
기존에 어도비 XD로 와이어프레임을 사용하거나 포토샵으로 앱, 웹디자인을 하는 분들은 자유롭게 편집하고 와이어프레임과 디자인, 개발까지 모두 어우를 수 있는 피그마라는 툴이 등장하면서 웹에서 사용하는 간편함을 무기로 무한한 확장성과 편리함에 매료를 느낀 사람의 입소문을 타면서 빠르게 업무를 대체하는 툴로서 자리매김했는데요. 피그마 툴로 업무를 사용 시에 장점과 단점을 알아보도록 하겠습니다.
장점
1. 큰 작업화면에서 주어지는 작업의 효율성

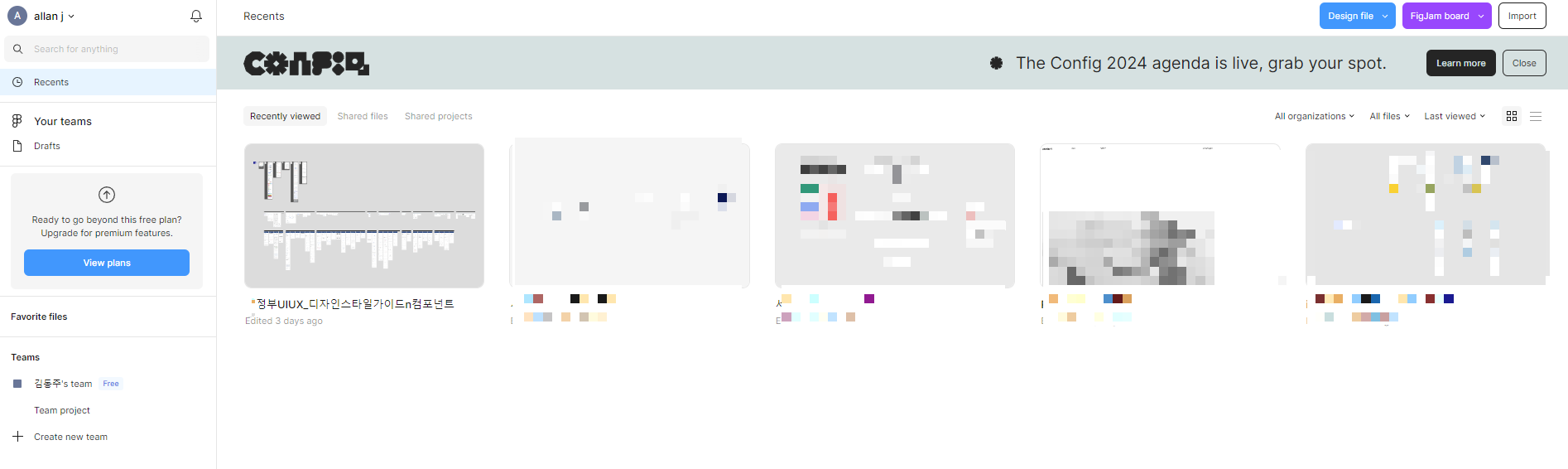
어도비에서 웹디자인과 앱디자인의 작업을 하기 위해서는 직접 지정된 캔버스를 만들고 그 안에서만 작업이 가능한 느낌이었는데, 캔버스의 영역이 무한대 처럼 느껴지는 큰 작업 화면은 디자이너가 구성하고 싶은 대로 디자인할 수 있는 장점을 가지고 있습니다. 페이지 내에 별도의 페이지를 만들 수 있어 유료모드를 사용하지 않고도 프로젝트를 나누어 관리할 수 있습니다.
2. 가벼운 사용감

그래픽 프로그램으로 되어있는 설치형인 어도비보다 웹상에서 바로 실행이 가능한 피그마는 메일주소만 있다면 바로 실행이 가능한 것이 장점입니다. 웹 전용기반 언어로 되어있어 가볍게 사용이 가능하며, 단순한 웹과 앱의 와이어프레임 부터 복잡한 웹구조까지 커버가 가능하지만, 많은 페이지가 있어도 이동과 레이어조작에 어려움이 없습니다.
3. 기능에만 충실한 디자인 도구



