
홈페이지를 제작하는 것은 건축물을 생각하면 이해하기가 쉽습니다. 먼저 토지를 다듬어 건축물을 올릴 장소를 마련한 후, 건축물의 뼈대를 만들고, 전기의 배선 및 수도공사 등 과 인테리어를 끝낸 후 건축을 마무리하게 됩니다. 그 중 뼈대를 만드는 부분이 홈페이지 제작에 있어서는 마크업이라고 부릅니다.
마크업의 대표적 해당 요소는
- 홈페이지를 구성하는 레이아웃 마크업.(html+css)
- 영역을 구분 짓는 블록,인라인 마크업,(html+css)
- 표와 폼 양식을 만드는 테이블 마크업, (html)
- 글을 게시하는 텍스트 마크업, (html) 으로 크게 4종류를 들 수 있습니다.
그중 두 번째로 영역을 구분해 섹션 설정을 하는 지정 마크업 대해 알아보겠습니다.
홈페이지는 각 섹션마다 들어가는 부분에 대한 별도의 코드를 삽입해 노출의 영역 설정을 지정할 수 있고, 웹 퍼블리싱의 생산과 유지 보수를 위해 표준형으로 나타낼 수 있습니다.
이는 크게 대분류와 중분류 두 종류로 나뉠 수 있는데, 흔히 html 코드로 불리는 모든 코드 요소들은 분류로 나타내면 중분류이며, 이를 밑으로 쌓을지 옆으로 쌓을지를 결정하는 것이 대분류의 사항으로
- 밑으로 쌓일 수 있는 Block(블록 요소) 와
- 옆으로 정렬될 수 있는 inline(인라인 요소)로 나눌 수 있습니다.
CSS로 자유롭게 스타일을 꾸미기 전에 대분류를 먼저 숙지해 놓는다면 코드 작성 중의 오류를 먼저 잡아낼 수 있을 겁니다. 그럼 내용을 하나씩 살펴보도록 할게요
block
항상 새 줄부터 시작하는 block 요소는 페이지 한 줄의 전체 영역을 지정합니다. 대표적 코드로는 로 html에서 자주 쓰이는 영역을 지정하는 대표 컨테이너 코드입니다. "사실 모든 홈페이지를 div 코드로 만으로도 만들 수 있다."는 우스갯소리가 들릴 정도로 공통적인 기본 공백의 컨테이너 만능 요소입니다.
하지만
코드는 중분류의 개념으로 상위 대분류의 개념은 block(블록) 요소입니다. 흔히 기본 요소로 만으로도 쓰일 수 있지만, class와 id의 요소를 CSS 속성과 버무려 사용을 하는 것이 일반적입니다.
<div>Hello</div>
<div>World</div>이와 같이 소스를 저장하면 어떻게 표현이 될까요?
밑으로 쌓이는 대분류의 요소이기 때문에,
Hello
World
웹상에서 위와 같이 표현이 됩니다.
즉 영역이 시작되고 끝나는 시점과 상관없이 한 줄의 영역을 통째로 사용하는 모습을 보면 블록이 쌓인다는 표현으로 설명할 수 있습니다..
위에도 설명한 class와 id의 요소를 사용해, 사용범위를 잘게 쪼개주어 inline 요소처럼 보이게 하여 div 코드만으로도 홈페이지를 CSS로 처리하여 제작할 수도 있습니다. 하지만 기본 속성은 밑으로 쌓이는 블록의 성격을 띠고 있다는 걸 잊지 말아 주세요
아래는 대분류의 block 요소의 속성을 가진 중분류의 html코드들의 목록입니다. (나열하고 보니 대부분의 html 코드가 블록 요소네요;;)
| Block 요소의 코드목록 | |||||||
| <adress> | <aticle> | <aside> | <blockquote> | <canvas> | <dd> | <div> | <dl> |
| <dt> | <fieldset> | <figcaption> | <figure> | <footer> | <form> | <h1>~<h6> | <header> |
| <hr> | <li> | <main> | <nav> | <noscript> | <ol> | <output> | <p> |
| <pre> | <section> | <table> | <tfoot> | <ul> | <video> | ||
inline
다음으로 인라인 요소입니다. 블록 요소와는 다르게 옆으로 쌓이는 형태의 속성을 가지고 있습니다. 시작한 만큼의 폭이 필요하지 않고, 기술한 만큼의 영역을 컨테이너로 가지게 됩니다. 대표적인 코드로는 요소로 단락의 형태로 자주 쓰이는 요소가 해당됩니다.
