
티스토리 블로그를 만드셨다면 꼭 수정해야 하는 부분이 있습니다. 다음 부분을 체크해서 알맞게 표기되는지를 확인하실 필요가 있습니다.
- 하이퍼링크
- 타이틀 과 본문 크기 설정하기
- 본문글을 작성하면서도 html을 보면서 수정이 가능합니다
- 복습하기
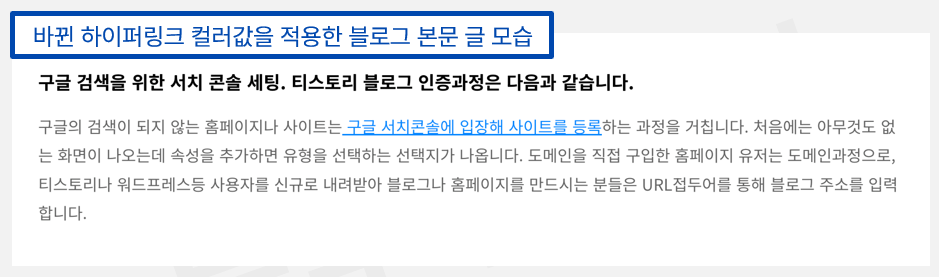
1. 하이퍼링크 수정하기


폰트의 컬러나 배경의 컬러 등을 변경할 때 사용 됩니다. 영문과 숫자로 이뤄진 이 코드는 각각 웹상의 컬러코드인 RGB를 6자리의 조합으로 만들어 놓았습니다. 특히 바꿔주셔야 할 부분은 다른 페이지로 이동을 뜻하는 하이퍼링크인데요 회색이나 검은색의 하이퍼링크 처리가 되어있다면 필수로 웹표준에 맞게 파란색으로 수정해 주셔야 합니다. (하이퍼링크는 글을 작성할 때 파란색으로 나온다고 출력도 파란색으로 표기가 안되어 있는 경우도 있으니 글을 작성하시고 꼭 포스팅을 확인해 보세요)
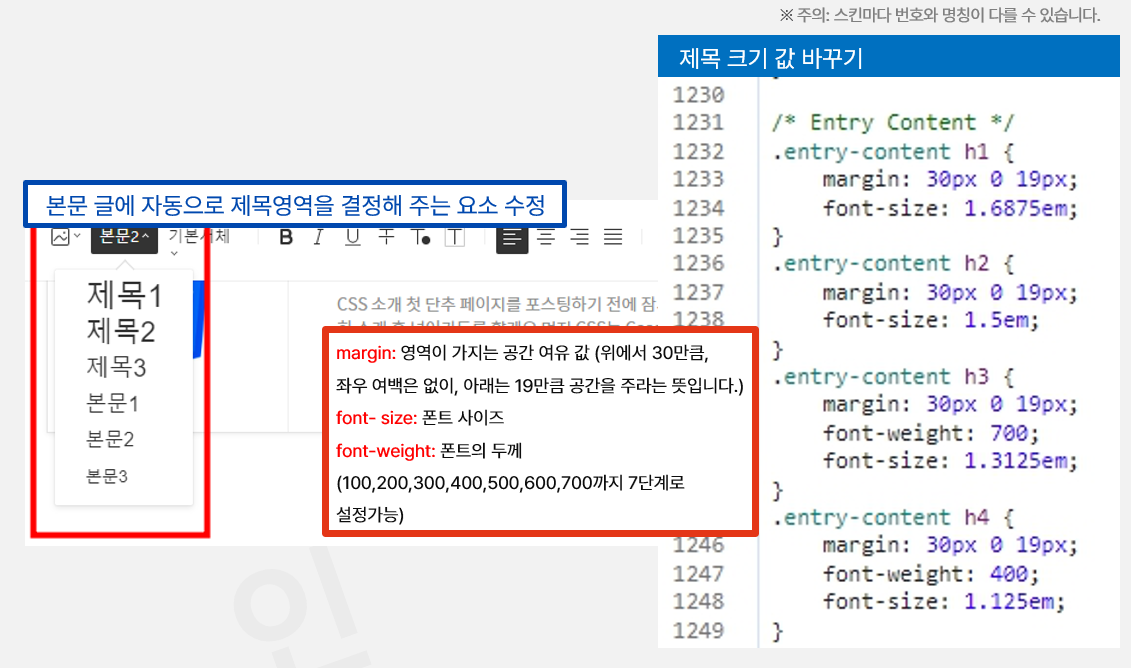
2. 타이틀 과 본문 크기 설정하기

티스토리에는 글의 타이틀과 본문의 크기를 바로 맞춤 사이즈로 변경해 주는 기능이 있습니다. 이 또한 글을 쓰고 직접 확인하고 css를 수정해 주셔야 읽기 쉬운 가독성을 제공합니다. 위에서 설명한 영역을 클릭하는 개발도구로 영역값을 본인에 맞게 수정해 보세요!
