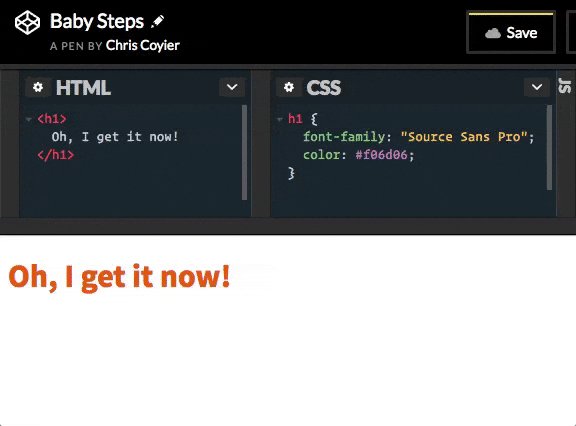
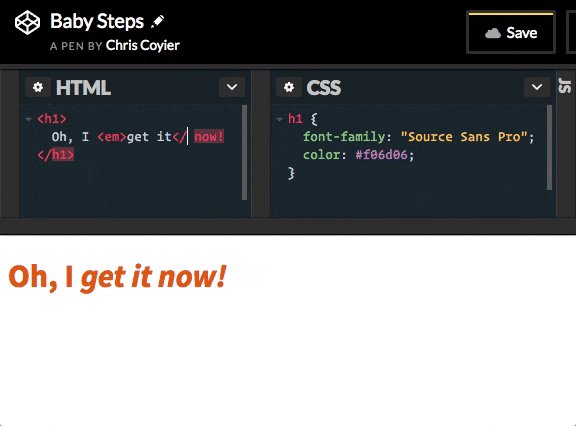
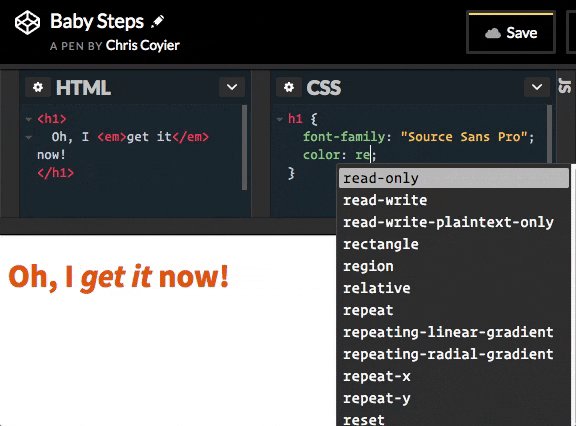
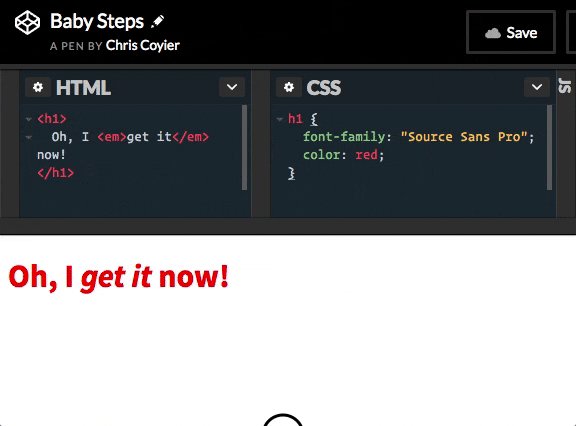
■ Code Pen : 실시간으로 코딩내용 확인하기
코드펜은 프런트 엔드 디자이너 및 개발자를 위한 사회 개발 환경입니다. 웹 사이트를 구축 및 배포하고, 업무를 수행하고, 테스트 케이스를 작성하고, 영감을 얻는 가장 좋은 장소입니다. 프런트엔드 디자이너와 개발자를 위해서 실시간으로 코드를 적어서 결과 값을 웹상에서 확인하는 것은 물론, 최근에는 다양한 개발자와 퍼블리셔들이 올려놓은 무료의 예제등이 풍성해져서 결괏값등을 볼 수 있는 예제를 참고로 할 수 있고, 별도의 스크립트 설치가 필요 없이 cdn으로 간편하게 연결할 수 있습니다.