<span>Hello</span>
<span>World</span>위와 같이 표기한 경우에는 밑의 글과 같이 표기됩니다.
Hello World
각 코드에서 사용한 만큼의 영역을 가지고 있다는 걸 볼 수 있습니다. 아래의 표는 inline 요소의 목록입니다 (주로 단락과 글, 표와 같은 세부적인 꾸밈 요소가 인라인 요소로 묶여있는 것을 볼 수 있습니다.)
| Inline 요소의 코드목록 | |||||||
| <a> | <abbr> | <acronym> | <b> | <bdo> | <big> | <br> | <button> |
| <cite> | <code> | <dfn> | <em> | <i> | <img> | <input> | <kbd> |
| <label> | <map> | <object> | <q> | <samp> | <script> | <select> | <small> |
| <span> | <strong> | <sub> | <sup> | <textarea> | <time> | <tt> | <var> |
위의 표에서 인라인 요소인 태그를 주목해야 하는 점은 해당 코드는 인라인 요소이기 때문에 이미지를 여러 장 붙일 html 코드를 사용할 경우 코드를 인라인 요소처럼 붙여 사용해야 공백 없이 표시가 되기 때문입니다. img 사이의 공백 처리 방법은 링크를 참고해 주세요~
이미지 파일 사이 공백 붙이기
html 상에서 이미지를 넣을 때, 편하게 보기 위해 블록 형태의 소스 코드로 다단 배치를 하게 될 경우 이미지와 이미지 사이에 공간이 조그맣게 벌어지게 되는데, 이는 img의 소스 코드 자체가 inlin
blue-seal.tistory.com
flexbox

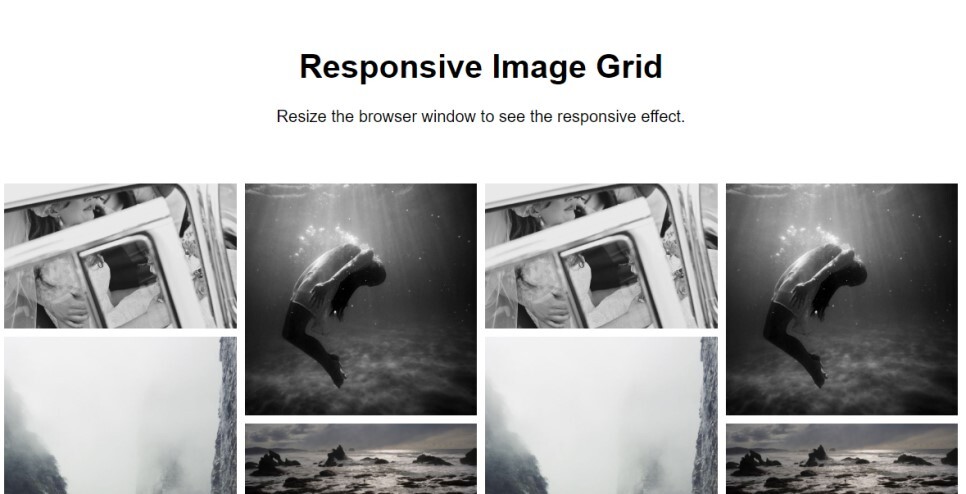
유연하게 레이아웃을 대응 할 수 있는 방법으로 최신 웹 환경에서만 지원하는 단점이 있습니다만, 폭과 높이 등을 자동으로 균등하게 만들어 주어 각광받는 기법이기도 합니다. flexbox를 이용하면 사이즈가 줄어들거나 늘어났을때, 그림이 커지기도 작아지기도하는 갤러리형태 웹페이지를 쉽고 편리하게 만들 수 있는 장점이 있습니다.
display: flux;▲ 부모 속성에 디스플레이의 속성을 플렉스로 설정해 주고, 자식 컨텐츠 요소에 각기 다른 명령문을 통해 레이아웃을 제어합니다.
flex-direction: row|row-reverse|col|col-reverse;flex-direction - 폭과 높이를 균등하게 만드는 여부를 결정한다.
