
홈페이지를 제작할 때나 html 코드를 이용한 본문 컨텐츠를 꾸밀 때, 가장 필수적인 요소인 텍스트 제어는 색상을 입히거나 빼는 등의 효과는 물론 제어 속성으로서 정렬, 들여 쓰기, 자간 설정 등을 조절할 수 있으며, 디테일하게 제어하면 컨텐츠의 완성도가 높아져 보이는 장점이 있습니다. 크게는 3가지로 글씨, 문단, 문장을 제어하게끔 되어있는 텍스트 속성은 복합적 css를 동시에 사용할 수도 있습니다.
text-aline (글씨 정렬)
텍스트가 시작하는 위치 지점을 제어할 수 있는 속성으로 크게는 4가지로 나뉘는데, 오른쪽, 왼쪽, 가운데, 문단 정렬로 나뉠 수 있습니다. 또한 메인 정렬에 따라 전체 속성의 기본값이 바뀔 수 있으니 이 점을 유의하여 사용해야 합니다.
[기본코드]
text-align: left|right|center|justify|initial|inherit;| 속성값 | 오른쪽 | 가운데 | 왼쪽 | 잡지 및 신문 형식 |
| 방향 | right | center | left | justify |
justify는 각 행이 같은 폭을 가질 수 있도록 해주는 정렬 방식이며, 아래의 예시처럼 잡지나 신문과 같은 효과를 낼 수 있습니다.

text-align-last (마지막 단락 정렬)
마지막행을 정렬하는 속성으로 사용방법은 text-align과 동일한 속성을 가지고 있으나 추가로 적용된 값인 auto / start 값은 적용 시 변화가 없습니다. 코드 값의 변화 수치는 아래 링크를 확인해 주세요 :-)
[기본 코드]
text-align-last: auto|left|right|center|justify|start|end|initial|inherit;
text-decoration (밑줄, 복합 속성 가능)
흔히 a 링크 값에 대한 밑줄을 없애주는 용도로 많이 알려진 데코레이션 기능이지만 본래의 기능은 가운데 밑줄이나 상단 밑줄 등을 다양하게 제어해 줄 수 있는 옵션 값입니다.
[기본 코드]
text-decoration-line: none|underline|overline|line-through|initial|inherit;
[예시]
<style>
h1 {
text-decoration: overline; /* 상단 밑줄긋기 */
}
h2 {
text-decoration: line-through; /* 가운데 밑줄긋기 */
}
h3 {
text-decoration: underline; /*하단 밑줄긋기 */
}
h4 {
text-decoration: overline line-through underline; /*복합속성 표현*/
}
</style><h1>상단에 밑줄긋기 overline</h1>
<h2>가운데 밑줄긋기 line-through</h2>
<h3>하단에 밑줄긋기 underline</h3>
<h4>세선 복합으로 선긋기 </h4>
text-transform (영문만 해당하는 대, 소문자 제어)
영문에만 해당되는 기능으로 문장을 대문자, 또는 소문자로 자동으로 표현해 줄 수 있는 기능을 가진 속성입니다.
[기본 코드]
text-transform: none|capitalize|uppercase|lowercase|initial|inherit;
[복합 설명]
text-transform:capitalize; /*각 문장마다 앞글자를 대문자로 만든다 */
text-transform:uppercase; /*모든 문장을 대문자로 만든다 */
text-transform:lowercase; /*모든 문장을 소문자로 만든다 */
text-indent (맨 앞줄 들여 쓰기)
문장이 시작할 때 공백을 설정하는 값입니다. 주로 문장 전체의 <p>태그에 css로 붙이며, 중요도는 낮은 편입니다.
[기본 코드]
text-indent: length|initial|inherit;
★ letter-spacing (자간 설정하기)
문자 사이의 자간을 설정하는 기능으로 문장을 입력 시 심미성을 표현하는 한글에 있어서 매우 중요한 요소로 작동합니다.
★ 디자인 컨텐츠를 작업할 시 문장의 자간을 -25, -50, -75 정도 조정하여 이쁘게 표현하는 방법과 동일합니다. 대략 letter-spacing 값을 -1px ~ -1.5px 정도 넣어주는 게 좋습니다.
[기본 코드]
letter-spacing: normal|length|initial|inherit;
★ line-height (행간 설정하기)
문단 사이의 행간을 설정하는 기능으로 문장을 입력 시 심미성을 표현하는 한글에 있어서 매우 중요한 요소로 작동합니다.
★ 단 음수 값은 표현되지 않으며, 아래 기본 코드처럼 단위 값을 설정하지 않아도 적용됩니다.
[기본 코드]
line-height: normal|number|length|initial|inherit;
★ word-spacing (문장 사이 띄움 제어)
문장 사이의 띄움(space) 기능의 폭 값을 조정해 주는 기능입니다. letter-spacing이 자간 자체를 제어한다면 word-spacing은 스페이스 기능에만 영향을 미칩니다.
[기본 코드]
word-spacing: normal|length|initial|inherit;

text-shadow (텍스트에 그림자 효과)
텍스트에 그림자 효과를 주는 기능으로 포토샵의 드롭섀도우와 동일합니다.
복합기능의 속성을 가졌기 때문에 설정값을 모두 입력해 주지 않으면 효과를 제대로 표현하기 어려운 단점이 있습니다.
※익스플로러 버전 10 이상부터 표현됩니다
[기본 코드]
text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit;
text-shadow: 수평 그림자, 수직 그림자, 블러 값, 컬러 값
총 4종으로 이루어져 있으며, 상단의 수치값 조정을 선택해 입력해 줄 수 있습니다.
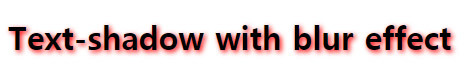
[예시] : 한가지 섀도우 값만 적용할 때: * 수직(2px) 수평(2px) 블러 값(8px) 색상(레드)
<style>
h1 {
text-shadow: 2px 2px 8px #FF0000;
}
</style><body>
<h1>Text-shadow with blur effect</h1>
</body>
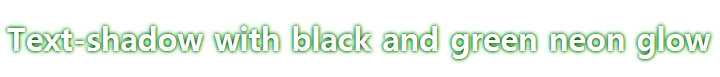
[예시] : 복합 섀도우 값을 적용할 때: * 수직(0px) 수평(0px) 블러 값(5px) 색상(블랙), 수직(0px) 수평(0px) 블러 값(7px) 색상(그린),
<style>
h1 {
color: white;
text-shadow: 0 0 5px #000000, 0 0 7px #00FF00;
}
</style><body>
<h1>Text-shadow with black and green neon glow</h1>
</body>
본문 및 이미지 출처: https://www.w3schools.com
'Design > 퍼블리싱 지식창고' 카테고리의 다른 글
| 가상 클래스와 결합 요소, 중요 요소 (0) | 2022.12.09 |
|---|---|
| 홈페이지 폰트 사이즈 수정하기 (font-family,size,weight) (0) | 2022.12.08 |
| margin과 padding의 차이점 (마진과 패딩의 차이점) (0) | 2022.12.08 |
| css 홈페이지 선 만들고 긋기 (border) (0) | 2022.12.08 |
| css 배경 이미지 제어하기 (0) | 2022.12.08 |



