
메신저 시장이 처음 도입될때 자주 쓰였던 이모지가 이모티콘 시장이 성장함에 따라서 많이 사라지는 모습을 모였다가 간간히 보이던 이모지가 요새는 자주 보이는 모습을 종종 볼 수 있습니다.
왜일까요?

메신저 이모티콘은 다양한 이미지로 메신저에서 문장대신에 간편하게 쓰이는 요소로 각광받지만 텍스트기반의 이메일이나 HTML등의 문장으로 이루어진 웹 요소에는 적용할 수 없는 한계이기 때문인데요,
특수문자로 웃거나 우는 표정을 표현하던 간단한 표현에서 한단계 발전해 ( 예: ^^,ㅠㅠ,@_@) 유니코드로 이루어진 이모지는 웹 영역 어디서든 사용 될 수 있는 자유로움과 딱딱한 텍스트에 하나의 포인트로 하여금 사용자가 친숙함을 느낄 수 있는 장점을 가지고 있기 때문입니다.😘

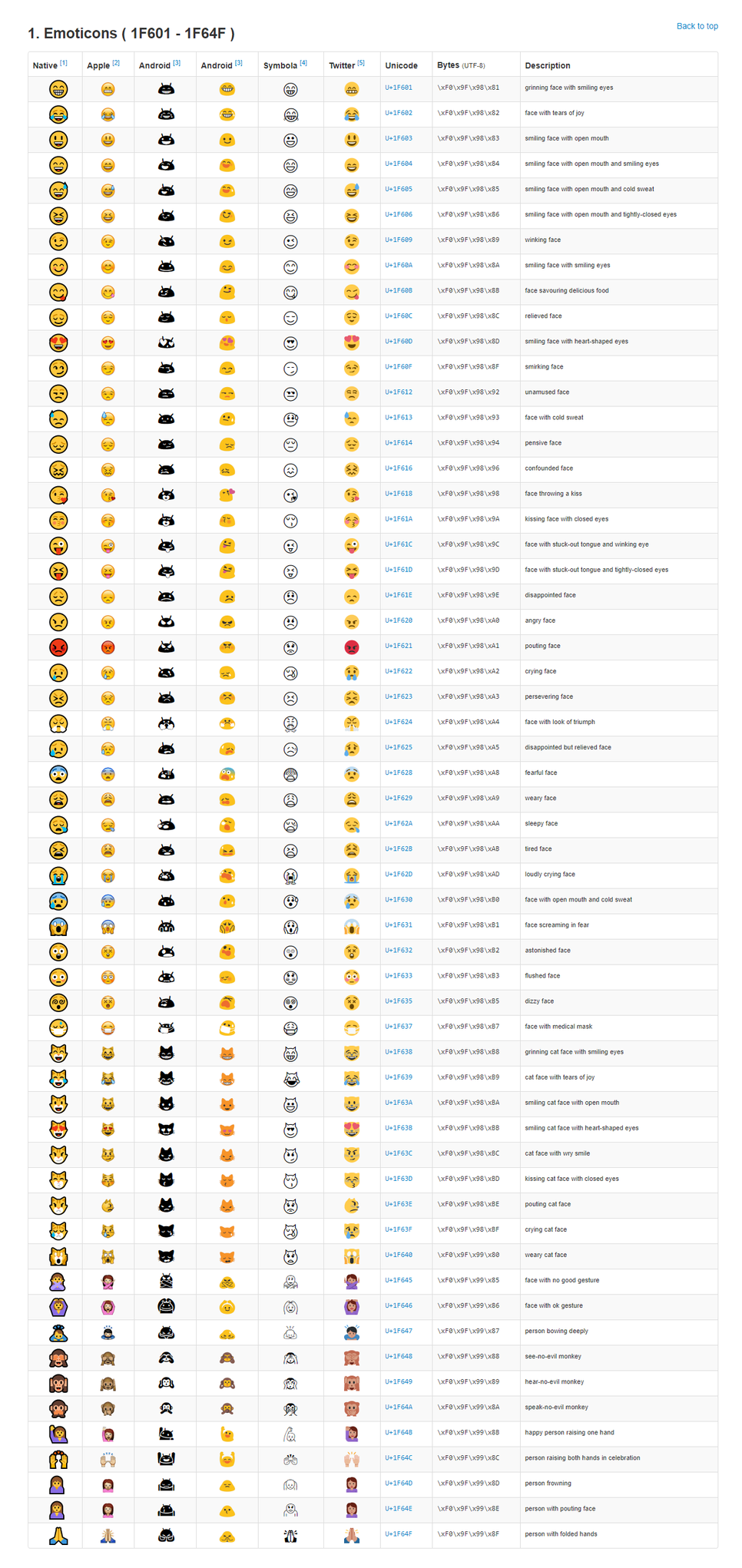
하지만 동일한 이모지라도 운영체제에 따라 다르게 보이는 단점 또한 있습니다. 아래 와 같이 윈도우(네이티브) / 애플 / 안드로이드 / 심볼타입 / 트위터 총 5가지 정도로 나뉘는데요. 아래의 표와 같이 무수히 많은 표현과 사물들이 어떻게 이루어져있는지, 유니코드는 어떻게 이루어져있는지등을 확인 하실 수 있습니다.

