
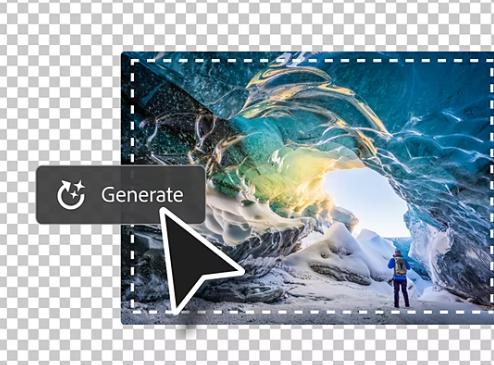
아직은 베타버전이지만 곧 혁신적으로 일상을 채우게 될 포토샵의 새로운 기능 generative fill이 포토샵 베타버전에 적용되었습니다. 옛날에는 보정을 위해 반복으로 자르고 붙이는 작업들을 이제는 알아서 해주게 되었네요. ai 기반으로 영역을 생성하거나 삭제해 주는 시스템입니다.
- 확장된 캔버스의 부족한 부분 채우기
- 불필요한 부분 보정하기
- 사용하고 싶은 이미지 불러오기
말만 들어서는 생소할 수 있습니다. "응?? 저거 원래 간단히 배경 맞추고 부족한 부분 채우면 되는 거 아냐??", 또는 그냥 힐링툴이나 이동툴로 잡아서 늘리는 게 더 편할 수 있을지도 모르는 생각을 하시게 될 수도 있습니다. 저 또한 그랬으니까요. 그냥 선택툴로 영역을 선택해 버튼 한 번에 알아서 자동으로 영역이 채워지고, 삭제했으면 하는 영역에 버튼 한 번으로 보정이 되어버립니다. (...)
물론 이 툴은 어도비 유료사용자에게만 제공되는 베타버전의 툴로 아직 운영버전에는 적용되어 있지 않아서 베타버전을 별도로 다운받으셔야 합니다. 현재는 최신버전의 포토샵에도 적용이 되어있습니다.
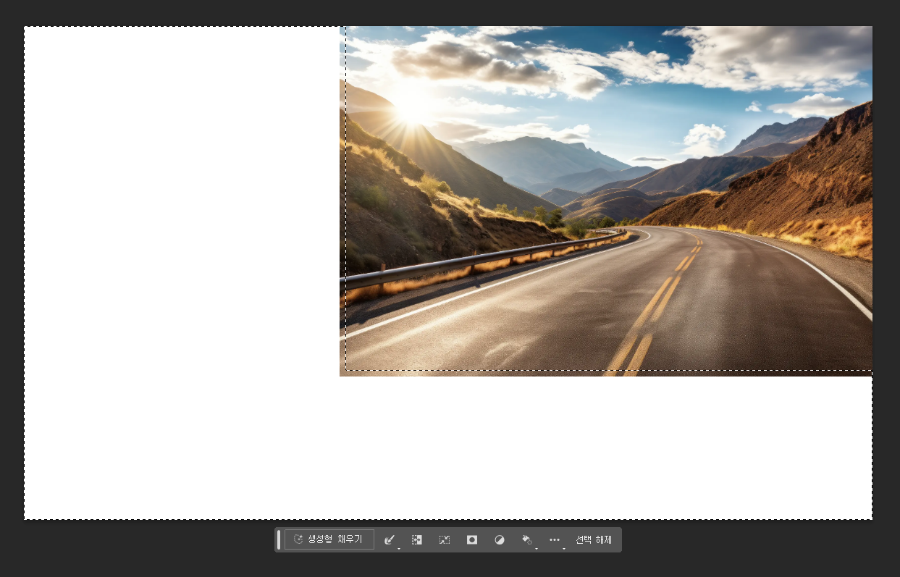
1. 사용하는 이미지 영역의 확장


이미지를 사용하다보면 이 영역만큼 더 있었으면 하는 적이 디자이너라면 한번쯤 생각해 보셨을 텐데요. 이제 이런 부분도 레이어를 선택해 생성버튼 한 번만 눌러주면 알아서 배경이 채워집니다. 생성만 해주는 게 아니라 학습된 ai의 이미지가 프롬프트를 제공해 아트웍스러운 이미지를 넣어주기도 해요.
