
background 속성은 배경 효과를 제어하는데 쓰이며, 크게는 바탕 컬러를 색으로 지정하거나 이미지를 배경으로 사용하고 싶을 때, 쓰이는 용어입니다. 마찬가지로 각 언어에 따른 제어 용어가 틀리는 것은 물론, 상황에 따라 복합 언어로 속성을 컨트롤해야 합니다.
[단축 코드]
background-color / image / repeat / attachment / position
body {
background: #ffffff url("img_tree.png") no-repeat right top;
}
[주요 코드]
background-color
background-image
background-repeat
background-position
background-size
background-attachment
background-clip
background-origin
| ▼ 차수 | css 언어 ▶ | background- | |
| 1차 속성 값 (필수) | color | image | |
| 2차 선행 값 (선택) | border + padding | repeat | |
| 3차 적용 값 (선택) | clip | attachment | |
| position | |||
| size | |||
| origin | |||
background-color
div {background-color: red;}
div {background-color: rgba(255, 0, 0, 1);}
div {background-color: #ff0000;}
배경의 컬러를 지정해 주는 background-color는 앞서 포스팅한 css-color와 내용이 같으며, color는 대상에 컬러를 적용하는 것에 반해, background는 배경만을 제어하는 것을 염두에 두고 있습니다. 속성은 컬러 때의 사용 속성과 동일합니다.
- 고유의 색이름은 red, blue 등의 명칭을 입력하거나 {color:red;}
- rgba로 이루어진 색상, 알파값을 입력하거나 {color:rgba(255, 0, 0, 1);}
- 16진수로 이루어진 hex 값을 입력하거나 {color:#ff0000;} 위의 색상 코드를 동일하게 사용하면 되며, 상위 모델과 하위 모델과의 배경컬러를 각각 지정했을 때에는 상위 모델의 배경컬러가 깔리고 그 위에 하위 모델 컬러가 입혀지게 됩니다.
가령, 아래의 예에서, css를 설정하고 html로 마크업을 할 경우, <h1>, <p>, 및 <div> 엘리먼트가 다른 배경색을 가지고 html 상에서 업로드된다고 가정한다면, 상위 마크업인 <div>파란색 바탕으로 먼저 깔리고, <h1><p> 태그가 위에 각각의 색상으로 깔리게 됩니다.
h1 {background-color: green;}
div {background-color: lightblue;}
p {background-color: yellow;}<div>
배경은 파란색
<h1>제목은 초록색</h1>
<p>내용은 노란색</p>
배경은 파란색
</div>
▼ css 컬러 지정에 대한 좀 더 자세한 내용은 아래 포스팅을 참고해 주세요 :)
css 컬러 조정하기
.red {color:red;} .red {color:rgba(255, 0, 0, 1);} .red {color:#ff0000;} .red {hsl(0, 100%, 50%)} ▲ 위는 모두 동일한 red, 빨간색 컬러입니다. css 코드나 html에서 내부 스타일 코드를 지정할 때 컬러 값을 입력하게 될
blue-seal.tistory.com
background-image
body {
background-image: url("paper.gif");
}
jpg, png, gif 등의 기본적 이미지 요소를 배경으로 선택할 때 쓰이는 배경 이미지 언어입니다. 이미지 크기에 맞게 수직, 수평으로 반복되어 보이는 것을 기본 속성으로 가지고 있으며, 배경 이미지를 사용할 경우 텍스트를 방해하지 않는 선에서 디자인 요소를 꾸며줄 수 있는 이미지 선택이 중요합니다.
또한 사용하는 입장에서도 불러오는 리소스의 크기가 클수록 지연이 되거나 데이터를 잡아먹는 요소로 최적화에 문제가 될 수 있기 때문에, 배경에 이미지를 넣어야 할 때는 작은 픽셀 크기로 반복해도 무리가 없는 패턴의 이미지로 정하는 것이 좋습니다.
속성은 url ("들어갈 이미지 주소")로 표현하며, 반복되는 이미지에 맞추어 배경을 제어하는 방법은 다음과 같습니다.
- 가로방향으로만 이미지 반복하기 background-repeat: repeat-x;
- 세로방향으로만 이미지 반복하기 background-repeat: repeat-y;
- 배경 반복하지 않기 background-repeat: no-repeat; 위의 요소를 하나씩 살펴보도록 할게요.
위의 요소를 하나씩 살펴보도록 할게요.
