
홈페이지에서 선을 만들어 주는 css속성인 border속성은 색상,두께,형태,방향 4가지의 방식으로 제어를 할 수 있습니다.

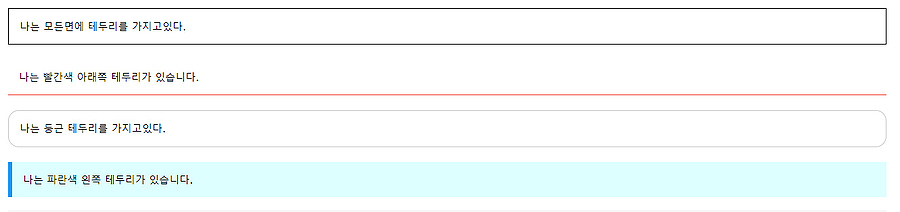
일반적인 선을 비롯해 둥근선, 아랫쪽만 표현, 주석표현 등 쓰임에 따라 의미를 부여할 수 있는 장점이 있고, border값과 필수로 사용되어야 할 css속성은 바로 padding인데 이는 텍스트와 선의 간격을 벌려주는 중요한 역할을 해줍니다.
기본 단축코드는 3속성을 혼합해 사용 할 수 있는 반면, 개별로 적용하면 각각 입력해 주어야 합니다. 단 선을 생성하주는 필수 코드인 style은 꼭 명시를 해야하니 참고 해 주세요 :)
[기본 단축코드]
border: width / style (필수) / color
border: 5px solid red;border-style: solid;
border-width: 2px;
border-color: red;
[주요 코드]
| CSS ▼ |
명칭 ▶ | width (사이즈조절) | style (패턴 및 방향 조절) - 필수 | color (색상 조절) | |
| 1차 속성 | radius(모서리 둥글게 유,무) | ||||
| 2차 속성 제어 | px 수치 값 | top | dotted | red,yellow등 고유넘버 | |
| thin, medium, thick | right | dashed | #000000 (16진수) | ||
| bottom | solid | RGB값 | |||
| left | double | ||||
| groove | |||||
| ridge | |||||
| inset | |||||
| outset | |||||
| none | |||||
| hidden | |||||
|
dotted dashed
solid double
|
|||||
border-style (필수 및 선행)
border-style: 수치값 입력; 또는 1~4중 수치값 입력;
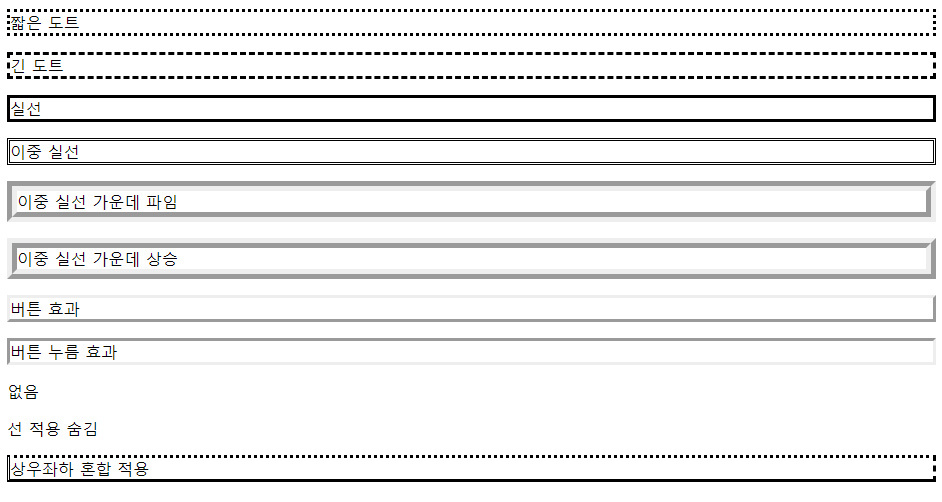
width값과 color값을 진행하기 전 먼저 선행되어야 할 속성으로 선의 모양을 정해주는데 사용됩니다. 주로 도트,이중선을 많이 사용하고 필요에 따라서는 입체효과를 주는 경우도 있습니다.
