
콘텐츠 들을 나열하기 전에 박스들을 만들어 해당 위치에 고정시키고, 흔히 말하는 레이아웃을 홈페이지에서 잡는데 필요한 요소는 두 가지, 플롯(float)과 포지션(position)입니다.
어느 것으로 만들어도 홈페이지 레이아웃을 설정하는 데에 큰 차이는 없습니다만, 각각 사용 시 유의점을 내포하고 있습니다. 뜻하는 바가 무엇인지 의미만 정확히 인지한다면 사용하는데 별 어려움은 없습니다.
float
떠다니는 의미의 플롯은 방향성을 지시해 주어 배치를 할 수 있으나, 끝까지 떠다니게 할 수 없기에 잡아주는 역할의 명령문을 부모에게, 또는 다음 박스에게 해주지 않는다면 레이아웃을 뭉개버리는 단점을 가지고 있으며, clear 명령문과 같이 사용하는 것이 하나의 세트입니다.
[기본 코드]
float: left|right; /*기본적으로 좌,우 두가지 방향성을 지정할 수 있습니다*/clear:left|right|both; /*플롯으로 떠다니는 박스들을 자연스럽게 배치시켜주는 역활을 합니다*/
가령 float으로 정렬을 해준다면 clear로 해제를 해주지 않으면 레이아웃을 뭉개버리게 되는 겁니다. 해제하는 방법은 대표적으로 3가지가 있는데,
[예시 1] - clear:both; 이용하기
#wrapper {width:600px;}
.computer1 {float:left; width:300px; padding:10px;}
.computer2 {float:right; width:200px; padding:10px;}
.computer3 {clear:both; padding:10px;}등으로 가령 부모에 기반한 클래스 네임으로 플롯을 1번은 왼쪽에, 2번은 오른쪽에 배치를 한 후, 마지막 사이즈를 지정하지 않은 3번에 clear:both;로 해제를 시키면 블록 형식으로 자연스럽게 배치를 이루게 됩니다.
clear:left와 right는 각 박스에서 부동의 요소 즉 띄우기가 허용되지 않음으로 영역에 알맞게 배치되지만, 다른 한쪽은 아래 요소를 침범해 내려감으로 clear:both;로 확실히 단계를 만들어주는 것을 가장 많이 이용합니다.
[예시 2] - overflow:auto; 이용하기
박스 안에 내용이 박스보다 클 경우에는 overflow 속성을 이용해 콘텐츠 내용을 임의로 숨기거나 스크롤을 만들어 관리할 수 있고, overflow는 기본값으로 x와 y 축을 경계로 디테일하게 제어하는 방법도 사용할 수 있습니다.
- overflow : 상하좌우 기본값 적용
- overflow-x: 왼쪽 / 오른쪽을 어떻게 처리할지를 지정합니다.
- overflow-y: 위쪽 / 아래쪽 가장자리로 할 일을 지정합니다.
overflow: visible|hidden|scroll|auto;
- visible:속성의 바깥으로 나오는 기본 값
- hidden: 속성의 안쪽으로 처리되지만 나머지는 잘림
- scroll: 속성에 스크롤을 만듦
- auto: 속성이 넘어가면 자동으로 스크롤을 만들어줌. overflow는 auto 속성을 가장 많이 사용해 웹이 환경을 자동으로 인식해 적용하게 끔 합니다.
[예시 3] - 가상 클래스 이용하기
가장 부작용이 없는 방법으로 float된 박스들을 감싸는 박스에 가상 요소 ::after를 부여해 해제합니다.
.clearfix::after {
content: "";
clear: both;
display: block;
}
▲ 가상 요소 ::after를 이용해 콘텐츠 내용은 비워두고, float를 해제해줍니다.
★크로스 브라우징을 위해 float는 height를 사용해 '절댓값'을 입력하지 않습니다.
box-sizing

