
홈페이지를 제작하는 것은 건축물을 생각하면 이해하기가 쉽습니다. 먼저 토지를 다듬어 건축물을 올릴 장소를 마련한 후, 건축물의 뼈대를 만들고, 전기의 배선 및 수도공사 등 과 인테리어를 끝낸 후 건축을 마무리하게 됩니다.
그 중 뼈대를 만드는 부분이 홈페이지 제작에 있어서는 마크업이라고 부릅니다.
마크업의 대표적 해당 요소는
- 홈페이지를 구성하는 레이아웃 마크업.(html+css)
- 영역을 구분 짓는 블록,인라인 마크업,(html+css)
- 표와 폼 양식을 만드는 테이블 마크업, (html)
- 글을 게시하는 텍스트 마크업, (html)
으로 크게 4종류를 들 수 있습니다.
그 중
홈페이지를 구성하는 레이아웃 마크업에 대해 알아보겠습니다.
먼저 웹사이트 제작을 시작하기 전에 2가지 측면을 고려하면서 진행을 합니다.
첫 번째는 모든 디바이스를 관리하기 용이할 것
두 번째는 유지 보수를 용이하게 만들 것
콘텐츠 적힌 측면으로 같은 의미의 잡지를 예를 들어보겠습니다.
많은 정보가 모여 잡지를 만들듯, 많은 정보가 모여 홈페이지를 구성한다는 의미는 동일합니다.
다만, 잡지는 한번 출력을 진행하게 되면, 더 이상의 수정은 불가피하며, 재발간 해야 하는 성격과는 다르게 홈페이지는 오픈을 하고 나서 시간 경과에 따른 새로운 콘텐츠를 정기적인 유지 보수로 대체합니다.
그 중 첫째로 모든 디바이스에서 잡지를 보는 것과 같은 느낌을 줄 수 있게 하기 위해, [뷰포트] 선언을 해주고,
두 번째의 [유지 보수] 측면의 웹 표준적 의미 선언으로 홈페이지 제작을 위한 뼈대를 시작해줍니다.
※ 홈페이지 제작방법은 여러가지가 있겠지만 제일 무난하고 널리알려진 방법의 뷰포트로 해당시간은 설명하겠습니다.
뷰포트_viewport (반응형 홈페이지)



3세대 웹 환경으로 넘어오면서 웹 표준과 반응형 홈페이지의 생소한 단어가 파생되었는데, 그 중 반응형 홈페이지는 위에도 설명한 뷰포트의 성격과 일맥상통합니다. 모든 기기에 홈페이지의 내용이 맞추어져 보이는 것을 말하며, 사용방법은 간단합니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">메타태그를 입력하는 부분에 위와 같은 뷰포트를 선언해
"이 홈페이지는 앞으로 미디어 쿼리를 따라 모든 기기에 대응할 수 있는 반응형 홈페이지로 제작될 거야!"라는 의미를 전달해 줍니다. "css에 미디어 쿼리를 선언해주었는데 반응형으로 움직이질 않아요"라는 문의는 메타태그에 뷰포트를 선언하지 않았기 때문에 발생합니다
미디어 쿼리? :
선언만 해서 모든 디바이스에 이미지와 레이아웃이 자동으로 맞춰지면 편리하겠죠 하지만 각각의 디바이스에 맞추어 CSS 적 명칭을 부여해주어야 합니다. 다만 관리해야 할 기기는 크게 모바일, 태블릿, PC로 3가지만 신경 써주면 됩니다. 본 포스팅은 html만 다루고 있기 때문에 미디어 쿼리는 CSS 챕터에서 자세하게 다루겠습니다.(포스팅이 완료되면 해당 좌표를 링크하겠습니다.)
웹 표준 유지 보수
오프라인에서 만날 수 있는 잡지와 신문이라면 유지 보수라는 개념이 필요 없기 때문에 영역만 나누어 표기만 하면 되지만, 홈페이지는 유지 보수가 필수적입니다.
흔히 div와 같은 영역으로 모든 영역을 일반적으로 대체할 수 있지만 섹션을 각각의 웹 표준적 의미로 나눔으로써 인수인계, develop 등 많은 의미를 함축적으로 표현해 유지 보수를 좀 더 용이하게 관리할 수 있는 측면이 있습니다.
또한 언젠가는 인수인계를 해 주어야 할 시간이 오게 될 텐데 그 후발주자를 위해 웹 표준적 퍼블리싱으로 만들어야 오해의 소지를 조금이나마 줄일 수 있습니다. 선언만 이루어지면 css 미디어 쿼리를 따라 반응형으로 움직이게 될 겁니다.

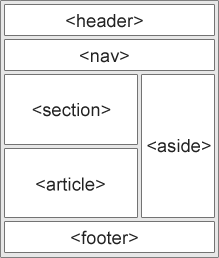
위에서 보듯이 각각의 영역을 설명하는 그림을 보면 이해가 조금 더 빠릅니다. 모든 영역은 태그로 열고 닫게 설정되어 있으며,
- <header></header> : 제목의 영역 (타이틀이 들어가는 부분)
- <nav></nav> : 메뉴 (header 부분에 들어갈 수도 있는 메뉴 링크)
- <section></section> : 단락의 구분 요소 :: 의미가 같은 내용들을 한곳으로 묶는 그룹적 요소로 style이나 자바스크립트의 편의성은 div처리 할 것
- <aticle></aticle> : 콘텐츠 내용의 영역 (rss) :: 독립적으로 컨텐츠의 재배포가 가능할 것
- <footer></footer> : 회사의 정보나 주소, 홈페이지에 대한 정의를 해주는 요소
- ★<aside></aside> : 별개의 기사나 독립적으로 기사를 작성할 때 쓰는 요소 (독립), :: 완전 별도의 사이드바의 개념
★를 제외한 나머지 영역이 합쳐질 수도 나누어질 수도 있습니다.
<header>
<h1>City Gallery</h1>
</header>
<nav>
<ul>
<li><a href="#">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
</ul>
</nav>
<article>
<h1>London</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
</article>
<footer>Copyright © W3Schools.com</footer>
<header>
<h1>City Gallery</h1>
<nav>
<ul>
<li><a href="#">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
</ul>
</nav>
</header>
<section>
<header>
<h1>City Gallery</h1>
</header>
<article>
<h1>London</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
</article>
<footer>W3Schools.com</footer>
</section>
<footer>Copyright W3Schools.com</footer>▲ 해당 요소 복합 입력
위와 같이 해당 웹 표준의 마크업 요소들은 중복으로 쓰일 수 있으며 각 포지셔닝에 대한 의미만을 부여하고 있기 때문에 부모=자식 의 순으로도 얼마든지 사용이 가능할 뿐만 아니라, 부분적 요소로도 사용이 가능합니다.
본문 출처: https://www.w3schools.com
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| 반응형 홈페이지 제작의 기초 3-1 (html table) (0) | 2022.12.14 |
|---|---|
| 반응형 홈페이지 제작의 기초2 (block, inline) (0) | 2022.12.14 |
| 절대경로와 상대경로 (0) | 2022.12.13 |
| 이미지 파일 사이 공백 붙이기 (0) | 2022.12.13 |
| 홈페이지 이미지 요소와 속성 (0) | 2022.12.13 |