| dotted | dashed | solid | double | groove | ridge |
| 짧은 도트 | 긴 도트 | 실선 | 이중 실선 | 이중 실선 가운데 파임 | 이중 실선 가운데 상승 |
| outset | inset | none | hidden | dotted dashed solid double | |
| 버튼 효과 | 버튼 누름효과 | 없음 | 숨김 | (상,우,하,좌) 4방향 입력 | |
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.outset {border-style: outset;}
p.inset {border-style: inset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
border-width (단독 사용불가, style필수)
p.one {border-width: 5px;}
p.two {border-width: medium;}
p.three {border-width: 2px 10px 4px 20px;}
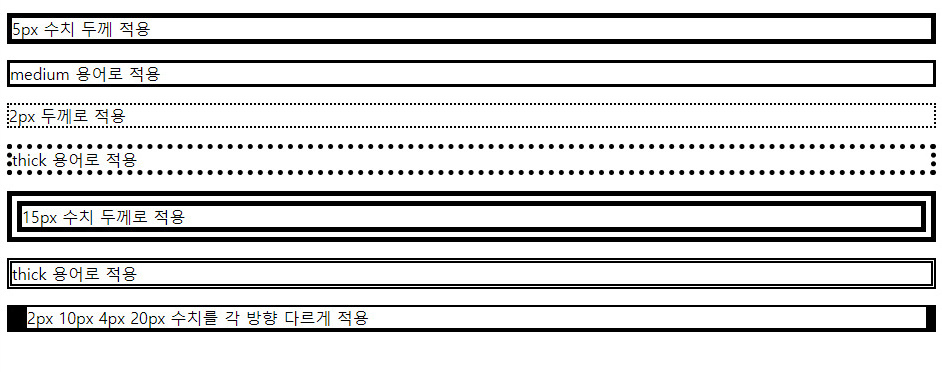
컨텐츠와 텍스트를 감싸는 상,우,하,좌 4군데의 영역의 선에 대한 두께값을 지정하는 속성으로 두께를 조절하거나 각 부분만 선을 적용 시킬 수 있습니다. 수치 값은 총 3개로 나뉘는데 편한 값을 입력 해 주시면 되고, 이 중 2,3번은 같은 내용이지만 방향에 따라 나뉘어 적용한 다른점이 있습니다.
※ "border-width"속성은 단독으로 사용하면 작동하지 않기 때문에, 테두리를 먼저 설정하려면 항상 "border-style"속성을 지정 해야 합니다.
- thin,medium,thick ( 용어로 쓰여진 두께 )
- 5px,10px등 (한 방향으로만 적용된 수치값으로 입력된 두께)
- 2px 10px 4px 20px (1~4중 수치 값으로 적용된 복합 두께)
<style>
p.one {border-style: solid; border-width: 5px;}
p.two {border-style: solid; border-width: medium;}
p.three {border-style: dotted; border-width: 2px;}
p.four {border-style: dotted; border-width: thick;}
p.five {border-style: double; border-width: 15px;}
p.six {border-style: double; border-width: thick;}
p.seven {border-style: solid; border-width: 2px 10px 4px 20px;}
</style><p class="one">5px 수치 두께 적용</p>
<p class="two">medium 용어로 적용</p>
<p class="three">2px 두께로 적용</p>
<p class="four">thick 용어로 적용</p>
<p class="five">15px 수치 두께로 적용</p>
<p class="six">thick 용어로 적용</p>
<p class="seven">2px 10px 4px 20px 수치를 각 방향 다르게 적용</p>
outline

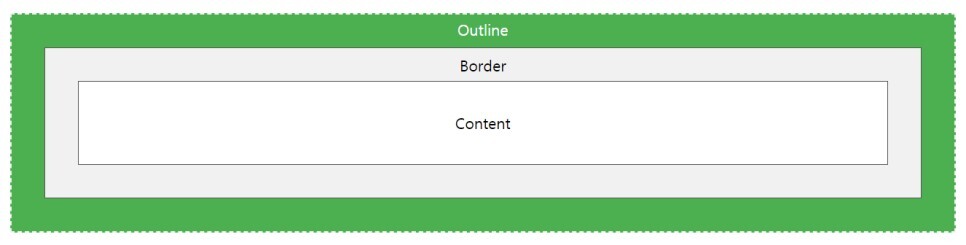
border값과 별도로 적용할 수 있는 속성으로 두 줄의 형태로 각기 다른 제어가 가능한 속성입니다. 특히 두께감에 따른 효과를 줄 수 있는데, 사용방법은 border와 같아 style을 지정한 후 width와 color값을 세팅하는것은 동일합니다. 단 여기서 주의 할 점은 outline은 독립적인 형태의 css속성으로 단 2가지를 유념해서 사용하시면 됩니다.
1. border가 없어도 사용할 수 있습니다.