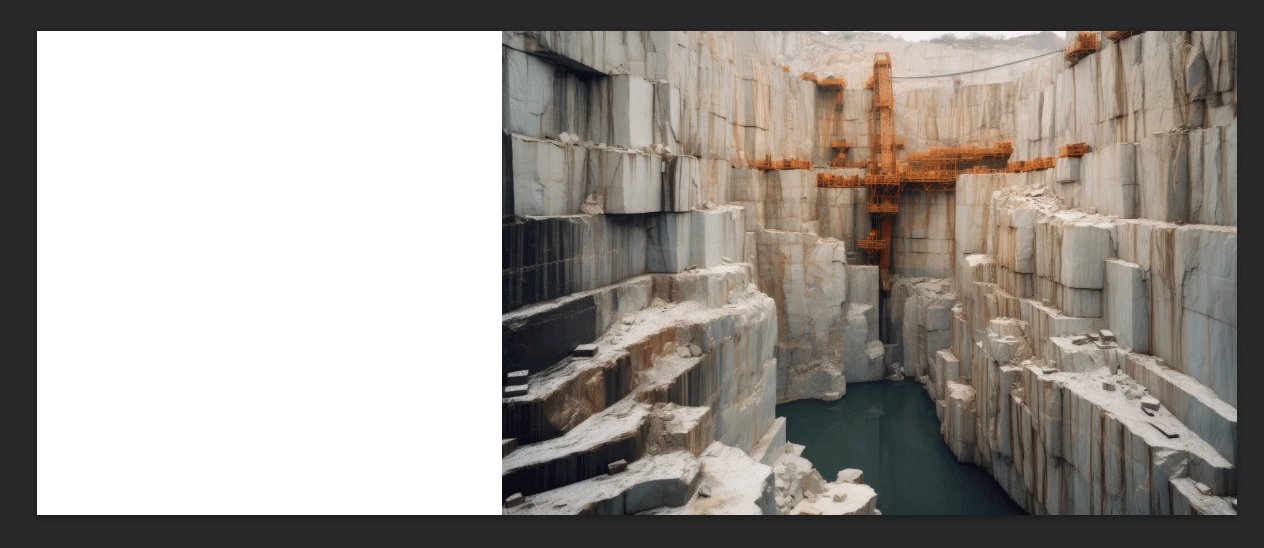
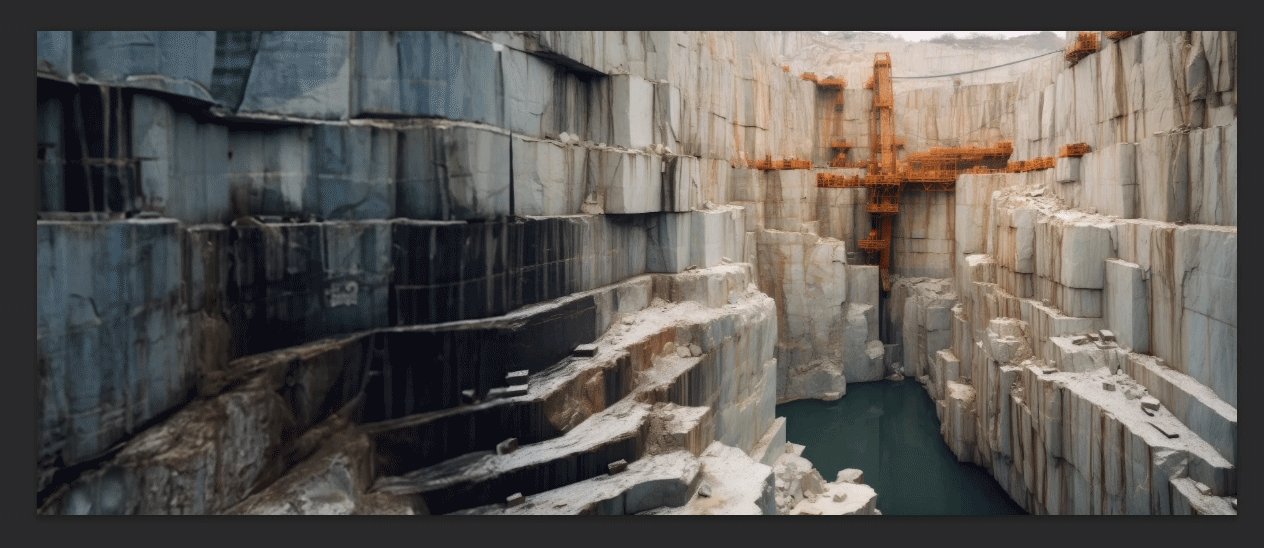
아래는 무료이미지사이트에서 받은 이미지를 캡처해 캔버스 사이즈를 늘리고 화면영상을 캡쳐해 gif파일로 만든 화면입니다. 어떠신가요? 감쪽같지 않나요?? 그냥 버튼 한 번 눌렀을 뿐입니다.