화려한 효과를 지원하는 포토샵과 다양한 조작이 가능한 필터를 제공하는 일러스트와는 다르게 디자인만 알고 있다면 바로 사용가능한 기능에만 충실하고 있습니다. 이동과 프레임, 도형만들기와 패스파인더, 마스크 등의 이동형 레이아웃을 기반으로 컬러조작과 심벌기능, 이미지를 뽑아내는 기능을 가지고 있으며, 일러스트에서 유용하게 사용하는 아웃라인(선으로 화면 보기) 모드의 전환이 가능해 작업 시에도 용이합니다.
4. 강력한 쉐어 기능



메일주소만 있다면 회원가입이 가능한 머리글처럼 다른 사람에게 초대를 보내거나 받는 활동이 자연스럽습니다. 초대를 받은 사람은 작업물에 언제든지 컨택이 가능한 것은 물론 오너(초대를 보낸 사람)의 동의만 있다면 에디터로 화면을 조작까지 가능합니다. 이는 유료모드를 사용하지 않아도 초대받은 자료들을 지난 기록에서 언제든 꺼내 볼 수 있어 무료모드로 갖는 확장성까지 포함합니다.
5. 컴포넌트형 레이어

구조를 확인하고 별도의 필터를 적용시키는 어도비의 레이어 시스템과는 다르게 피그마의 레이어시스템은 조금 독특한 구조를 갖습니다. 마치 컴포넌트(조각)의 형태를 유지하면서 언제든 개별과 그룹시스템을 넘나들며 이동이 편리한데요. 레이어, 그룹, 프레임, 섹션 총 4개의 하위 -> 상위 구성으로 묶음 형태를 유지할 수 있으며, 작업 간의 넘나드는 이동 속에서도 프레임과 그룹 내에 복사해 붙여 넣기를 하면 오브젝트가 바로 동일한 위치에 붙기 때문에 작업에도 유용합니다.
단점
1. 온라인에서만 쉐어 작업이 가능함
강력하긴하나 당연한 이야기지만, 쉐어작업을 위해서는 인터넷에 연결이 되어있어야합니다. 인터넷이 연결되어 있지 않으면 웹버전은 온라인에서 작업이 불가하며, 설치형으로 받아서 작업하셔야해요. 물론 인터넷이 연결되면 그동안에 작업된 내용들이 업데이트가 됩니다.
2. 높은 자유도만큼 길을 잃은 네비게이션의 필요

