
웹이나 모바일앱상에서 주로 로딩이미지로 사용하거나 반복되는 이미지로 필요한 gif파일을 포토샵으로 추출하고 만드는 방법입니다. 구글이나 네이버 검색을 통해 나오는 마음에 드는 gif파일을 다운받아서 튜닝을 하고 싶을 때나 연속으로 제작된 이미지들을 모아서 포토샵으로 움직이는 애니메이션 gif파일을 만들 수 있습니다.
gif추출이나 gif 만드는 사이트 들이 많지만 광고로 도배 된 사이트나 워터마크,사이즈 제한등으로 불편요소가 많기 때문에 포토샵과 일러스트만으로 제작하는 방법을 기록해 봅니다.

▲ 구글에서 검색해서 나온 gif 파일의 컬러를 포토샵과 일러스트로 바꾼 모래시계
📖 포토샵으로 움직이는 gif파일 이미지 추출하기
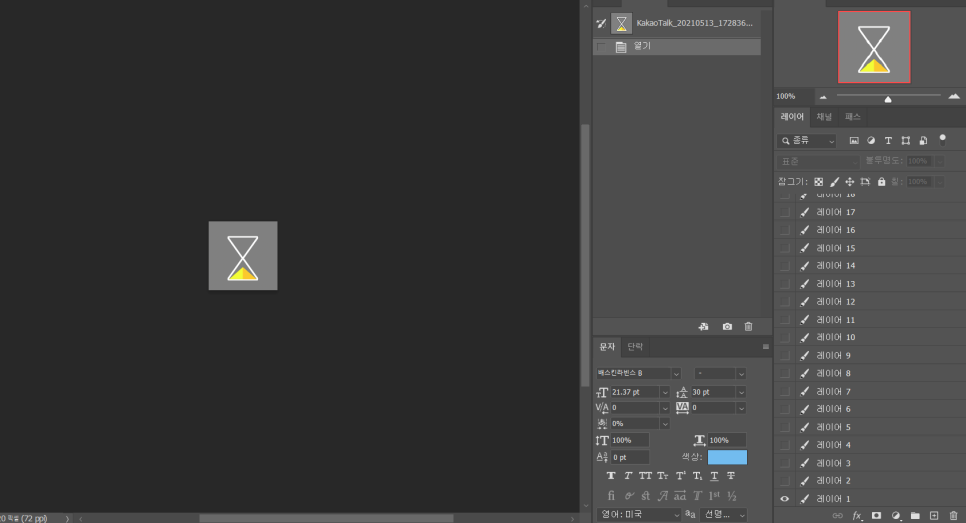
1. photoshop에서 파일 > 열기로 움직이는 gif 파일을 열거나 이미지를 끌어다가 포토샵으로 가져옵니다.