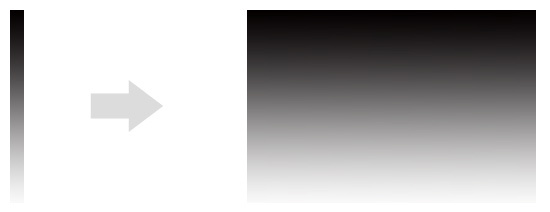
background-repeat: repeat-x;
background-repeat: repeat-y;
div {
background-image: url("gradient_bg.png");
background-repeat: repeat-x;
}

배경을 가로, 세로 한 방향으로만 고정해서 반복하게 끔 만들어 주는 속성으로 작은 이미지 리소스를 활용해 패턴화하여 배경으로 접목시킬 수 있습니다. 조그마한 이미지로 가로에만 그라데이션을 표현한다든지 또는 세로 반복으로 독특한 이미지를 만들어 낼 수 있는 장점이 있는데, X축은 세로를 기준으로, Y 축은 가로를 기준으로 사이즈를 맞추시면 됩니다.
주로 <body>태그의 최상위 모델 css로는 잘 쓰이지 않고 "<div> 정도 되는 하위 모델에 조그마한 사각 박스가 있는데 그걸 디자인적으로 표현하고 싶다." 요럴 때에 주로 쓰입니다.
ps: 그라데이션 효과도 요즘은 css로 표현이 다 가능하기 때문에 이미지를 이용한 패턴에만 추천드립니다:)
background-repeat: no-repeat;
또한 반복되는 배경을 한 장의 배경으로만 표현해 주는 사용빈도가 높은 css입니다. 즉 반복 배경 중지의 메시지를 전달하는 것은 물론 밑에 표기될 background-size 부분과 같이 주로 사용됩니다. 원래는 한 장의 이미지로만 사용하고 싶었으니까요.
background-attachment
background-attachment:fixed;
스크롤을 내리면 마치 입체적인 3D 그림을 보는 느낌을 주는 기능으로 배경을 고정시키는 역할에 주로 사용합니다. 다양한 기능이 있지만, fixed 속성을 주로 사용하여 복합적인 배경 효과를 주는 것에 용이합니다. 클래스에 attachment 기능을 부여한 후 cover로 이미지를 전체로 채워주고 html 마크업을 하면 이미지가 정해놓은 pixel에 고정이 되어 움직이지 않아 스크롤을 내릴 시에 두 개의 그림을 겹쳐 보여주는 것 같은 효과를 부여할 수 있습니다.
.fixed-bg {
background-image: url("img_tree.gif");
min-height: 500px;
background-attachment: fixed; /*배경을 고정시킵니다*/
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
background-position
div {background-position:가로,세로;} 또는 div {background-position:수치값;}
한 장의 배경처리를 진행한 background-repeat: no-repeat;에 대한 위치를 조정하는 기능으로 수치는 px,%, 용어 3개로 나누어 자유롭게 사용할 수 있습니다. inital로 불리는 기본값은 좌표 0.0에 위치하는데 마치 인형 뽑기를 움직이듯이 가로, 세로를 적어 해당 이미지를 옮길 수 있고, 단일의 수치값으로도 적용이 가능합니다.

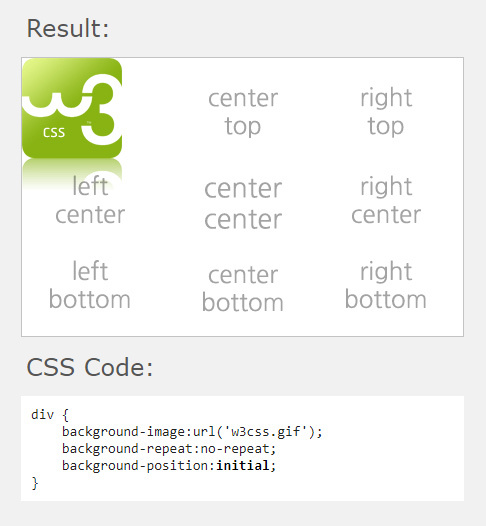
용어
위와 같이 가로 부분은 (left, center, right)로 각 부분을, 세로 부분은 (top, center, bottom) 상, 중, 하로 지정해, 원하는 포지션에 이미지를 위치할 수 있고, 수치값으로도 입력할 수 있는데, %, 또는 px로도 쉽게 가능합니다. 이는 9개로 이루어진 빙고판을 생각하시면 이해가 쉽습니다.