- row: 수평을 기점으로 균등하게,
- row-reverse: 수평을 기점으로 균등하지만 반대로 출력
- column: 높이를 균등하게 만든다.
- column-reverse: 높이를 균등하게 만들지만 반대로 출력

.flex-container {
display: flex;
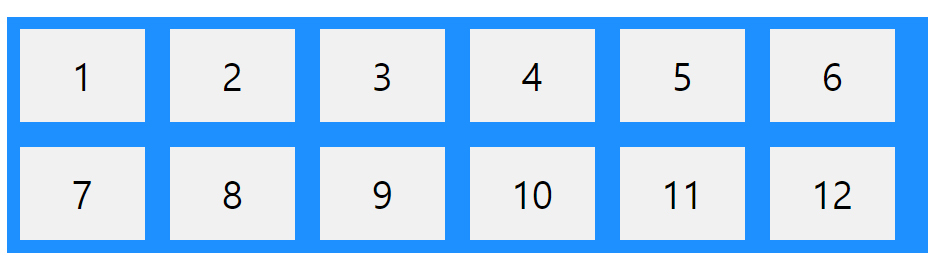
flex-wrap: wrap;
}flex-wrap : 사이즈에 맞게 끔 1행에 모두 넣을지, 여러행으로 분산 배치할 지 결정한다.
nowrap: 기본값, 분산배치 하지 않는다.
wrap: 분산 배치 한다.

.flex-container {
display: flex;
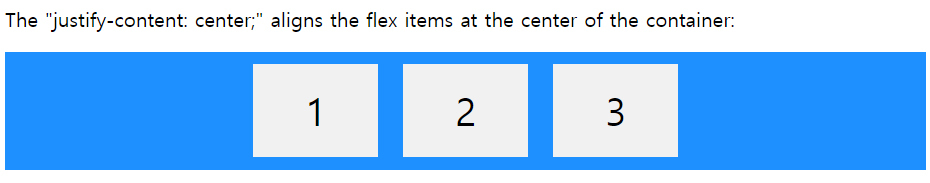
justify-content: center;
}justify-content - 수평으로 가운데 정렬할지 여부를 정한다.
- center: 가운데 정렬
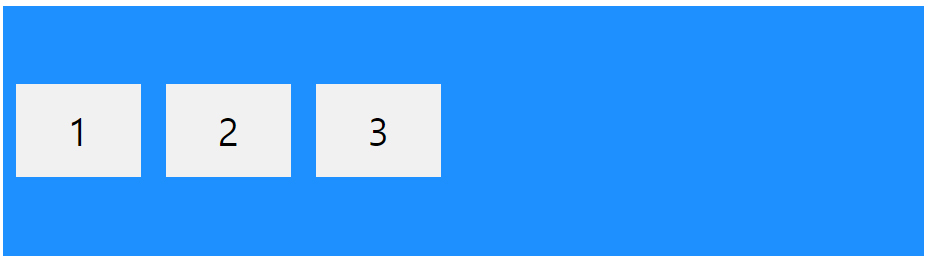
- flex-start: 첫줄 정렬
- flex-end: 끝줄 정렬
- space-around: 공간의 폭과 주변 너비를 고려해 가운데로 배치한다.
- space-between: 공간의 처음과 끝에 무조건 배치를 하고 가운데 배치한다. (배치 폭이 커짐)

.flex-container {
display: flex;
height: 200px;
align-items: center;
}align-items - 수평으로 가운데 배치할지 여부를 정한다.
- flex-start: 맨위에 배치한다.
- flex-end: 맨아래에 배치한다.