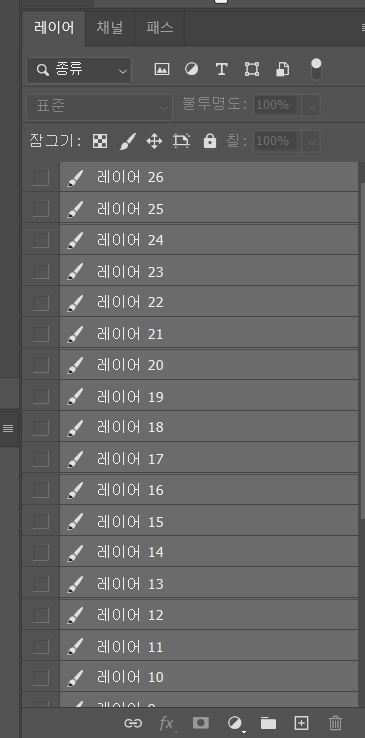
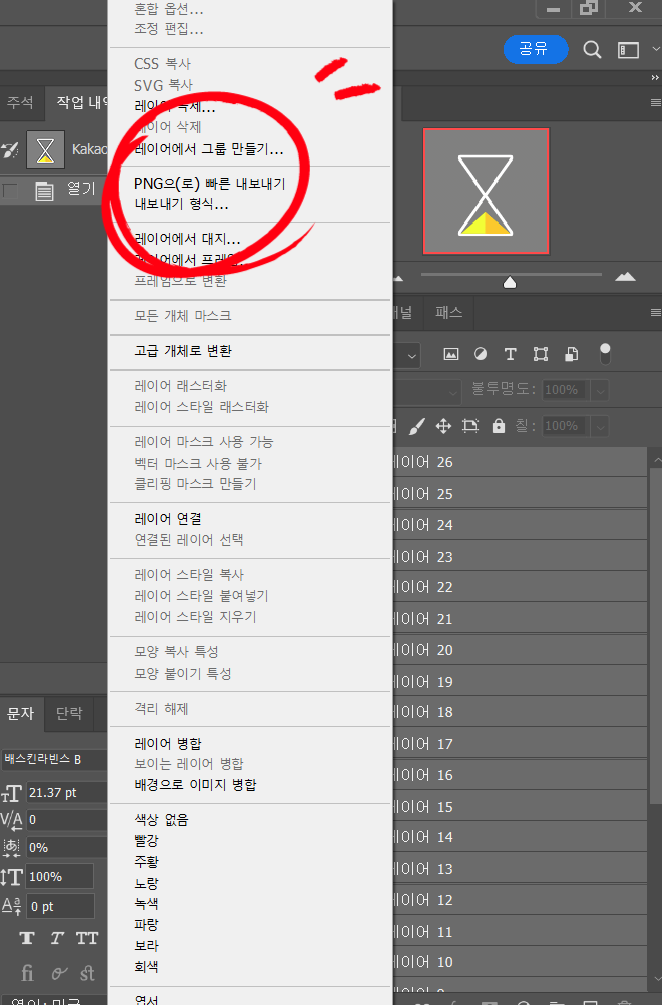
2. 레이어 영역에서 처음과 끝 레이어를 shift키로 전체 선택한 후 오른쪽 버튼을 클릭해 [PNG로 내보내기]를 눌러 이미지 파일을 폴더에 내보내줍니다.


🔑 일러스트와 포토샵을 통해 움직이는 이미지 프레임을 원하는 대로 만들기 지정한 폴더에 추출된 이미지를 통해 일러스트에 사진파일을 가져다가 참고하여 차례대로 만들어줍니다.
반복되는 테두리의 경우는 고정시켜놓고 안에 들어가는 내용 이미지들을 조금씩 조절해 자연스럽게 이미지를 만들어 줍니다. 이 때에 자기가 원하는 컬러로 변환하거나 형태를 변환하는 등의 첨가요소를 조금씩 넣어 본인만의 원하는 gif 이미지를 만들어 줄 수 있는데요,
일러스트로 재료의 도형부분을 완성했다면 포토샵으로 가져와 레이어 기능을 이용해 프레임 이미지들을 하나씩 만들어 줍니다.

📘 포토샵으로 움직이는 gif파일 만들기
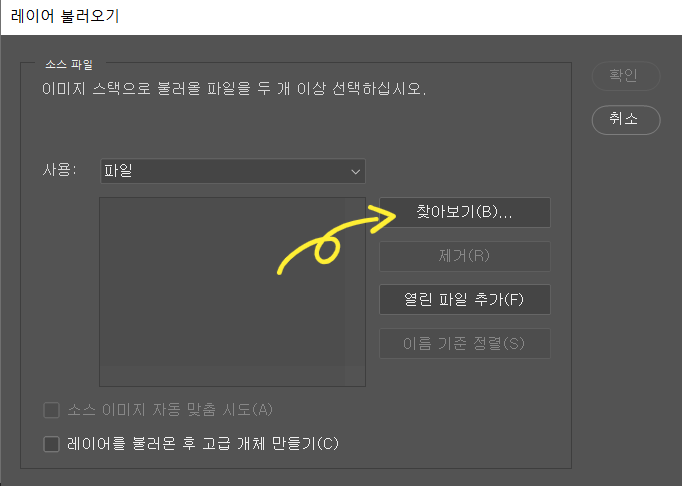
1. photoshop에서 파일 > 스크립트 > 스택으로 파일불러오기 를 선택합니다.