코드를 저장해서 웹소스로 뿌리는 형태도 가능하고 저장해서 다음에 볼 수 있는 기능도 제공하고 있어 편리하게 코드를 작업해 보실 수 있을 것 같습니다 :-) 코딩을 배우는 입문자나 다양한 소스를 테스트해 보고 싶은 많은 코더들에게 유용한 웹 개발환경일 듯싶네요
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
■ 기타 참고 유틸들
 |
[CSS 튜토리얼] html5 웹표준의 강의를 번역해 css 강좌 포스팅에 담아놓은 내용의 원본이 있는 곳. 더 다양한 css정보들을 확인 및 테스트 해볼 수 있다. |
 |
[다양한 css효과를 참고할 수 있는 곳] css는 더욱 화려하고 심플하기 위해 발전에 발전을 거듭하는 중입니다. 유저들이 모여 다양한 효과를 내는 정보들을 한 곳에 모아 벤치마킹 해 놓은 곳입니다. |
 |
[다양한 폰트형 아이콘을 넣을 수 있는 곳] 헤더에 넣는것만으로도 다양하게 아이콘을 사용할 수 있는 아이콘 패키지 툴. fontawesome 아이콘 넘버링을 찾고 넣는 곳은 이 곳 참고 |
 |
[CSS 스프라이트 제너레이터] 이미지를 하나하나씩 불러오는 부하가 걸리는 작업에서 한 단계 발전된 기술로 이미지 한 판에 좌표를 담아 적용하는 불러오는 기술을 무료로 사용할 수 있는 곳. 속도를 중요시하는 현대에 반드시 필요한 css 기법 |
 |
[css 리셋시키기] 겹치는 css내용이 많을 수록 css를 리셋시켜야 하는 내용을 항상 가지고 있어야 하는데 참고되는 내용입니다. |
5. JS 유틸모음
CSS로 웹페이지와 홈페이지에 대한 디자인을 만족시킨 후 움직이는 다양한 스크립트 소스로 화려한 동작을 부여하는 단계로 만들어진 웹페이지에 임팩트를 줄 수 있습니다. 또한 JS로 제작할 수 있는 기능적인 부분은 개발자에게 부탁하지 않고도 퍼블리싱 쪽에서 간단하게 처리될 수 있는 부분 또한 있어서 다양한 유틸리티를 숙지하고 있는 것도 중요합니다.(즐겨찾기)
■ MOBISCROLL : 별도의 개발 없이 달력을 지원하는 기능
달력의 기능조차도 사실은 개발자가 만들어야 하는 기술 중에 하나입니다. (동작으로 작동해야 하기 때문에 퍼블리싱도 한계가 있을 수 있습니다) 그 작업을 유틸리티로 적용해 사용할 수 있는 기능이며, 달력뿐만이 아닌 다양한 유틸리티를 지원합니다. 무, 유료의 사용에 따라 지원하는 범위도 다르고 유료의 경우에는 퍼블리싱에서 관할이 가능하며 스크립트등을 이용해 디자인 커스텀이 가능합니다.

Advanced calendaring and scheduling solutions | Mobiscroll
Date & time pickers, event calendars, schedulers for plain JS, jQuery, jQuery Mobile, Angular, AngularJS, Ionic and React.