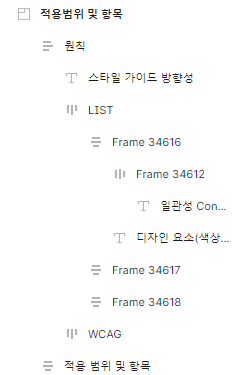
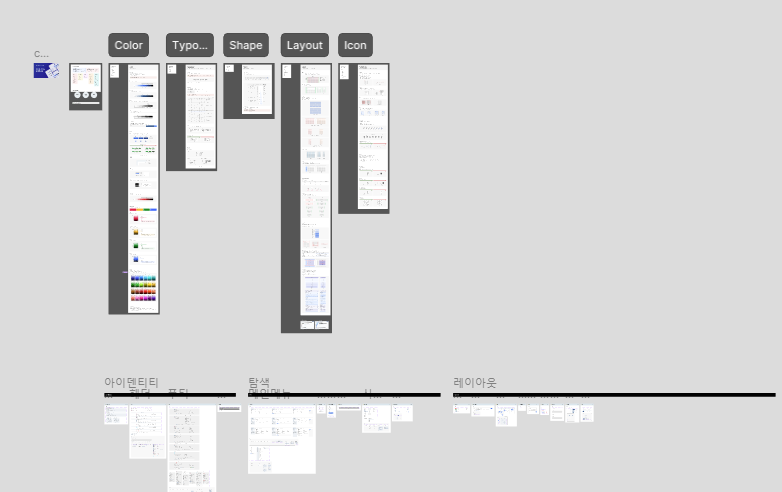
광활한 대지에 혼자 길을 잃은 것처럼 망망대해처럼 펼쳐져있는 캔버스에서 해당하는 찾아갈 수 있는 내비게이션은 반드시 필요합니다. 작업을 공유하거나 처음 보는 작업자도 빠르게 구조를 익힐 수 있도록 별도의 내비게이션을 설정해 바로가기를 만들거 큰 폰트와 레이아웃 컬러를 조합해 안내하는 등의 안내 시나리오를 구성할 필요가 있습니다.
아래 루트를 통해 페이지를 보기좋게 네비게이션을 만들어 주세요
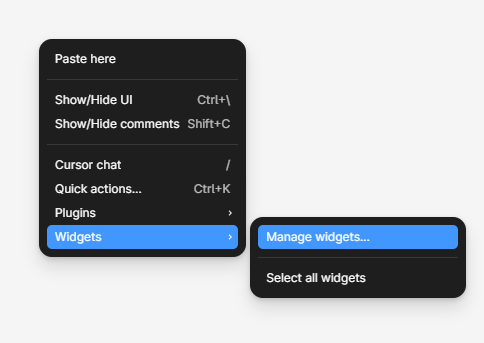
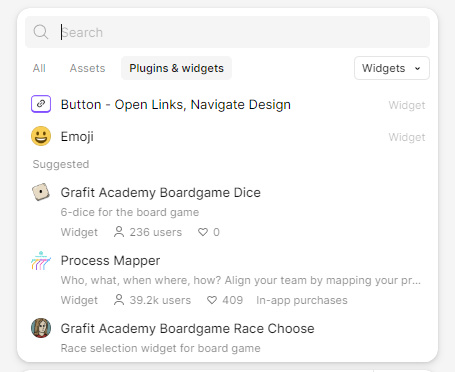
피그마 네비게이션 쉽게 만들기 (only edit user)



3. 수치의 틀어짐

어도비 포토샵 & XD에서 제플린으로 보내는 과정에서는 보이지 않는, 개발자가 피그마에서 직접적으로 수치를 확인할 때에 수치가 맞지않거나 일부가 틀어져 보이는 현상이 종종 발생합니다. 이는 레이아웃과 폰트사이에 수치의 틀어짐이 특히 많이 보이는데 폰트사이즈에 대한 정확한 수치가 필요한 디자인의 경우 시스템가이드로 만들어 배포해 정확도를 높이고 개별 페이지의 경우 오차범위를 허용하거나 오토레이아웃을 사용해 정확성을 높여 디자인을 하는 연습을 들여야 합니다.
4. 확장자의 낮은 호환성

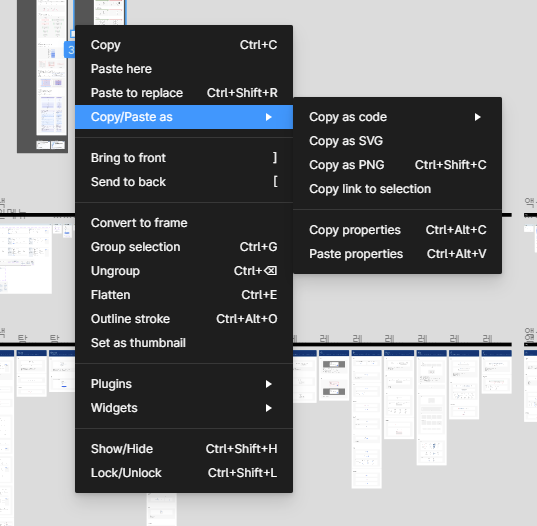
피그마는 어도비와는 별도의 툴로 확장자의 측면에서는 독립적인 개념을 지니고 있습니다. 피그마 파일은 fig라는 확장자를 가지고 있고, 안에 들어가는 요소들은 즐겨 쓰는 ctrl+c v 대신에 copy/paste에서도 svg와 png만 지원하기 때문에 단축키로 붙여 넣는 요소들을 마음대로 제어하기가 힘든 단점이 있습니다.
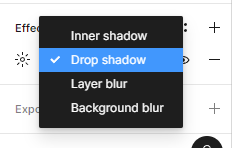
5. 화려한 그래픽 작업과 기능이 없음