2. 찾아보기를 통해 일러스트로 만든 이미지 파일들을 찾아보기를 통해 파일 및 폴더로 가져옵니다.



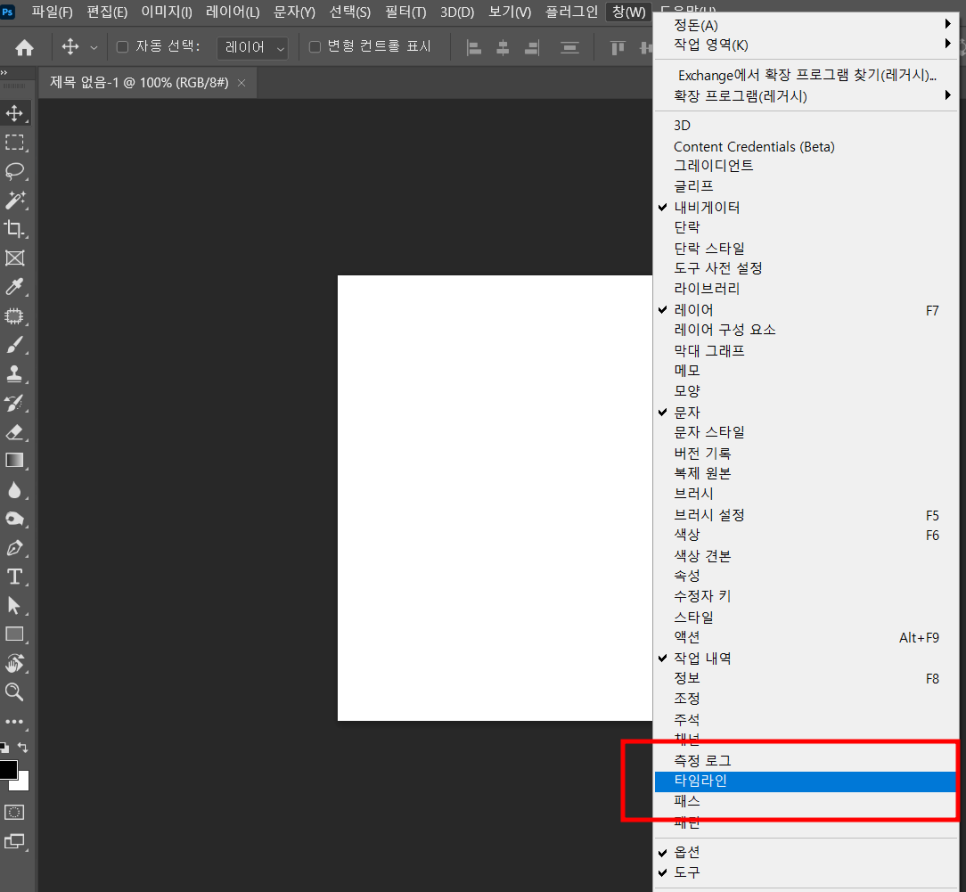
3. 창 > 타임라인을 눌러줍니다.

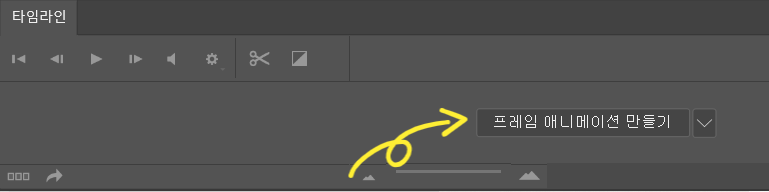
4. 타임라인에 프레임 애니메이션 만들기를 눌러줍니다.