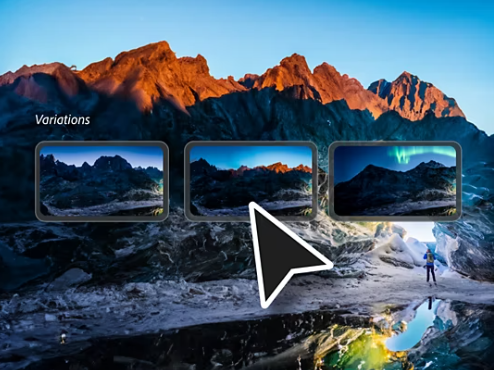
이제 디자이너는 캔버스 제약 없이 이미지들을 무한으로 생각하면서 작업을 하게 될 수 있는 경지에 올랐습니다. 없는 부분을 채워주는 모습이며, 대체된 화면들은 자기가 생각했던 화면들로 제공되는 배리에이션 화면을 통해 원하는 장면으로도 선택할 수 있습니다.
※ 이미지를 채워주는 생성 부분은 어도비의 제품군인 Adobe firefly를 기반으로 작업되면서 상업용으로 안전하게 사용할 수 있도록 Adobe Stock 이미지와 공개 라이선스 저작물 및 저작권이 만료된 공개 콘텐츠를 기반으로 학습한다고 하네요.
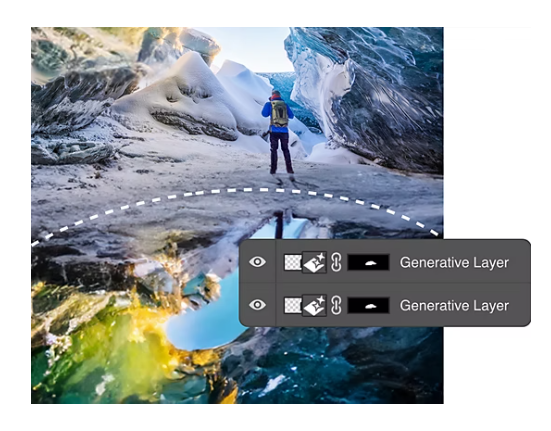
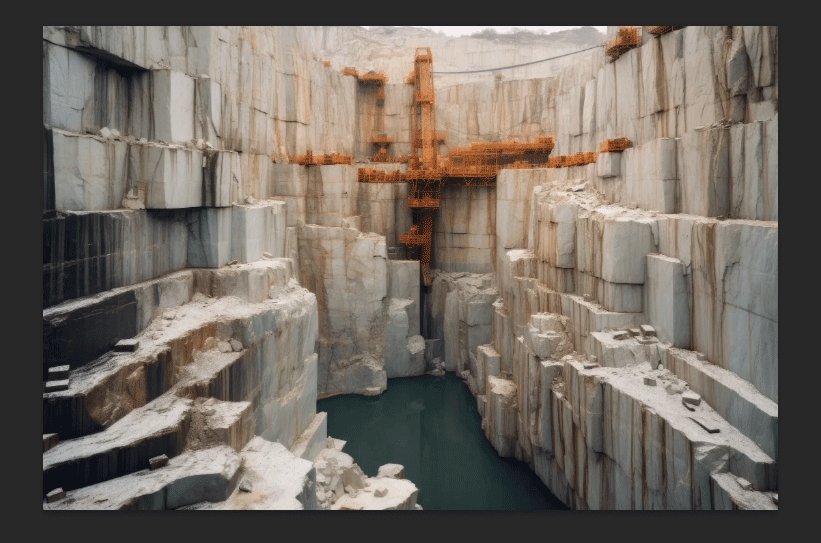
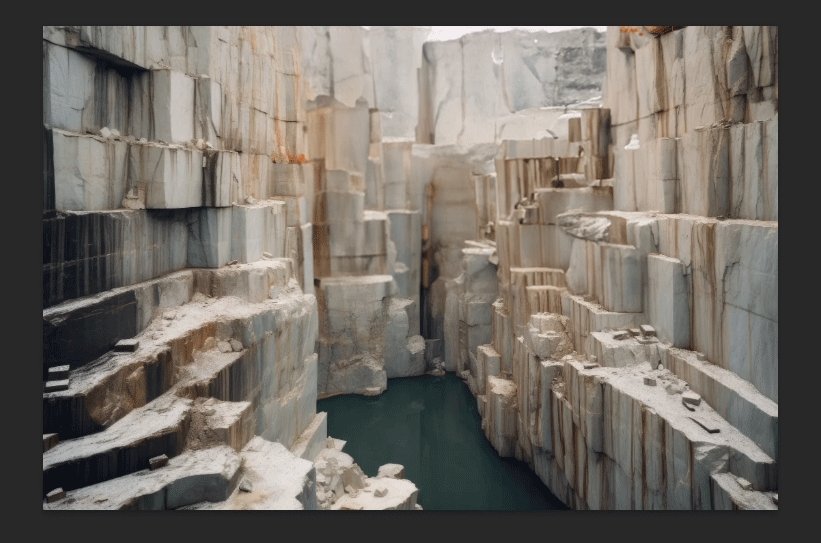
2. 불필요한 부분 보정하기

지금 아주 유용하게 사용하고 있는 보정기능 또한 삭제하고 싶은 영역을 선택해 생성버튼 한 번만 클릭해 주면 해당하는 이미지의 경계선과 이음새까지 완벽하게 보정하는 모습을 보여줍니다. 