- center: 가운데 배치한다.
- stretch: 컨테이너를 채우기위해 세로폭을 늘려 꽉 채운다.
.flex-container {
display: flex;
height: 300px;
justify-content: center;
align-items: center;
}justify-content와 align-items를 모두 center로 맞추어주면 정가운데 배치하게되는 컨텐츠를 만들 수 있습니다.
flex item
flex를 적용하는 도중 class name의 style로 다음의 절대 값을 입력하게 되면 해당되는 요소가 flex기본 속성보다 우선적으로 변화합니다.
/*order - 순서 항목을 변경합니다 (정수사용)*/
<div class="flex-container">
<div style="order: 3">1</div>
<div style="order: 2">2</div>
<div style="order: 4">3</div>
<div style="order: 1">4</div>
</div>
/*flex-grow - 해당되는 요소의 크기를 별도로 지정합니다. (수치사용)*/
<div class="flex-container">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 1">2</div>
<div style="flex-grow: 8">3</div>
</div>
/*flex-shrink - 모두 변경시 3번째 항목은 변경하지 않습니다 (수치사용)*/
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex-shrink: 0">3</div>
<div>4</div>
<div>5</div>
</div>
/*flex-basis - 초기 폭을 200px로 설정합니다*/
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex-basis: 200px">3</div>
<div>4</div>
</div>
/*align-self - align-item보다 먼저 방향정렬을 우선시 한다 (속성값은 align-item값과 동일) */
<div class="flex-container">
<div style="align-self: flex-end">1</div>
<div style="align-self: flex-start">2</div>
<div style="align-self: center">3</div>
<div>4</div>
</div>※ 플렉스 박스는 현재 어디까지 지원하는지 각 브라우저별 적용 범위를 알고 싶다면 링크로 확인하시면 됩니다.
★ class & id
대분류의 영역 지정에 대해서 알아보았고, 세부적인 연결 방법에 대해 알아보겠습니다. (html의 영역까지만 설명하고 자세한 내용은 CSS 포스팅에서 한번 더 언급하겠습니다)
★로 제목을 표시한 것처럼 클래스와 아이디는 사실 html 코딩에서 없어서는 안될 제일 중요한 요소이며, 이것으로 html 포스팅을 마쳐도 될 정도로 중요하기 때문입니다.
CSS는 인테리어의 요소로서 각 영역으로 지정된 block요소와 inline 요소 등에 고유한 네임을 지정해 색을 입히거나 변형을 하는 등의 추가적 요소를 별도의 코드로 연결하는 것을 이야기합니다. 연결을 위해서는 고유한 네임이 필요하겠죠? 이때의 방법을 class 또는 id라고 부릅니다.
예를 들어
요소에 css 연결을 위해 영역을 지정하기 위해선 class와 id로 각각 할당을 할 수 있으며, 기술 방법은 다음과 같습니다.
<div class="blueseal">
<div id="blueseal">보셔서 짐작하셨듯이 모든 html 코드 뒤에는 css 연결을 위한 클래스 또는 아이디를 지정해 할당할 수 있습니다.
뒷부분의 따옴표 부분에 css에서 연결을 할 수 있는 고유한 네이밍을 마음대로 지정해 주시면 됩니다. (마음대로라고 적었지만 업무에서는 통일성을 갖추어야겠죠;; 아무 글자를 넣어도 다 적용된다는 이야기입니다.)
여기서 주의할 점은
class는 현재 페이지 내에 모든 영역을 대상으로 한다는 점 ( 여러 개의 영역에 동일한 효과를 주고 싶을 때 )
id는 현재 페이지 내에 한정되는 고유한 넘버 하나만 지정 가능 ( 한 부분에 타깃을 지정해 효과를 주고 싶을 때 )의 차이입니다.