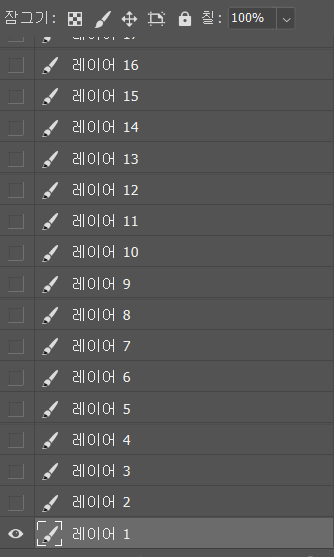
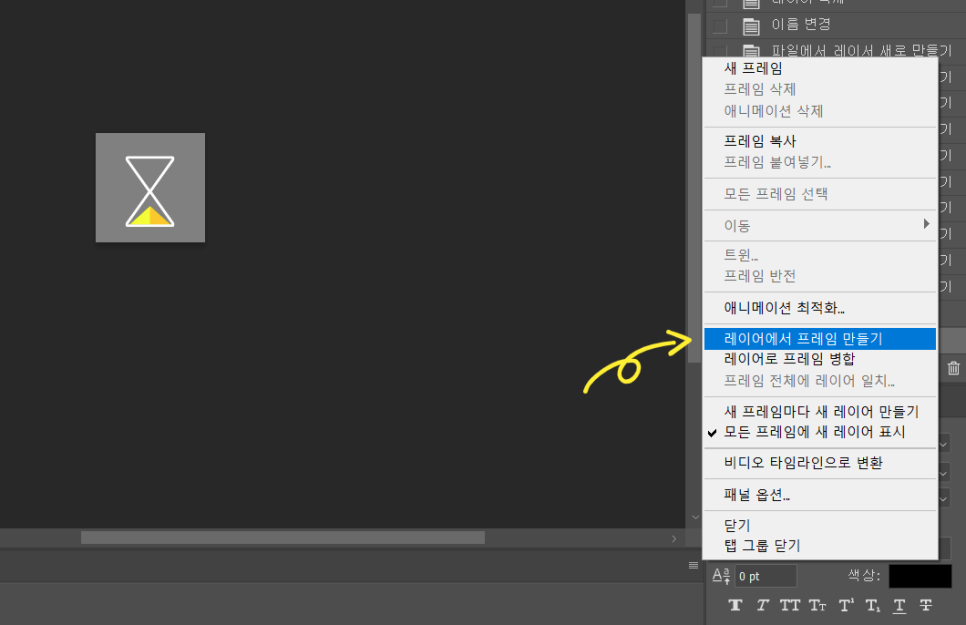
5. 타임라인의 우측상단 햄버거 버튼을 클릭 후 레이어에서 프레임 만들기를 눌러줍니다. 그 경우 모든 레이어가 차례대로 움직이는 요소로 작용하는 프레임으로 들어갑니다.


🔑 자연스러운 이미지 체크 와 속도 수치 확인하기
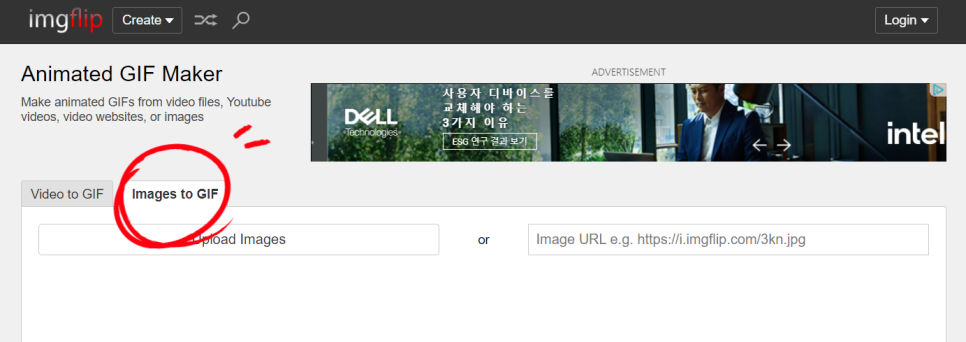
1.아래 해당 사이트에서 images to GIF를 클릭하고 만든 이미지들을 업로드 합니다.