글씨가 있는 배경 또한 영역을 완벽하게 지워줘서 원본이 없는 이미지의 합성물이나 작업물의 경우에도 도움을 받을 수 있어요. (단, 복잡한 언어가 섞이거나 글씨의 비율이 높을 경우에는 이미지를 찾질 못해서 보정이 잘 안 되긴 합니다. 그래도 운영반영에는 많이 나아져서 적용되지 않을까 싶어요)

프롬프터를 통해 제공된 이미지들은 위에서 설명한 것처럼 채워진 이미지들을 바꿀 수 있는 기능들을 제공하기 때문에 변경과 수정이 자유롭습니다.
단, 생성과 보정이미지는 말 그대로 디자이너가 시간을 넣어야지만 작업이 가능했던 단순했던 영역만을 제공하기 때문에 콘셉트가 있는 이미지를 위해 생성버튼을 반복적으로 누르는 건 오히려 시간만을 잡아먹을 수 있으니 주의가 필요해 보입니다 :)
그럼 다시 한번 복습!

1) 무료이미지를 다운받아 빈 공간 영역을 캔버스를 늘려 잡아주고 영역을 선택해 생성형 채우기 버튼을 눌러 채워줍니다. (버튼을 누를 때 나오는 프롬프터 영역은 비워둡니다)

2) 제공된 이미지 중 2번째가 마음에 드네요. 채워진 이미지에 노란색 차도 넣어보기로 합니다.