동일한 class가 존재한다면 지정된 css가 전부 적용되지만 id는 class처럼 여러 번 등록해도 한 번밖에 적용되지 않습니다. (style로 표시된 css 적용방법은 지금 이해하지 않으셔도 됩니다. html 코드만 봐주세요~)
<style>
.city {
background-color: tomato;
color: white;
padding: 10px;
}
#moto {
background-color: tomato;
color: black;
padding: 20px;
}
</style>
<h1 class="city">Paris</h1>
<p class="city">Paris is the capital of France</p>
<h2 id="moto">Tokyo</h2>
위와 같이 class는 html 코드의 영향을 받지 않고, 지정된 영역에 class를 부여해 동일한 효과를 여러 번 적용할 수 있고, id도 지정된 html 코드값에 css 값 영향을 받아 효과를 나타낼 수 있습니다.
"그럼 클래스와 아이디의 차이점은 지정해서 css효과를 준다는 건데.. 똑같은 거 아닌가요?"
라고 질문을 하게 될 수 있습니다.
여기서 결정적인 차이점은 id는 해당 타깃을 지정한다는 점에 있습니다.
예를 들어>
- 원 스크롤 홈페이지에서 메뉴를 눌렀을 때 해당하는 영역으로 이동하여 콘텐츠를 보여주는 홈페이지 기능에서 id를 밑과 같이 사용하며, 버튼을 눌렀을 때 출력 영역을 이동하게 하거나
<a href="#C4">2번으로 이동하는 버튼</a>
.
.
.
<h2 id="C4">2번 영역입니다.</h2>- 지정된 영역 id 값에 고유한 자바스크립트 기능을 사용하게 만드는데 주로 쓰입니다.
<script>
function displayResult() {
document.getElementById("myHeader").innerHTML = "Have a nice day!";
}
</script>
Iframe
아이프레임 요소는 1,2세대 웹디자인에서 주로 사용되었던 방법이나 요즘에도 종종 사용하기는 합니다. 기능은 웹페이지 내에 또 하나의 웹페이지를 나타낼 때 주로 사용되며,
<iframe src="URL"></iframe>위와 같이 기술하는 것으로 아이프레임을 사용할 수 있습니다.
<iframe src="demo_iframe.htm" height="200" width="300"></iframe>
<iframe src="demo_iframe.htm" style="height:200px;width:300px;"></iframe>안에도 물론 높이와 너비를 html 코드로 지정할 수 있으며, 픽셀 단위로 지정을 주로 하지만 % 지정 또한 가능합니다.
강제로 css 코드를 넣는 것도 가능합니다.
하지만 아이프레임은 생성하게 되면 주위에 테두리가 생기기 때문에
<iframe src="demo_iframe.htm" style="border:none;"></iframe>위와 같이 테두리를 없애고 시작하는 것이 좋습니다.
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="https://www.w3schools.com" target="iframe_a">W3Schools.com</a></p>웹페이지 안에 웹페이지를 부르는 방식이라 버튼을 눌렀을 때 해당하는 영역에 페이지를 띄워주어 사용할 수 있습니다만, 이때 target(타깃)을 지정해주어야 원활한 사용이 가능합니다. 사용방법은 아래를 참고해주세요~
설명도 참고문헌만 기재했기 때문에 눈치채신 분들도 있겠지만.. 사실 아이프레임을 홈페이지에서 사용을 안 한 지가 한참 되었습니다.
이는 웹 표준과 멀티 디바이스, 즉 모바일로 사용할 때 불편한 아이프레임보다 ajax 비동기 호출을 이용하거나 스크립트의 처리를 통해 자연스럽게 페이징을 노출할 수 있기 때문입니다. 페이지를 아이프레임으로 별도로 노출하여 pc처럼 자유로운 이동이 모바일은 힘든점을 고려한것이겠죠.
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| 반응형 홈페이지의 제작의 기초 3-2 (form & fieldset & input) (0) | 2022.12.14 |
|---|---|
| 반응형 홈페이지 제작의 기초 3-1 (html table) (0) | 2022.12.14 |
| 반응형 홈페이지 제작의 기초1 (layout) (0) | 2022.12.13 |
| 절대경로와 상대경로 (0) | 2022.12.13 |
| 이미지 파일 사이 공백 붙이기 (0) | 2022.12.13 |



