홈페이지내에 제이쿼리 슬라이더,캐러셀 유틸 모음 페이지 입니다. 마치 회전목마가 돌아가는 것 같다는 의미의 캐러셀은 주로 홈페이지 메인상단에 위치하고 있으며, 쇼핑몰에서 프로모션이나 팝업이벤트를 보여주는 기능으로 많이 사용합니다. 모바일에서도 팝업등으로 많이 사용하고 있기 때문에 같이 연동되는 캐러셀을 사용하는게 중요합니다.
제이쿼리 버전에 영향을 받을 수도 있고, 많은 제이쿼리를 연결하면 동작을 하지 않을수도 있을 수 있어서 사이트내에 소스를 적용 및 확인 하시고 기능이 작동하는 슬라이드를 사용하시면 될 것 같습니다.
목록
- 캐러셀 모음 링크
- 보편적인 캐러셀 Cycle2 적용하기
- 배경을 제어하는 유틸소스 모음
■ 캐러셀 모음 (이미지가 돌아가는 배너 코드) Carousel slide show
그럼 이중 보편적인 사이클 배너형인 Slideshow_cycle2를 예시로 홈페이지에 적용하는 방법을 알아보겠습니다.
Cycle2는 홈페이지에 적용하는 사이클 배너형 중 거의 끝판왕이라고 보시면됩니다. 사용하기 매우 간편할 뿐만 아니라 제어도 간편합니다. 메인 슬라이드 부분만 지원하는 형태와는 별개로 서브나 귀퉁이 등 다양한 부분에 활용 가능하며, 형태는 버전업으로 이루어져 있어 모바일에 대한 대응도 가능한 장점이 있습니다. 다양한 데모 버전을 눈으로 쉽게 확인할 수 있고 활용하기 좋은 편리한 장점도 있는 반면, 반응형에 맞춘 모바일 버전 사이즈 등은 css를 통한 수정이나 디테일하게 수정해야 합니다. 하지만 API가 홈페이지에 기재되어있어 핸들링을 사용할 수 있는 장점이 있습니다.
Cycle2
ㆍ모든 브라우저 지원 ㆍ반응형 ㆍCSS제어가능 ㆍ사용자 정의 가능한 API ㆍ기타등등..
<!-- include jQuery -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<!-- include Cycle2 -->
<script src="path/to/your/copy/of/jquery.cycle2.js"></script>
<!-- include one or more optional Cycle2 plugins -->
<script src="path/to/your/copy/of/jquery.cycle2.carousel.js"></script>▲ 사용방법은 아주 간단합니다. jquery를 인클루드 시켜 cycle2를 활성화 하기위한 준비를 합니다. cycle2를 실행시키는 jquery를 입력해주고 필요한 플러그인을 동작시킵니다. ※ 개별소스로 받을경우 각기 다른 플러그인은 각각 다운을 받아 적용시켜야합니다. 전체를 다운받으면 루트를 확인해 보실 수 있습니다.
Cycle2 API
<div class="cycle-slideshow"
data-cycle-speed="600"
data-cycle-manual-speed="100"
> ...▲ 등으로 직접 div나 ul 코드에 집어넣어 사용이 가능하며,
$('.cycle-slideshow').cycle({
speed: 600,
manualSpeed: 100
});▲ 등으로 스크립트를 만들어 핸들링 사용도 가능합니다.
data-cycle-slides='li'▲ 기본은 이미지 롤링이지만 그룹형으로 롤링할 경우 슬라이드 타입을 위와 같이 변화하거나
data-cycle-pager-template="<li><a href='#'></a></li>"
<li><a href=""><img src=""></a></li>
<li><a href=""><img src=""></a></li>
<li><a href=""><img src=""></a></li>▲ 페이퍼 템플릿 핸들링으로 전체 타입을 지정해준 후 a 링크를 통한 링크 설정이 가능합니다.
■ 배경캐러셀 모음 (배경이미지가 돌아가는 배너 코드) background-Carousel
 |
[Swiper] 배경 페이지 슬라이더 변환 |
 |
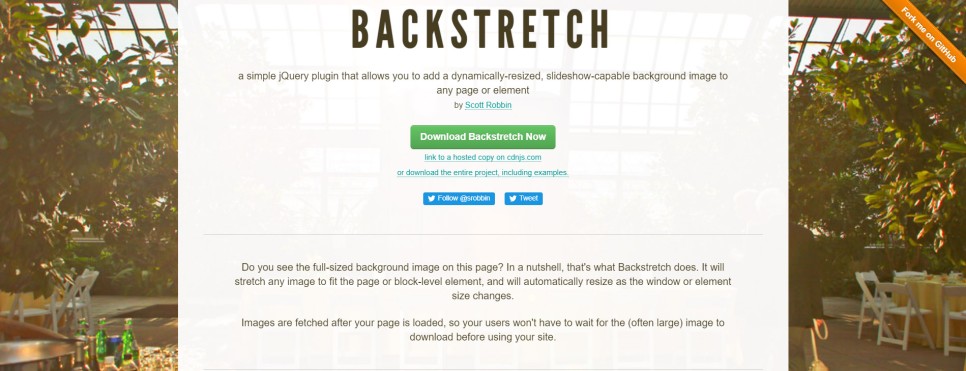
[Backstretch] 배경 영상처리 |
 |
[Vegas] 백그라운드 슬라이스 쇼 |
 |
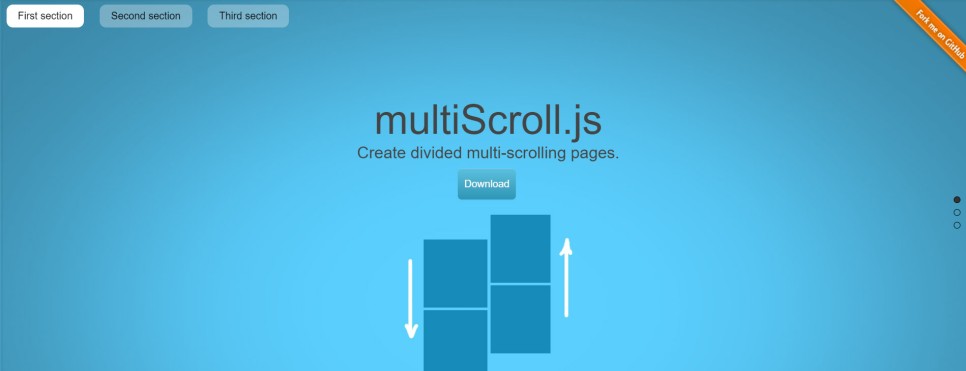
[multiscroll] 양방향 배경제어 |
 |
[svgbackgrounds] SVG배경제어 |
대부분의 이미지들이 MIT라이선스나 공공라이선스를 띄는 파일들이 많기 때문에 페이지나 링크가 갑자기 없어질 수도 있으니 필요한 소스가 있다면 별도의 라이브러리에 저장해놓으시는걸 추천드립니다.
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| 유튜브 사이즈 크기 조절 및 이미지 만드는 방법 (0) | 2023.02.15 |
|---|---|
| CSS 소개와 사용방법 (CSS란 무엇인가?) (0) | 2023.02.15 |
| 임대형 홈페이지와 무료 홈페이지란? (0) | 2022.12.29 |
| 홈페이지를 검색에 등록하는법 (0) | 2022.12.22 |
| 홈페이지 제작에 대한 두가지 방법 (0) | 2022.12.22 |