GIF Maker - Imgflip
Animated GIF Maker Make animated GIFs from video files, Youtube videos, video websites, or images Video to GIF Images to GIF How to make a GIF Select media type. To make a GIF from a video file on your device or a video URL, use "Video to GIF", otherwise u
imgflip.com
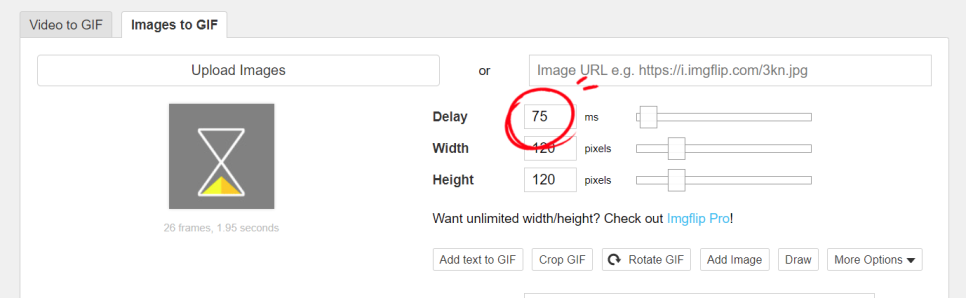
2. 업로드된 이미지가 자연스럽게 연결되는지 확인 한 후 Delay를 통해 자연스러운 속도를 맞춥니다. 해당 수치값은 포토샵으로 치환할 때 해당 수치에1000을 나누어 계산해 주시면 됩니다. (Delay 75ms => 포토샵 0.075초 세팅)

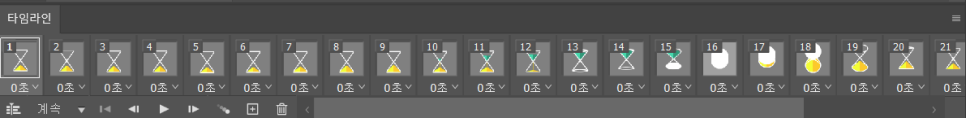
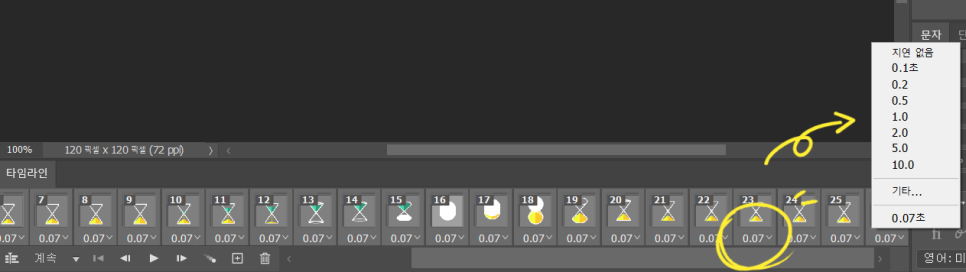
6. 타임라인에 걸쳐있는 해당 프레임 레이어들을 처음과 끝 레이어를 shift키로 전체 선택하고 초 부분을 클릭해 기타로 설정 한 후 수치값에서 확인한 값을 입력해 줍니다.

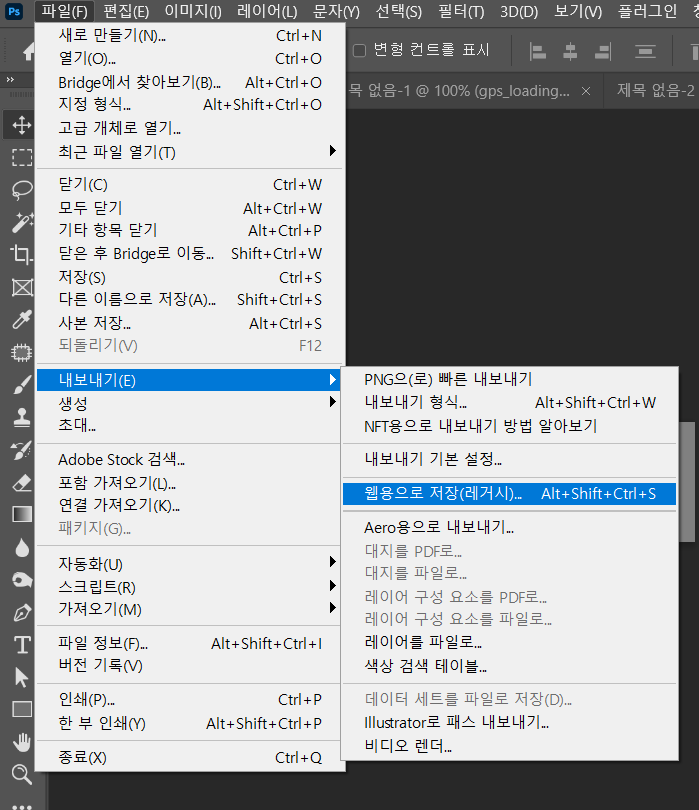
7. 이제 모든 세팅이 끝났어요! 이제 저장을 해보겠습니다. 파일 > 내보내기 > 웹용으로 저장을 눌러줍니다.