플롯으로 위치를 지정한 후 사이즈를 계산할 때, border, padding 등으로 수치를 계산하기 어렵게 되어 레이아웃 조절이 힘들어질 때 사용하면 편리한 기능으로 주로 float을 통해 여러 개의 박스를 본문에 간단하게 나열할 수 있는 기능입니다.
[코드]
box-sizing: content-box|border-box|padding-box;
- content-box: 콘텐츠 내의 박스만을 가로폭의 사이즈로 지정한다.
- border-box: border, padding, 콘텐츠가 모두 적용된 박스형 타입 레이아웃에서 border까지의 영역을 가로폭 사이즈로 인식한다.
- padding-box: padding이 적용된 콘텐츠까지만 가로폭 사이즈로 인식한다. (border 제외)
※ 모든 수치가 적용된 box-sizing: border-box; 를 계산하기 쉽기 때문에 가장 많이 사용합니다.
[예시]
* {
box-sizing: border-box;
}
.box {
float: left;
width: 33.33%;
padding: 50px;
}
▲ 위와 같은 코드에서는 전체 사이즈를 box-sizing으로 크게 묶고, padding 값을 주었으나 padding 또한 width 값으로 인식되어 정확히 33.33%로 계산됨으로 인해, 가로폭에 3개의 float: left;가 적용된 박스들이 벗어나지 않고 한 줄에 안착됩니다.
position
포지션은 float과 동일하게 이동 설정형 레이아웃이지만, float 과는 다르게 광범위한 개념을 가지고 있는 기능입니다.
[코드]
- static: 정적으로 적용, 기본형. 정상적인 흐름으로 배치됩니다.
- relative: 방향 키를 적용시킬 수 있는 모드로 상대적 흐름으로 배치됩니다. (상, 하, 좌, 우의 코드를 적용 가능[top, bottom, left, light])
- fixed: 뷰포트를 기준으로 페이지가 고정되어 배치됩니다.(하단에 고정되어 따라다니는 top 버튼 등에 많이 사용됩니다) absolute: 가장 가까운 컨테이너의 포지셔닝에 따라 흐르게 되며, 종속된 부모가 없다면 본문을 따라 이동됩니다.
- sticky: 지정한 요소에 스크롤이 닿으면 고정되어 계속 콘텐츠를 보여줍니다. (ie, edge15 이전 버전 적용 안 됨/ safari는 -webkit-사용해야 함)
[예시]
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
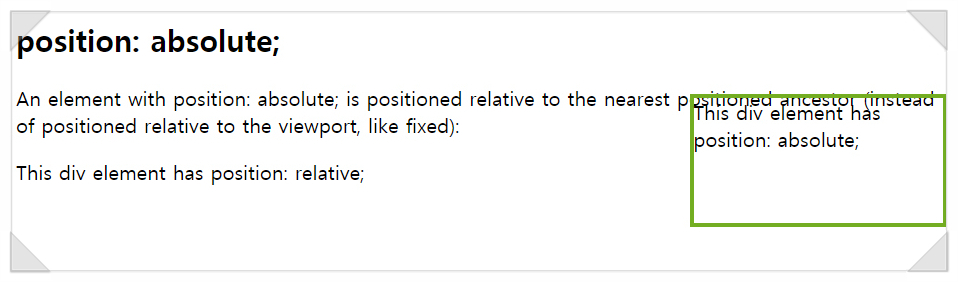
▲ absolute가 적용된 relative의 모습입니다.
▼ 상단의 relative를 부모로 삼고 있으며, 없어진다면 아래와 같이 본문을 따라가는 모습을 볼 수 있습니다.

z-index
겹치는 콘텐츠나 디스플레이에 먼저 보여 줄 우선순위를 설정해 보여주는 기능으로 기본값은 0입니다.
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
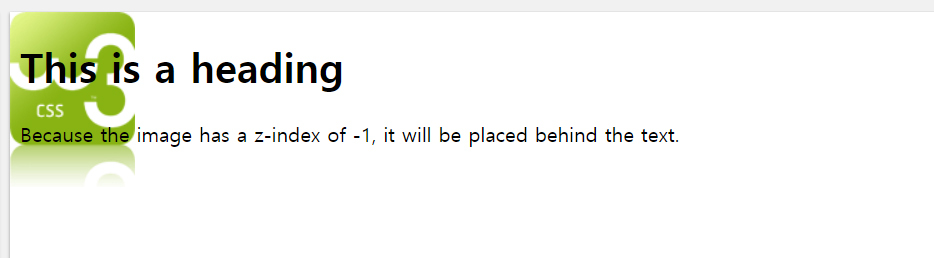
위와 같이 표현하고 텍스트와 같이 표현하면, 텍스트보다 이미지가 우선순위가 아래에 있기 때문에 뒤에 위치하게 됩니다.

본문 및 이미지 출처: https://www.w3schools.com
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| 홈페이지 그림자와 변형 효과 (shadow, transform) (0) | 2022.12.09 |
|---|---|
| 홈페이지 레이아웃이 범위를 벗어날 때 (min,max,overflow) (0) | 2022.12.09 |
| 가상 클래스와 결합 요소, 중요 요소 (0) | 2022.12.09 |
| 홈페이지 폰트 사이즈 수정하기 (font-family,size,weight) (0) | 2022.12.08 |
| css 홈페이지 폰트 정렬 및 제어하기 (0) | 2022.12.08 |



