
css로 줄 수 있는 정지된 컨테이너에 대한 효과는 그림자, 2D변형,3D변형, 3가지로 나뉘어져 있으며, 간단한 명령문 만으로도 이동시키거나 회전을 하는등의 모션을 줄 수 있어 간편하게 이동과 변환을 시키기에 용이한 기능입니다. 변형은 :hover 기능을 통해 클릭시 변환을 하게 하거나 주목성을 높이는 용도로 많이 사용하는 것은 물론, 이어서 포스팅될 전환효과에 변형을 합해 좀 더 다이나믹한 형태 변경을 위해 숙지해야되는 부분입니다.
text-shadow 그림자 효과
코드는 수평, 수직, 블러효과, 색상으로 제어 할 수 있으며, 두 가지를 함께 그림자로 나타내는 효과도 부여할 수 있습니다. 두 가지 컬러는 ,(콤마)를 이용해 표기하면 됩니다.
text-shadow: 수평, 수직, 블러강도, 색상;
/*수평으로 2px, 수직으로 2px, 블러효과는 5px, 빨간색으로 표기 */
h1 {
text-shadow: 2px 2px 5px red;
}h1 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
box-shadow
코드는 수평, 수직, 블러효과, 색상으로 제어 할 수 있으며, 텍스트 타입과 동일합니다. 두 가지를 함께 그림자로 나타내는 효과도 부여할 수 있으며 ,(콤마)를 이용해 표기하면 됩니다.
box-shadow: 수평, 수직, 블러강도, 색상;
#boxshadow {
position: relative;
box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);
padding: 10px;
background: white;
}
#boxshadow img {
width: 100%;
border: 1px solid #8a4419;
border-style: inset;
}
#boxshadow::after {
content: '';
position: absolute;
z-index: -1; /* hide shadow behind image */
box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
width: 70%;
left: 15%; /* one half of the remaining 30% */
height: 100px;
bottom: 0;
}

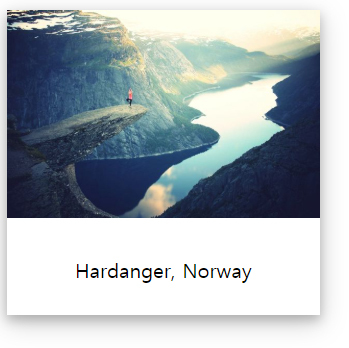
위와 같이 가상클래스를 이용해 사진이 갤러리 형태처럼 공중에 뜬 모양을 표시하는데 사용하거나, 두번째 사진과 같이 갤러리 위주의 이미지 카드형태의 속성으로도 표시할 수 있습니다.
2D변형 (transform)
멈춰있는 컨테이너를 이동하거나 회전하는등의 다양한 2D모션을 줄 수 있는 기능입니다. 이 기능들은 다음 포스팅에 나오는 transition과 이어서 제작하면 편리하게 늘이고 줄일 수 있는 효과를 버튼에 줄 수 있습니다.
■ transform: translate(X축, Y축) - 이동
div {
-ms-transform: translate(50px, 100px); /* IE 9 */
-webkit-transform: translate(50px, 100px); /* Safari */
transform: translate(50px, 100px);
}
■ transform: rotate(수치deg) - 회전
div {
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(-20deg); /* -는 반시계방향 */
}
■ transform: scale(폭, 높이) - 크기
div {
-ms-transform: scale(2, 3); /* IE 9 */
-webkit-transform: scale(2, 3); /* Safari */
transform: scale(0.5, 0.5);
}
■ transform: skewX(수치값deg) - X축 기울이기
■ transform: skewY(수치값deg) - Y축 기울이기
div {
-ms-transform: skewX(20deg); /* IE 9 */
-webkit-transform: skewX(20deg); /* Safari */
transform: skewX(20deg);
}
div {
-ms-transform: skewY(20deg); /* IE 9 */
-webkit-transform: skewY(20deg); /* Safari */
transform: skewY(20deg);
}
■ transform: matrix() - 모든 유닛 통합
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
div {
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
3D변형 (transform)
멈춰있는 컨테이너를 X축,Y축,Z축으로 회전시킬 수 있는 3D모션 명령문 입니다.
■ transform: rotateX(수치값deg) - X축 회전
■ transform: rotateY(수치값deg) - Y축 회전
■ transform: rotateZ(수치값deg) - Z축 회전
#myDiv {
-webkit-transform: rotateX(150deg); /* Safari */
transform: rotateX(150deg);
}
#myDiv {
-webkit-transform: rotateY(130deg); /* Safari */
transform: rotateY(130deg);
}
#myDiv {
-webkit-transform: rotateZ(90deg); /* Safari */
transform: rotateZ(90deg);
}
본문 출처: https://www.w3schools.com
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| 홈페이지 레이아웃 제어와 영역 분배하기 (column) (0) | 2022.12.09 |
|---|---|
| 전환과 애니메이션 효과 (transition,animation) (0) | 2022.12.09 |
| 홈페이지 레이아웃이 범위를 벗어날 때 (min,max,overflow) (0) | 2022.12.09 |
| 홈페이지 레이아웃 위치 제어하기 (float, box-sizing / position, z-index) (0) | 2022.12.09 |
| 가상 클래스와 결합 요소, 중요 요소 (0) | 2022.12.09 |



