
홈페이지를 제작하는 것은 건축물을 생각하면 이해하기가 쉽습니다.
먼저 토지를 다듬어 건축물을 올릴 장소를 마련한 후, 건축물의 뼈대를 만들고, 전기의 배선 및 수도공사 등 과 인테리어를 끝낸 후 건축을 마무리하게 됩니다. 그 중 뼈대를 만드는 부분이 홈페이지 제작에 있어서는 마크업이라고 부릅니다
마크업의 대표적 해당 요소는
- 홈페이지를 구성하는 레이아웃 마크업.(html+css)
- 영역을 구분 짓는 블록,인라인 마크업,(html+css)
- 표와 폼 양식을 만드는 테이블, 폼 마크업, (html)
- 글을 게시하는 텍스트 마크업, (html)
세 번째 두번째 테마 이야기 폼 만들기입니다. 홈페이지에서 기존에 가지고 있는 정보들을 차례대로 보기 쉽게 나열하거나 정렬이 필요할 때, 또는 도표의 형태로 만들어 정보를 나열하게 되는 테이블(table)과 주문서와 회원가입 등, 정보를 입력하기 위해 만들어야 하는 폼(form) 양식에 대해 알아보겠습니다.
form & fieldset html
홈페이지를 제작하면서 많이 들어가는 양식이 바로 FORM의 형태, 사용자의 입력사항을 받는 칸을 만들어주는것을 통합적으로 폼 양식이라고 합니다.
폼 양식은 크게 다음과 같이 나눌 수 있습니다.
- 텍스트 필드 (긴 문장을 입력하는 칸을 만들어주는 공간) <간단한 네모박스>
- 라디오 박스 (단일 선택 기능을 제공해주는 버튼모양의 박스 제작) <동그라미버튼>
- 체크 박스 (다중 선택 기능을 제공해주는 버튼모양의 박스 제작) <사각버튼>
- 필드 박스 (자유롭게 긴 문장을 적을 수 있게 해주는 박스크기의 빈칸 제작) <큰 필드영역 네모박스>
- 리스트 박스 (선택중 고르는 영역을 나타내주는 박스)<리스트버튼>
- 전송 버튼 (입력된 양식을 전송해줍니다) - 등등..
먼저 표,테이블을 만들때 <table></table>을 선언해 주는것 과 똑같이 <form></form>을 선언해 주어야 폼 양식을 만들 수 있습니다.
<form>
.
.
</form>▲ 폼 선언을 해줌으로서 영역안에는 폼 양식이 들어간다는걸 알려줍니다.
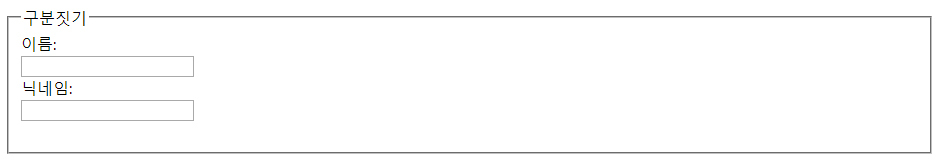
<form>
<fieldset>
<legend>구분짓기</legend>
이름:<br>
<input type="text" name="name">
<br>
닉네임:<br>
<input type="text" name="nickname">
<br><br>
</fieldset>
</form>▲ 그리고 영역을 선언후 각 입력 양식마다 그룹화를 하고 싶다면 해당하는 영역끼리 아래와 같이 묶어서 태그를 처리하시면 됩니다.
<fieldset></fieldset>
input ??
인풋 요소는 폼 태그 안에 속한 종속적 요소로 다양한 폼 양식을 만들 수 있도록 도와주는 기능입니다. 사용방법은 여느 태그와 똑같이 input을 적어주고 필요한 기능을 style처럼 적어주면 됩니다.
input type=" "
type="_____" : 위에서 언급한 폼 요소중에 하나를 입력해 표현되는 기능을 설정할 수 있습니다.
선택 폼 예)
- text: 텍스트필드 설정
- radio: 단일선택 버튼 생성
- check: 다중선택 버튼 생성
- password:패스워드 설정영역
<form>
<input type="">
</form>▲ <form></form>사이에 <input type="">을 적고 ""에 들어갈 태그를 선택해 적어주면 됩니다.
input type ="text"

input의 종속요소로서 첫번째인 text는 말 그대로 텍스트를 적을 수 있는 칸을 만들어 주는 요소입니다. 하지만 자유롭게 많이 적을 수 있는 칸은 아닌 20자 내외로 적을 수 있는 간단한 칸을 입력할 수 있게 끔 입력칸을 만들어 주는 데 사용합니다.
name="____" : 서버에 전달될 때의 이름 설정
<form>
이름:<br>
<input type="text" name="name"><br>
성:<br>
<input type="text" name="firstname">
</form>▲ 폼 영역 안에 인풋(input)과 받아야 할 양식을 선택 및 입력 해 줍니다. 위의 영역은 텍스트필드만 지정하였습니다.
input type ="radio"