2. 독립적인 형태의 속성이라 사이즈에 상관없이 다른 컨테이너를 침범할 수 있습니다.
말인 즉슨,
border값을 선행하지 않아서 써도 되고, outline자체가 요소의 범위가 아니기 때문에 전체 폭이나 윤곽등에 영향을 받지 않고 border값은 넘치면 레이아웃이 무너지겠지만 outline은 넘쳐도 침범하기만 할 뿐 무너지진 않습니다.
[기본 단축코드]
outline: width / style (필수) / color / offset
outline: 5px solid yellow;
[복합코드]
outline-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|initial|inherit;
outline-width: medium|thin|thick|length|initial|inherit;
outline-color: invert|color|initial|inherit;
outline-offset: length|initial|inherit;
필수로 style을 지정하고 width값과 color값을 지정 해 주면 border와 같은 방법으로 사용이 가능합니다.
outline-offset (단독 사용불가,style필수)
마치 border값에 padding을 주어 컨텐츠와 선 사이에 공간감을 주는것 같은 느낌과 동일한 outline-offset은 영역을 본문과 띄울 때 사용합니만 공간감을 차지 하지 않는점과 영역이 늘어남에 있어서 복합값이 꼭 직사각형이 되지 않는점을 유의하시면 됩니다.
<style>
div.ex1 {
margin: 20px;
border: 1px solid black;
background-color: yellow;
outline: 4px solid red;
outline-offset: 15px;
}
div.ex2 {
margin: 10px;
border: 1px solid black;
background-color: yellow;
outline: 5px dashed blue;
outline-offset: 5px;
}<body>
<h1>outline-offset 속성 예시</h1>
<div class="ex1">빨간 4px의 solid속성에 offset속성 15px</div>
<br>
<div class="ex2">파란 5px dash속성에 offset속성 5px</div>
</body>

border와 outline 두 가지의 선 제어를 혼합해 컨텐츠를 자유롭게 꾸며 줄 수 있는 장점이 있습니다. 단 위에서도 언급했듯 border는 실질적으로 본문에 영향을 미치는 값이라고 한다면, offline은 본문에 영향을 미치지 않고 꾸며주기만 하는 값으로 보시면됩니다.
border 및 outline-color
선의 컬러를 지정해 주는 border,outline-color는 앞서 포스팅한 기본 color의 속성을 따라갑니다. 컬러 지정의 자세한 내용은 아래 포스팅도 참고 해 주세요.
- 고유의 색이름은 red, blue 등의 명칭을 입력하거나 {color:red;}
- rgba로 이루어진 색상, 알파값을 입력하거나 {color:rgba(255, 0, 0, 1);}
- 16진수로 이루어진 hex 값을 입력하거나 {color:#ff0000;}
▼ css 컬러 지정에 대한 좀 더 자세한 내용은 아래 포스팅을 참고해 주세요 :)
css 컬러 조정하기
.red {color:red;} .red {color:rgba(255, 0, 0, 1);} .red {color:#ff0000;} .red {hsl(0, 100%, 50%)} ▲ 위는 모두 동일한 red, 빨간색 컬러입니다. css 코드나 html에서 내부 스타일 코드를 지정할 때 컬러 값을 입력하게 될
blue-seal.tistory.com
border-radius
선의 모양을 둥글게 만드는 명령문인 border-radius는 수치값을 입력하면 할 수록 둥글게 변하는 선의 속성이며, 4방향을 제어할 수 있는 타입을 한데 모아놓은것이기도 합니다. 또한 / 부호를 사용해 타원형으로도 제작이 가능합니다.
- border-radius: 모든 방향 둥글게 변경 ( 패딩과 마진값을 줄 때 사용하는 4속성 수치값 입력가능 , 50px / 15px 등으로 타원형 제작 가능)
- border-top-left-radius: 좌측 상단 둥글게 변경
- border-top-right-radius: 우측 상단 둥글게 변경
- border-bottom-left-radius: 좌측 하단 둥글게 변경
- border-bottom-right-radius: 우측 하단 둥글게 변경
본문 및 이미지 출처: https://www.w3schools.com
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| css 홈페이지 폰트 정렬 및 제어하기 (0) | 2022.12.08 |
|---|---|
| margin과 padding의 차이점 (마진과 패딩의 차이점) (0) | 2022.12.08 |
| css 배경 이미지 제어하기 (0) | 2022.12.08 |
| css 컬러 조정하기 (css color) (0) | 2022.12.07 |
| CSS 소개와 사용방법 (CSS가 뭔가요?) (0) | 2022.12.06 |