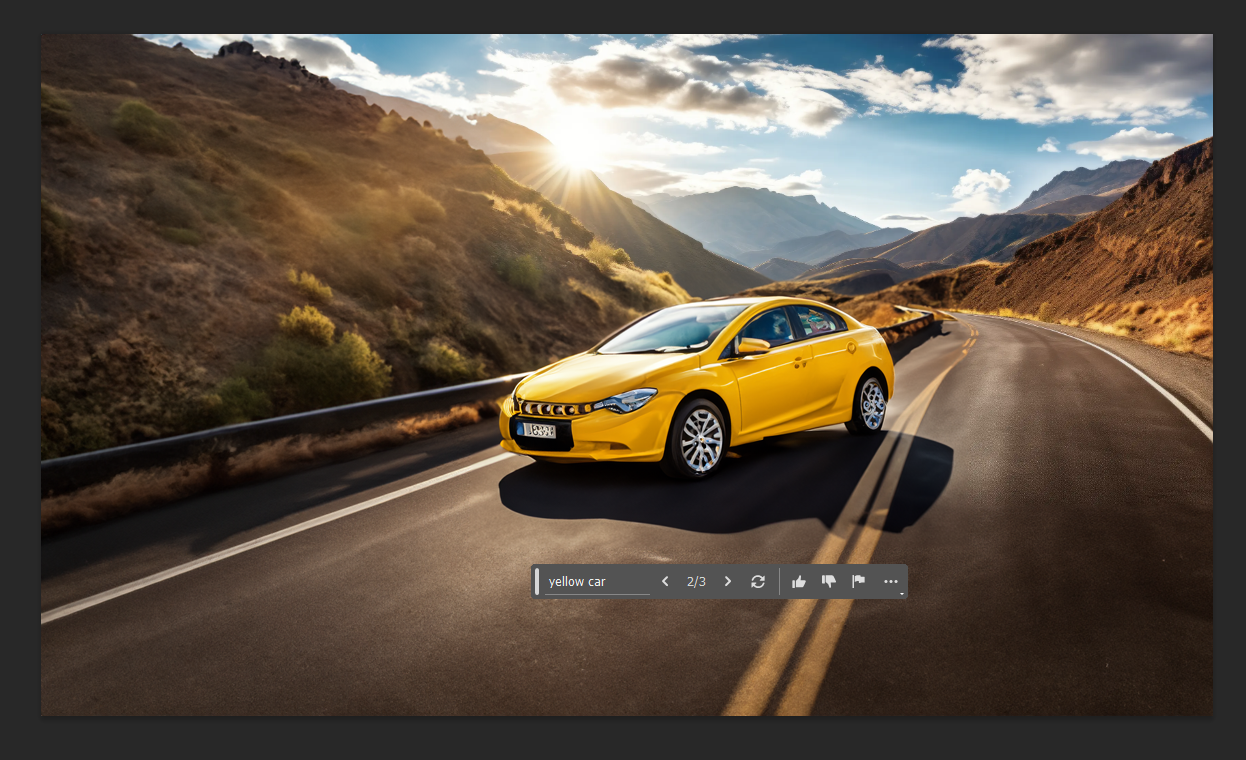
3) 노란색 차를 넣고 싶은 영역을 선택해 프롬프터에 yellow car라고 넣고 생성 버튼을 눌러줍니다.

4) 노란색 차가 도로에 들어왔습니다! (적용된 각도에 비해 적용된 차량이 이 정도면 준수하네요) 더 안정적인 이미지를 찾고 싶으시면 계속 이미지를 생성해 주시면 됩니다. (안 나올 수도 있습니다..😁 적용하면서 도로도 틀어질 수 있어요)
영상으로 확인해 보고 싶으신 분은 아래 유튜브를 참고하시면 더 도움이 되실 거예요~
이미지 출처: adobe photoshop generative-fill
'Design > 디자인 지식창고' 카테고리의 다른 글
| Ai이미지 상업적으로 사용해도 되나요? (4) | 2024.08.02 |
|---|---|
| 피그마의 장점과 단점, 유료와 무료 차이 (0) | 2024.05.31 |
| 어도비 포토샵 초급 디자인 가이드 (adobe photoshop design guide) (0) | 2023.06.14 |
| 누락된 글리프 보호 기능이란? (Enable Missing Glyph Porotection) (0) | 2023.05.25 |
| 저작권 무료 이미지와 유틸리티를 모두 담은 홈페이지 The Stocks (0) | 2023.05.16 |