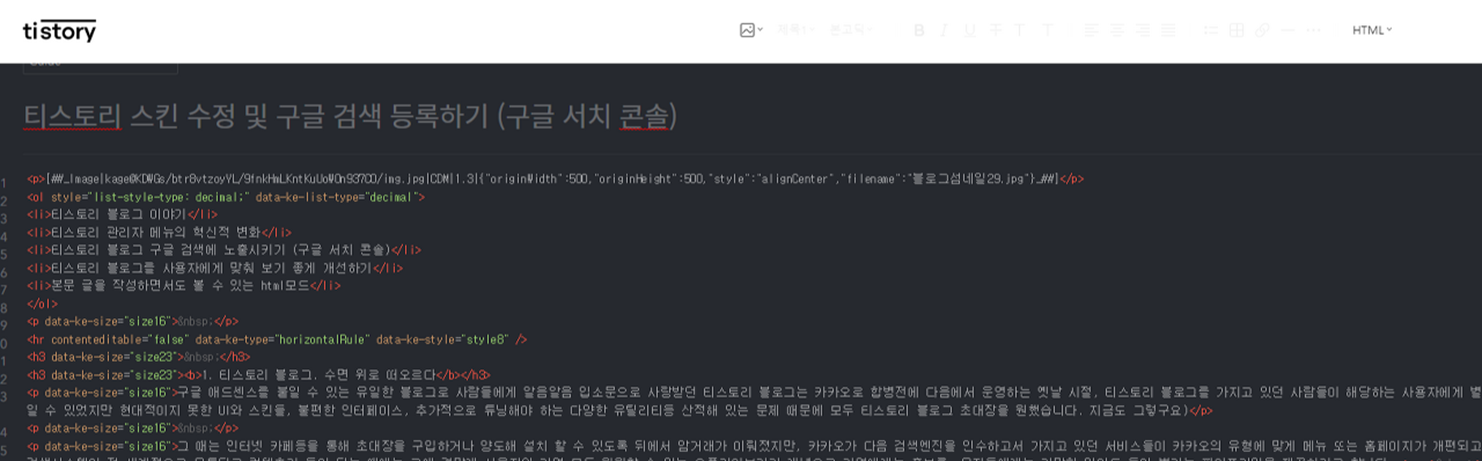
3. 본문글을 작성하면서도 html을 보면서 수정이 가능합니다

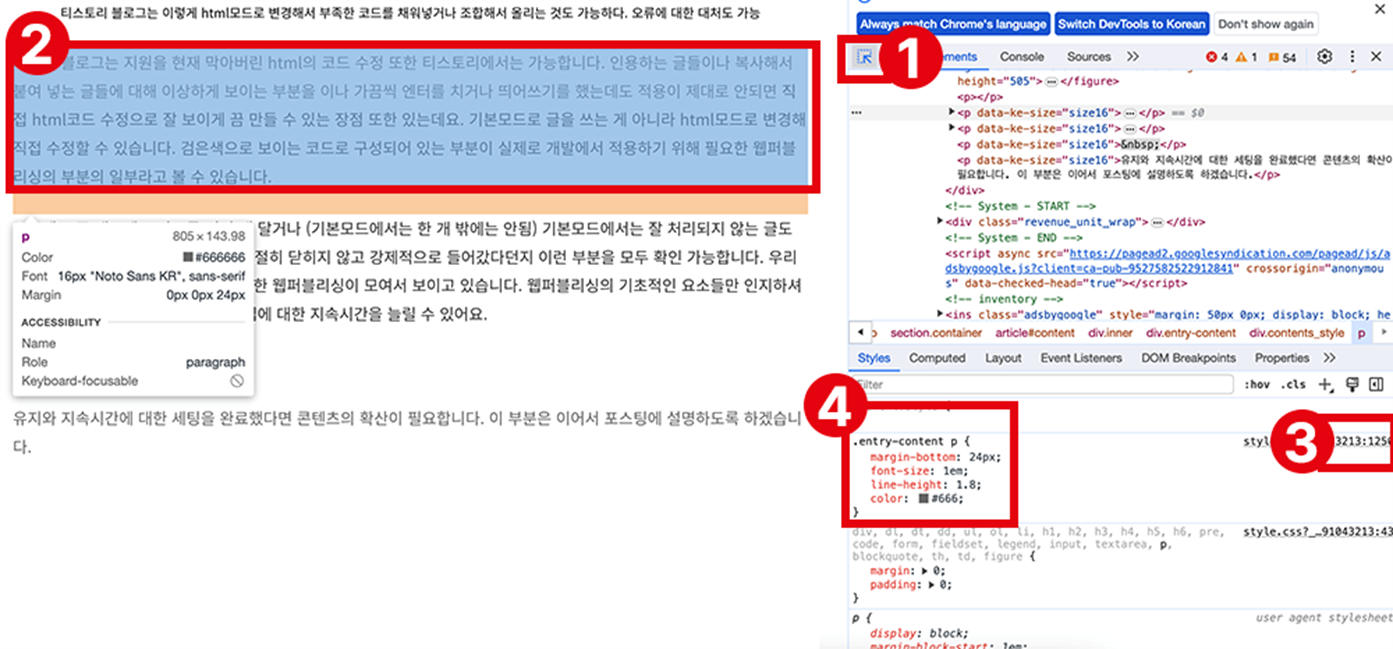
네이버 블로그는 지원을 현재 막아버린 html의 코드 수정 또한 티스토리에서는 가능합니다. 인용하는 글들이나 복사해서 붙여 넣는 글들에 대해 이상하게 보이는 부분을 이나 가끔씩 엔터를 치거나 띄어쓰기를 했는데도 적용이 제대로 안되면 직접 html코드 수정으로 잘 보이게 끔 만들 수 있는 장점 또한 있는데요. 기본모드로 글을 쓰는 게 아니라 html모드로 변경해 직접 수정할 수 있습니다. 검은색으로 보이는 코드로 구성되어 있는 부분이 실제로 개발에서 적용하기 위해 필요한 웹퍼블리싱의 부분의 일부라고 볼 수 있습니다.
4. 복습하기

다시 한 번 복습해 볼게요! 1번을 클릭해서 2번 영역 수정하고 싶은 부분을 클릭합니다. 3번의 값을 확인해 CSS 스킨 편집의 번호를 확인하고 에서 4번의 영역을 수정한 값을 따로 창을 열어놓고 티스토리 관리자 > 꾸미기 > 스킨편집에 CSS부분을 클릭해 수정해 줍니다.
다양하게 확인해 볼 수 있는 티스토리 스킨편집에 관련한 CSS변경문을 알고싶으시다면 아래 따로 모아놓은 포스팅글에서 좀 더 자세하게 알아보세요
웹퍼블리싱 강의 및 홈페이지 제작 유틸 모음
홈페이지 제작을 위해 필요한 3박자. 뼈대가 되는 HTML과 인테리어를 담당하는 CSS, 유동적인 홈페이지를 위해 필수적인 JS는 차례대로 유기적으로 흘러가야 합니다. 기획, 디자이너, 개발자 할 거
blue-seal.tistory.com
'재테크' 카테고리의 다른 글
| 기존 블로그를 티스토리 블로그로 이사하기 (4) | 2024.09.06 |
|---|---|
| 티스토리 블로그 애드센스 설치하기 (20) | 2024.09.06 |
| 티스토리 블로그 스킨 편집하기 (8) | 2024.09.06 |
| 티스토리 블로그 알아보고 만들기 (12) | 2024.09.06 |