라디오 요소는 단일버튼을 선택할 수 있는 양식을 만들어 주는데 사용됩니다.
- name="____" : 서버에 전달될 때의 이름 설정
- value="____" : 입력 필드의 기본값을 설정
- checked: 미리 체크되어있게 만드는 값
예를들어,
회원가입을 할때에는 성별을 입력하게되는데 남,녀 중에 하나를 선택하게 되죠? 이 때 단일버튼을 만들어주는 동그라미의 버튼을 radio 태그를 이용해 만들어 주는데요 버튼만 만들어 주기 때문에 태그 옆에는 어떤 버튼으로 사용할 것인지 에 대한 보기를 써 놓아야 합니다.
위와같이 서버에 전달될 대분류로 name을 지정하고 선택지에 따른 보기를 value로 지정함으로 써 서버로 전달 합니다.
<form>
<input type="radio" name="gender" value="man" checked> 남자<br>
<input type="radio" name="gender" value="women"> 여자<br>
</form>▲ 폼 영역 안에 인풋(input)과 받아야 할 양식을 선택 및 입력 해 줍니다. 위의 영역은 라디오버튼만 지정하였습니다.
input type ="checkbox"

체크박스는 흔히 다들 알고있는 체크박스와 동일한 기능을 가지고 있습니다. 다만 이 기능은 radio버튼과는 별개인 다중선택 버튼으로 여러개를 선택한 값을 서버로 전달할 수 있는 기능을 가지게 됩니다. 물론 버튼만 만들어 주기 때문에 보기도 기입해야 합니다.
<form>
<input type="checkbox" name="vehicle1" value="Bike"> 차량을 보유<br>
<input type="checkbox" name="vehicle2" value="Car"> 자전거를 보유
</form>▲ 폼 영역 안에 인풋(input)과 받아야 할 양식을 선택 및 입력 해 줍니다. 위의 영역은 체크박스버튼만 지정하였습니다.
select , option

갑자기 쌩뚱 맞게 등장한 select와 option입니다.
<select name=""></select>
<option value=""></option>드롭다운 선택지를 만들어주는 양식은 위의 두 가지로 정의내려줄 수 있는데요 가령 색상에 대해서 선택해달라는 선택지가 10가지가 넘게 존재 한다고 하면 일일히 radio나 checkbox방식을 이용하게 될 경우 칸도 많아지게되고 보기도 불편하겠죠, 이때 드롭다운 선택지를 사용하면 편합니다.
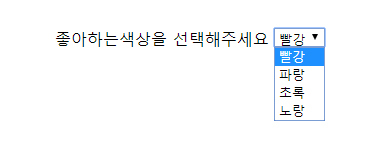
<form>
좋아하는 색상을 선택해주세요
<select name="color">
<option value="red">빨강</option>
<option value="blue">파랑</option>
<option value="green">초록</option>
<option value="yellow">노랑</option>
</select>▲ 위와 같이 select 안에 option이라는 선택지를 추가 해 줌으로 써 사용할 수 있고, input 태그와는 다르게 열고 닫는 기능으로 사용합니다.
그럼 드롭다운메뉴에서 다중선택은 못하나요?
할 수 있습니다.
바로 select name="" 요소 옆에 multiple 이라는 태그를 적어주면 ctrl키를 이용해 다중선택을 하고 제출할 수 있습니다.
대신 드롭메뉴가 고정되어야 ctrl키를 이용해 다중선택을 해줄 수 있겠죠. 이 때 고정하는 태그가 size입니다.
size="3" : 보기를 3개로 제한해 보여준다.
<form>
좋아하는 색상을 선택해주세요
<select name="color" size="3" multiple>
<option value="red">빨강</option>
<option value="blue">파랑</option>
<option value="green">초록</option>
<option value="yellow">노랑</option>
</select>
</form>▲ 대분류인 select에 기입해야 적용됩니다.
textarea name="" / col & row

회원가입에 '남기실말씀' 이나 '자유롭게 적어주세요' 등 꽤나 긴 텍스트를 적을 수 있게 끔 만들어 주는 영역입니다.
해당영역에 대한 가로,세로를 정해줄 수도 있는데 이는 row와 col로 지정해 줄 수 있습니다.
음.."라인이 보이는 수에 대한 영역과 가시폭을 설정한다"는 사전적의미보다는
"1X1 / 5X5 / 10X10정도의 크기를 정한다." 라고 이해하는것이 더 빠를 수 있습니다.
col="30" 텍스트 영역의 적히는 정도를 정한다 (가로폭 조정)
row="10" 라인이 보이는 수를 정한다 (세로폭 조정)
사실 col과 row는 웹 표준에서도 흔히 사용되는 열과 행의 공용 언어로 외워두시면 편리합니다 (테이블 편 블로깅 참조)
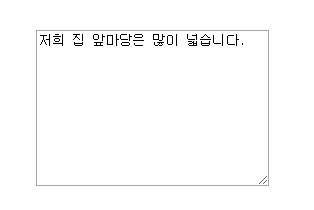
<textarea name="message" cols="30" rows="10">
저희 집 앞마당은 많이 넓습니다.
</textarea>▲ 위의 태그처럼 textarea는 열고닫기가 기본입니다. row로 세로폭을, col은 가로폭(사실 가로에서 글자 적히는 수)입니다.
input type="submit"