위의 환경 처럼 각각의 패널마다 이미지가 다르게 들어가지만 코드를 복사해서 해당하는 미디어 환경에 붙여넣기를 하면 모습이 바뀌어서 입력되는 신기한 모습도 볼 수 있습니다.
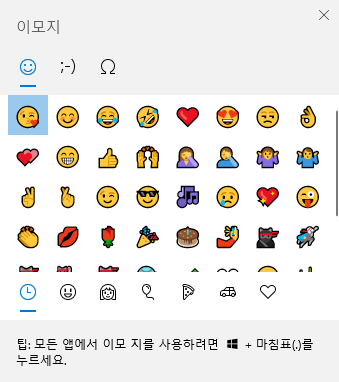
또한 윈도우10환경에서는 키보드에서 윈도우키(WINDOW KEY)+.(마침표) 키를 한번에 누르면 아래와 같이 이모지패널환경이 띄워지면서 쉽게 이모지를 선택해 적용할 수 있습니다.

UI인터페이스를 디자인할때, 딱딱한 텍스트를 좀 더 부드럽게 만들어주는 이모지를 활용해 사용자에게 친숙함을 선사하는건 어떨까요?
아래의 링크에서 더 많은 이모티콘 종류를 한번에 확인하실 수 있습니다😍
Tip: 인물탭에서는 인종에 따른 색상 변화도 적용해 선택할 수도 있어요!
1. Emoji Unicode Tables
(이모티콘이 각 소프트웨어에서 보여주는 모습)
Emoji unicode characters for use on the web
Emoji code points and example glyphs using web fonts, sprites and native OS representation of Emoji characters
apps.timwhitlock.info
2. Emojipedia
(이모지를 한 눈에 확인 할 수 있는 이모지피디아)
📙 Emojipedia — 😃 Home of Emoji Meanings 💁👌🎍😍
emojipedia.org

'Design > 디자인 지식창고' 카테고리의 다른 글
| 상업용 무료폰트 사용하기전 꼭 읽어주세요 (0) | 2022.12.15 |
|---|---|
| 무료 이미지 저작권 주의해야 할 4가지 (0) | 2022.12.12 |
| 플래시는 이제 쓰지마세요 (2020년 말 플래시와의 작별인사) (0) | 2022.12.12 |
| 저작권 표시 cc 크리에이티브 커먼즈란? (1) | 2022.12.12 |
| 무료폰트의 역사 (상업용 무료폰트의 변천사) (0) | 2022.11.24 |