mobiscroll.com
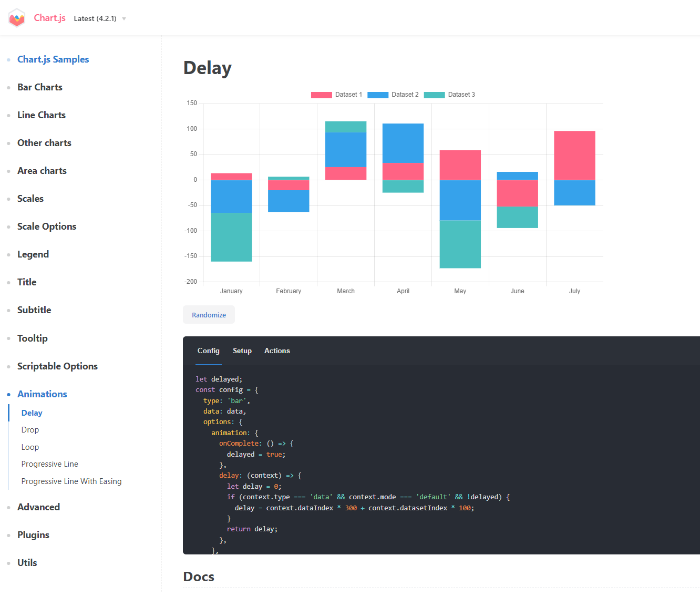
■ Chart.js : 퍼블리싱에서 세팅하는 그래프 기능
chart.js는 퍼블리싱에서 그래프 기능을 세팅할 수 있게 도와주는 유틸리티로 꺾은선, 막대그래프 등 다양한 그래프의 기능을 섭렵합니다. 값을 수치화하는 쪽을 제외한 나머지 부분은 자바스크립트를 통해 제어가 가능합니다.

Chart.js | Chart.js
Chart.js Welcome to Chart.js! Why Chart.js Among many charting libraries (opens new window) for JavaScript application developers, Chart.js is currently the most popular one according to GitHub stars (opens new window) (~60,000) and npm downloads (opens ne
www.chartjs.org
■ 갤러리 스크립트 소스
 |
[비디오 영상 넣기] 비디오 영상을 좀 더 자연스럽게 넣고 세팅을 도와주는 소스 코드. |
 |
[prettyPhoto] 이미지를 눌렀을 때 큰 창으로 보여주는데 쓰이는 갤러리 전용 스크립트 입니다. 오래된 스크립트 이미지만 안정감이 있어 보편적으로 사용됩니다. |
 |
[SIDEWAYS] 슬라이드쇼와 이미지로만 구성된 홈페이지를 꾸밀 떄 참고 할 수 있는 기반의 소스 입니다. |
 |
[Colorbox] 눌렀을 때 실행되는 갤러리 시리즈를 다양하게 샘플로 볼 수 있는 곳 입니다. |
 |
[Fancybox] FancyBox는 멀티미디어 디스플레이에서 프리미엄 사용자 경험의 표준을 설정하는 궁극적인 JavaScript 라이트박스 대안입니다. |
 |
[Spacegallery] 마치 영사기의 앨범을 보는것 처럼 슬라이드된 앨범을 차례대로 무빙할 수 있는 갤러리 소스입니다. |
■ 팝업 스크립트 소스
 |
[컨텐츠 클릭 모션주기] 웹페이지에 기재된 컨텐츠에 다양한 움직이는 모션을 줄 수 있는 스크립트를 할 수 있는 유틸입니다. |
 |
[bPopup] bPopup은 가벼운 jQuery 모달 팝업 플러그인입니다(단지 1.49KB gzip). 팝업을 생성하거나 스타일을 지정하지는 않지만 가운데 맞춤, 모달 오버레이, 이벤트 등과 같은 모든 논리를 제공합니다. 필요에 맞게 사용자 정의할 수 있습니다. |
 |
[Magnific] 가볍고 심플한 팝업 소스 사이트 입니다. |
 |
[Toastr] 토스트 팝업을 실행 시킬 수 있는 이벤트 소스 파일로 데모파일을 통해 다양한 상황에 따른 팝업을 확인 할 수 있다. |
 |
[OpenPopupTools] 간단하게 자바스크립트를 추가하고 팝업을 사용자에 맞게 수정해서 노출 할 수 있는 팝업 |
6. 워드프레스란?