%(상대값), pixel(절대값)
0부터 100%로 작업 영역의 처음과 끝 영역이 지정되어 있고 그 사이에 가로, 세로를 움직일 수 있으며 (50%,50%)는 정중앙에 위치하게 됩니다. pixel은 디바이스의 보여지는 해상도에 따라 절대값으로 표현되며, 직접 수치를 주는 만큼 비례해 이동합니다.
▼실제로 버튼을 눌러 해당하는 좌표와 수치에 대한 값을 이동시켜 보세요 :)
W3Schools CSS background-position demonstration
left top| left center| left bottom| right top| right center| right bottom| center top| 10% 40%| 50px 100px This demo shows how to specify where the background image should be positioned.
www.w3schools.com
background-size
background-size: auto|수치값|cover|contain;
배경을 지정 후 사이즈를 조정하는 방법은 다음과 같습니다.
- 자동으로 조정 (auto)
- 수치값 입력 (%,px)
- 이미지를 늘려 컨테이너에 가득 채우기 (cover)
- 한 부분만 정 사이즈로 가득 채우기(contain)
1.3.4번은 말 그대로 사이즈에 맞춤으로 적용될 수 있는 단일 속성이며, 2번의 수치값을 입력하는 것은 %,px 등을 이용해 사이즈를 상대값과 절대값으로 조정하는 것을 이야기합니다. 아래의 예시를 통해 background-size 각 css 수치에 대한 정보를 확인하실 수 있습니다.
W3Schools CSS background-size demonstration
A demonstraion of the different background-size values.
www.w3schools.com
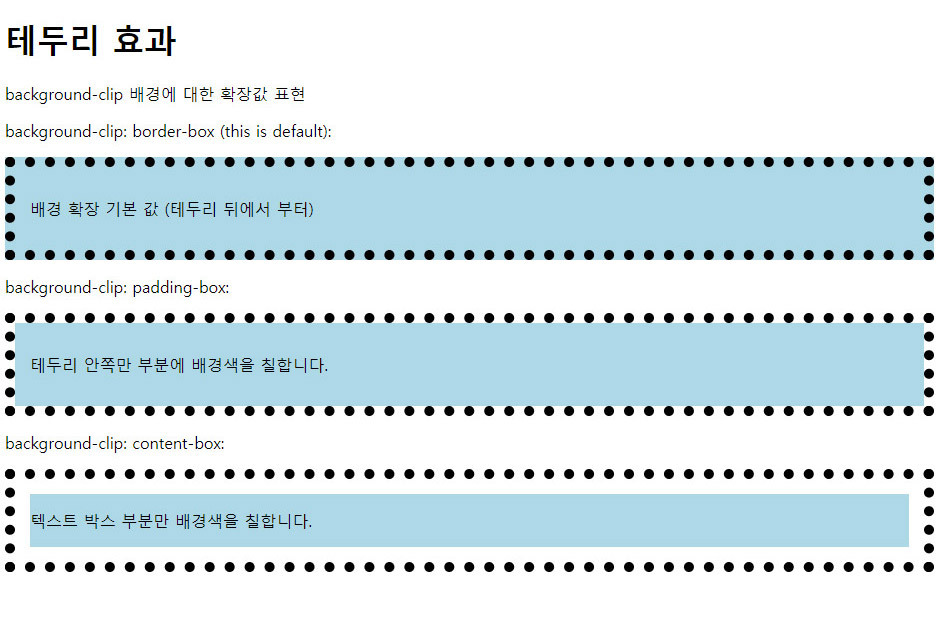
background-clip (선행 css-border, padding)
background-clip:border-box|padding-box|content-box;
padding으로 인한 css-border 값이 정해진 경우에만 사용할 수 있는 속성입니다. 백 그라운드 값을 이용해 배경색을 칠할 때, 테두리 값이 정해져 있으면 색상이 칠해지는 컨테이너 범위를 정할 수 있고, 총 3가지로 구성되어 있으며, 테두리의 바깥 값, 안쪽 값, 텍스트 범위, 크게 3종류로 제어할 수 있습니다.