장점이 있다면 단점도 있는 법. 간단한 드롭섀도의 기능만 지원할 뿐 상위버전의 필터나 원하는 이미지, 합성 같은 다양한 기능은 찾아볼 수 없고 와이어프레임을 잘 만들어주거나 아이콘등 svg형태로 지원하는 다양한 플러그인들로 그 자리를 메우고는 있지만 가볍고 사용하기 편한 만큼 고급 디자인 이미지의 작업은 어도비에서 별도로 이루어져야 합니다. 아이콘의 경우에도 svg로 카피한 후 일러스트에서 작업해 다시 피그마로 돌아와 붙여 넣기를 하는 방법이 편한 쪽에 속합니다.
※ 피그마에서 데스크톱 pc내에 설치된 폰트를 사용하기 위해서는 피그마 홈페이지에서 별도의 유틸리티를 설치하셔야 합니다.
레이아웃 이미지 출처 : 범정부_UIUX디자인스타일 가이드 참고
피그마 유,무료의 차이


피그마의 유료 와 무료의 차이는 다음과 같습니다.
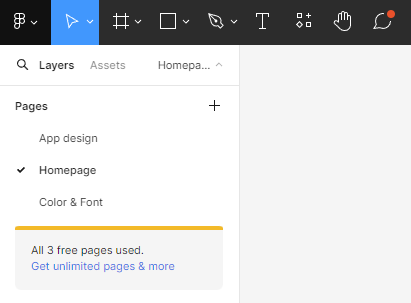
1. 많은 프로젝트를 만들 수 있습니다. 기본적으로 무료 유저에게는 3개의 프로젝트와 3개의 페이지만을 제작할 수 있게 합니다. 더 많은 페이지를 만들기 위해서는 프로모드의 유료버전이 필요한데요, 캔버스가 크기 때문에 대부분 네비게이션을 만들어 컨텐츠를 한 캔버스에다가 담고 작업하고 있는편입니다.
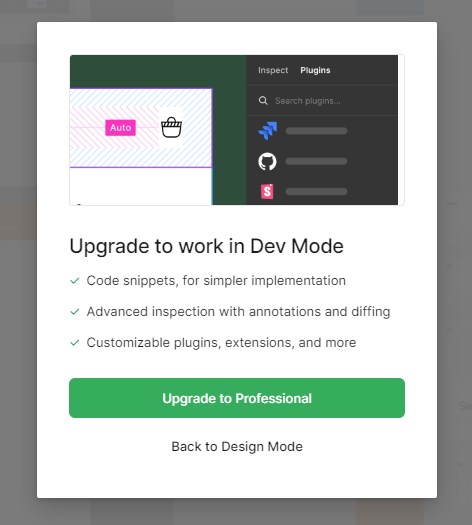
2. 개발모드를 볼 수 있습니다. 수치적으로 보는것 뿐만이 아닌 개발모드로 각각의 요소가 어떻게 레이아웃을 구성하고 있는지 개발언어를 시각화해서 볼 수 있는 장점이 있습니다.
프로젝트를 유료로 사용할 경우 단 하나의 단점이 있는데 편집권한의 인원만큼 결제한 날짜일 기준으로 요금이 청구됩니다. 그 전에 편집인원을 보기권한으로 낮춰 한 명의 비용만큼 청구되는 꼼수를 사용하는 유저가 많은데, 계속 관리자 모드를 날짜 별로 신경 써줘야 하기 때문에 결제 날짜일 전에 권한 변경을 잊어버리면 요금 폭탄을 거하게 맞을 수 있습니다.
'Design > 디자인 지식창고' 카테고리의 다른 글
| UX에서 확인해야 할 5가지 단계 (4) | 2024.09.05 |
|---|---|
| Ai이미지 상업적으로 사용해도 되나요? (4) | 2024.08.02 |
| 포토샵 ai 보정하기, 자동보정 기능 generative fill (0) | 2023.07.24 |
| 어도비 포토샵 초급 디자인 가이드 (adobe photoshop design guide) (0) | 2023.06.14 |
| 누락된 글리프 보호 기능이란? (Enable Missing Glyph Porotection) (0) | 2023.05.25 |