워드프레스는 전 세계에서 이용 및 사용하고 있는 인기 있는 오픈 소스 콘텐츠 관리 시스템(CMS)입니다. 즉 쉽게 말해 서버에 설치하는 해외 버전 블로그 및 홈페이지라고 생각하면 됩니다. 기존에 한국에서 티스토리나 네이버 블로그처럼 개별로 제공받는 제한된 기능의 개별적 블로그가 아니라 구축의 단계부터 홈페이지의 세팅과 설정화면 모두 스스로가 제어할 수 있으며, 스킨을 바꾸는 화면등을 모두 오픈소스 라이브러리에서 다운로드하거나 설치해 세팅이 가능합니다. (무료로 사용할 수 있는 오픈 소스도 있지만 프리미엄 오픈 소스를 결제해 설치할 수도 있습니다. )
일반적으로 블로그와 소규모 웹사이트를 위한 플랫폼으로 생각되지만 실제로는 훨씬 더 크고 복잡한 사이트를 만드는 데에도 사용할 수 있는데, 그만큼 사용 범위 또한 무한정으로 넓힐 수 있다는 뜻도 됩니다. (단 서버의 용량이 받쳐주어야겠죠?) 워드프레스 홈페이지에도 구글 애드센스와 같은 수익형 광고를 자신이 정한 범위 내에서 설치하고 운영할 수도 있습니다.
워드프레스를 구축해 사용하고 싶다면 일단 최우선으로 필요한 건 서버입니다. 가비아나 온라인에서 서버를 임대해 주는 곳에서 유료로 결제를 하고 서버를 임대해 사용하거나 NAS(나스)등으로 집이나 사무실에 개인용 서버를 구축해 워드프레스를 설치하는 방법이 있습니다. (나스는 기본적으로 자체 세팅 유틸리티를 지원하기 때문에 워드프레스가 유틸리티로 있습니다.)
일단 서버 구축과 홈페이지를 독립적으로 만든다는 건 쉬운 일이 아닙니다. 도메인등록과 사용자관리, https 등의 보안을 개인이 세팅해야 하기 때문인데요, 그래서 대부분의 이용자분들께서는 서버를 온라인에서 임대해서 쓰는 편입니다. 각각의 장단점이 존재합니다.
😀 워드프레스 장점:
- 버튼 한 번으로 블로그를 만들 수도 있고, 홈페이지를 만들 수도 있고, 회원을 관리하는 커뮤니티도 만들 수도 있다.
- 개발자가 필요한 게시판, 폼양식, 회원가입등의 기능도 자체적으로 추가 가능하다.
- 앱처럼 다운로드하여 설치해 바로 운영할 수 있는 다양한 유틸리티를 세팅해 사용할 수 있다.
- 전 세계에서 사용하기 때문에 다양한 기능의 프로그램들을 설치해 볼 수 있다.
😥 워드프레스 단점:
- 도메인, 서버, 도메인, 보안, 메모리 등을 개인이 설정해야 한다.
- 자료 백업의 문제가 존재한다.
- 웹 개발에 대한 지식이 어느 정도 필요하다.
- 공용으로 개발된 프로그램이기 때문에 언어에 대한 별도 튜닝이 필요하다. (기본세팅 영어)
Blog Tool, Publishing Platform, and CMS - WordPress.org 한국어
Open source software which you can use to easily create a beautiful website, blog, or app.
ko.wordpress.org
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| 웹디자이너 (퍼블리싱 비중이 매우 높을때) 면접시 질문 (0) | 2024.09.11 |
|---|---|
| 디자이너의 작업 화면을 공유하는 협업 툴 제플린 (0) | 2023.05.19 |
| 유튜브 사이즈 크기 조절 및 이미지 만드는 방법 (0) | 2023.02.15 |
| CSS 소개와 사용방법 (CSS란 무엇인가?) (0) | 2023.02.15 |
| 제이쿼리 슬라이더, 캐러셀 유틸 모음 (jQuery, Carasel) (0) | 2023.02.14 |