
디자이너라면 한 번쯤은 들어봤을 그 이름. 트루 폰트(TTF)와 오픈 폰트(OTF)의 차이점입니다. 폰트를 설치하려고 ZIP 파일을 들여다봤을 때, 두 가지의 폰트가 나오는데 어떤 폰트를 사용하면 좋을지 고민일 때 간단한 팁으로 알고 계시면 좋을 것 같습니다. 쉽게는 비트맵(Bitmap) 방식과 벡터(vector) 방식 두 가지의 차이점으로, 트루 폰트는 비트맵 방식이, 오픈 폰트는 벡터 방식이 적용되었습니다.

트루타입폰트(TrueType Font)
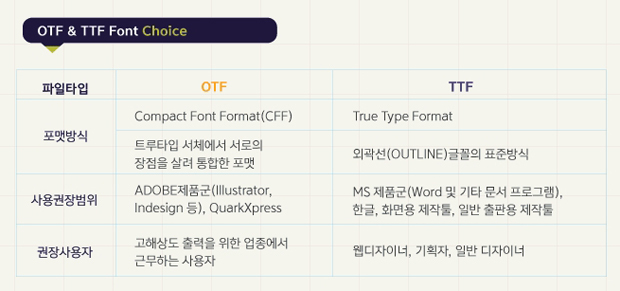
마이크로소프트사의 MS 프로그램(word,및 기타 문서프로그램), 윈도우에서 주로 쓰이고 있습니다. 쉽게 윈도우용 전용 서체라고 불리며,
1980년 애플이 당시 어도비에 대항하기 위해 만든 폰트로 글꼴을 다양한 크기로 표시될 수 있도록 정례화해서 만든 타입 이며, 좀 더 널리 쓰일 수 있게 하기 위해 마이크로소프트사에게 무료로 라이선스화하여 대중적으로 배포된 의미를 가지고 있습니다. 기본적으로 널리 쓰이는 기본 폰트의 개념을 가지고 있는 타입으로 일반적으로 문서를 작성할 때 쓰이는 폰트입니다.
오픈타입폰트 (OpenType Font)
Adobe제품군과 쿽에서 주로 쓰이고 있습니다. 쉽게 맥킨토시용 전용 서체로 불리며, (이하 맥,MAC) 처음에는 마이크로소프트사가 개발하여 나중에는 어도비와 함께 개발한 트루타입의 뒤를 잇는 확장형 폰트입니다. 디자이너에게는 널리알려진 벡터방식으로 적용되는 폰트로 각각의 점과 좌표치, 및 수치로 입력되어 고해상도 그래픽 작업에 주로 사용되는 폰트로 디스플레이(DPI)가 낮은 모니터에서는 글꼴이 매끄럽지 않는 단점이 있으며, 저해상도나 웹사이트, 일반적인 웹작업에는 TTF와의 차이점은 크게 없는것이 핵심으로 고해상도의 작업을 이용할때만 OTF를 이용하면 될것같습니다.
▲ 이미지 및 본문 출처: 위키백과TTF , 위키백과OTF , 윤디자인 블로그 윤톡톡
※ Provides image Thank you. freepik and flaticon
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| css 컬러 조정하기 (css color) (0) | 2022.12.07 |
|---|---|
| CSS 소개와 사용방법 (CSS가 뭔가요?) (0) | 2022.12.06 |
| https와 SSL 인증서 설치하는 방법 (0) | 2022.12.06 |
| EOT와 WOFF의 차이점 (0) | 2022.12.06 |
| 본고딕이 아닌 노토산스를 써야하는 이유 (0) | 2022.11.24 |