마지막으로 모든 영역을 필요한 폼 구성으로 마친 후에는 방문자가 입력부분을 채우고 최종적으로 전송을 하기위해 버튼을 만들어주는데, 이를 input type으로 제작해주며 submit으로 마무리 지어줍니다. form태그에 넣어야 하는점 잊지마세요!
value="____" : 버튼에 표시되는 이름 설정하기 (입력 필드의 기본 값 설정)
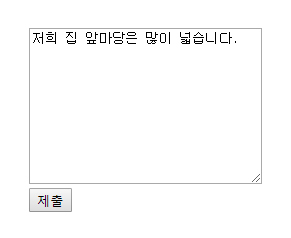
<form>
<textarea name="message" rows="10" cols="30">저희 집 앞마당은 많이 넓습니다.</textarea>
<br>
<input type="submit" value="메일보내기">
</form>▲ textarea태그 밑에 달린 value="메일보내기"값이 제출 버튼입니다. value값을 지정하지 않으면 기본값으로 대체됩니다.
name과 value의 차이를 모르겠어요
위에서 예제를 설명드리면서 헤깔리는 부분이 있습니다. 바로 name과 value의 존재 유무인데요
★name은 서버에 전송되기 위해 꼭 필요한 값, (필수)
☆value는 폼 필드에 기본적으로 입력을 해 주는 값 입니다. (필수&선택)
즉, name과 value는 항상 같이 다니는것을 기본으로 하지만 체크박스가 아닌 텍스트박스는 예외입니다.
가령 예를 들어볼께요
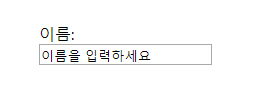
<form>
이름:<br>
<input type="text" name="name" value="이름을 입력하세요">
</form>

위와 같은 태그로 입력을 하면 이미 value값이 적용되어있기 때문에 폼을 열어도 "이름을 입력하세요"란을 지우고 써야합니다. 그럼 어떻게 해야할까요??
텍스트필드에 커서키를 입력하면 이름이 지워지는 기능이 있던데..
placeholder="" / required / autofocus
이어서 소개해 드릴것이 바로 위의 두 기능입니다.
- placeholder="______" : 어떤 항목을 써야할지 짐작하게 만들어주는 힌트기능
- required : 항목을 채우지 않으면 제출되지 않음
- autofocus : 화면을 열때 폼의 원하는 요소에 마우스 커서가 자동적으로 표시 되는 기능
<input type="text" name="name" autofocus required placeholder="이름을 입력해주세요">
이제 제출 버튼을 눌러보시면... 반응이 없을텐데요. 하지만 아무반응도 하지 않는것이 정상입니다. 우리는 프론트(웹퍼블리싱)작업만 한 것으로, 사용자가 보고 입력할 수 있는 버튼적인 목업 형태만 만든 것 일뿐, 동작하는 뒷편 전선의 역활은 백엔드(개발자)들이 php이외의 기타 언어로 만들어 전송하는 방식입니다.
하지만 이렇게 폼양식을 만들면 가시성이 너무 좋지않겠죠? css와 class로 레이아웃과 인테리어를 꾸민 후, 퍼블리싱을 마무리 지어주고,
<form action="/action_page.php">
.
.
</form>form 태그 옆에 action이라는 태그를 붙여 php(or 또다른 개발언어) 라는 실행 언어로 서버에 전송해 동작하게끔 만들어 줌으로 최종적인 폼 양식이 끝을 맺게됩니다.
자주사용하는 태그 목록
- input type="password" : 필드영역에 글을 쓸때 패스워드형식으로 저장해준다.
- input type="reset" : 기입한 양식을 초기화 시켜주는 버튼을 만들어 준다.
- input type="button" : 버튼을 만든다.
- input type="email" : 이메일을 쓸 수 있는 칸을 만들어준다. 일부 스마트폰은 뒤에.com을 붙여준다 (ie 지원안함)
- input type="file" : 파일을 첨부하는 버튼을 만든다.
- autocomplete="on" : 자동입력 완성 양식을 사용한다.
본문 출처: https://www.w3schools.com
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| 홈페이지에 사용하는 리스트 표현 방법 (ul,li,ol,dt,dd,dl) (0) | 2022.12.15 |
|---|---|
| 반응형 홈페이지의 제작의 기초 4 (text) (0) | 2022.12.14 |
| 반응형 홈페이지 제작의 기초 3-1 (html table) (0) | 2022.12.14 |
| 반응형 홈페이지 제작의 기초2 (block, inline) (0) | 2022.12.14 |
| 반응형 홈페이지 제작의 기초1 (layout) (1) | 2022.12.13 |