<style>
#example1 {
border: 10px dotted black;
padding: 15px;
background: lightblue;
background-clip: border-box;
}
#example2 {
border: 10px dotted black;
padding: 15px;
background: lightblue;
background-clip: padding-box;
}
#example3 {
border: 10px dotted black;
padding: 15px;
background: lightblue;
background-clip: content-box;
}
</style><h2>background-clip: border-box:</h2>
<div id="example1">
<p>배경 확장 기본 값 (테두리 뒤에서 부터)</p>
</div>
<h2>background-clip: padding-box:</h2>
<div id="example2">
<p>테두리 안쪽만 부분에 배경색을 칠합니다.</p>
</div>
<h2>background-clip: content-box:</h2>
<div id="example3">
<p>텍스트 박스 부분만 배경색을 칠합니다.</p>
</div>

background-origin (선행 css-border, padding)
background-origin: padding-box|border-box|content-box;
백 그라운드에 채운 값이 색상이 아닌 이미지 일 때 시작점을 조절하는 기능입니다. 사용 범위는 위의 clip과 동일하여, padding 값에 따른 image url이 선행되어야 합니다. 배경 이미지를 테두리의 패딩 안쪽 값, 바깥 값, 텍스트 범위, 크게 3종류로 똑같이 제어할 수 있습니다.
<style>
#example1 {
border: 10px double black;
padding: 25px;
background: url(paper.gif);
background-repeat: no-repeat;
background-origin: padding-box;
}
#example2 {
border: 10px double black;
padding: 25px;
background: url(paper.gif);
background-repeat: no-repeat;
background-origin: border-box;
}
#example3 {
border: 10px double black;
padding: 25px;
background: url(paper.gif);
background-repeat: no-repeat;
background-origin: content-box;
}
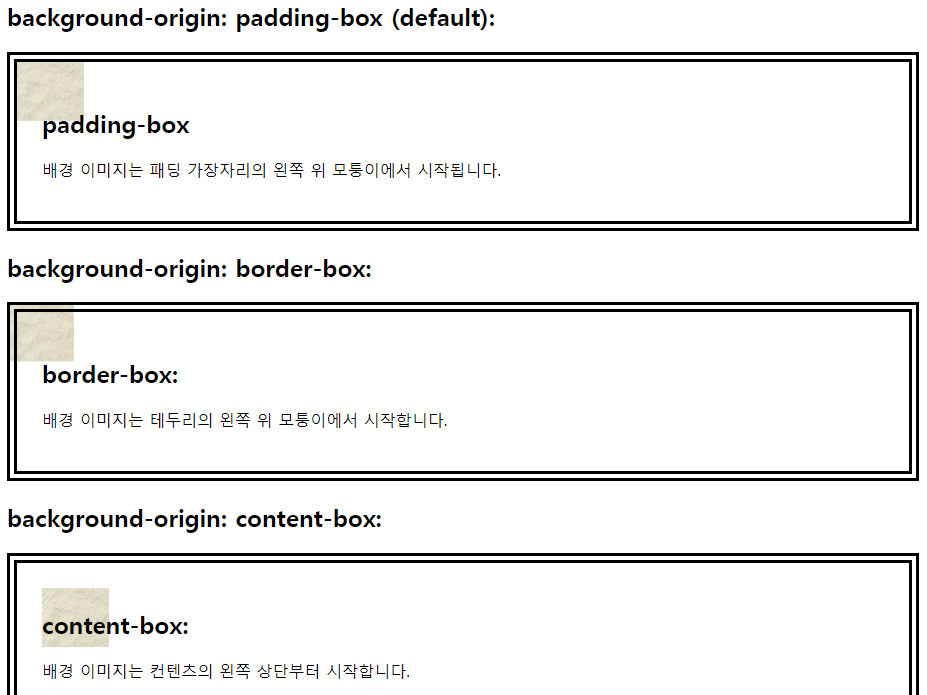
</style><h2>background-origin: padding-box (default):</h2>
<div id="example1">
<h2>padding-box</h2>
<p>배경 이미지는 패딩 가장자리의 왼쪽 위 모퉁이에서 시작됩니다.</p>
</div>
<h2>background-origin: border-box:</h2>
<div id="example2">
<h2>border-box:</h2>
<p>배경 이미지는 테두리의 왼쪽 위 모퉁이에서 시작합니다.</p>
</div>
<h2>background-origin: content-box:</h2>
<div id="example3">
<h2>content-box:</h2>
<p>배경 이미지는 컨텐츠의 왼쪽 상단부터 시작합니다.</p>
</div>

본문 및 이미지 출처: https://www.w3schools.com
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| margin과 padding의 차이점 (마진과 패딩의 차이점) (0) | 2022.12.08 |
|---|---|
| css 홈페이지 선 만들고 긋기 (border) (0) | 2022.12.08 |
| css 컬러 조정하기 (css color) (0) | 2022.12.07 |
| CSS 소개와 사용방법 (CSS가 뭔가요?) (0) | 2022.12.06 |
| https와 SSL 인증서 설치하는 방법 (0) | 2022.12.06 |