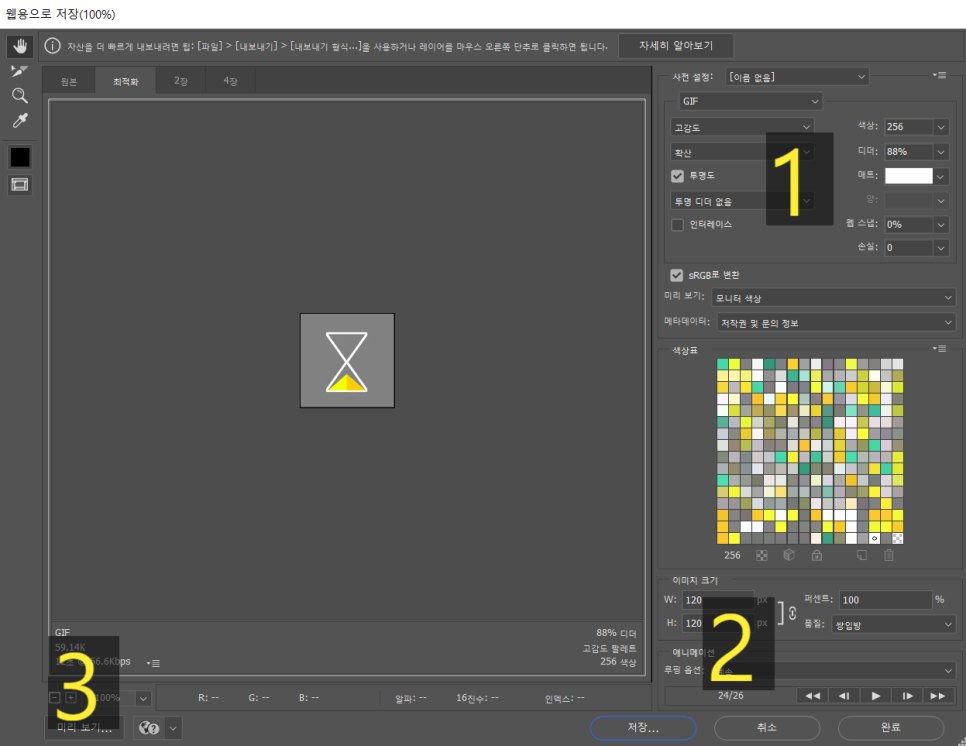
8. 해당 웹용으로 저장하는 세팅값에서 수치를 맞춰줍니다.

8-1. 파일 확장자는 GIF, 색상은 256으로 맞춰줍니다.

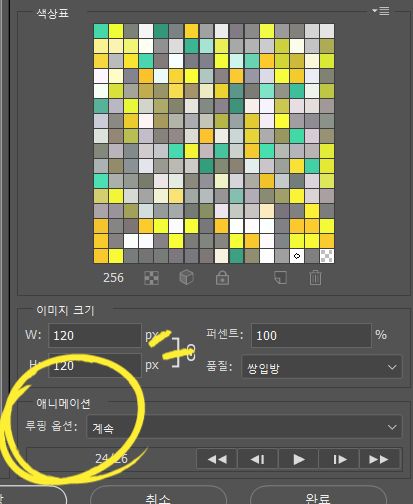
8-2. 애니메이션 속성에서 루핑속성(재생속성)을 무한으로 맞춰줍니다. 이 때 아래 플레이 버튼을 통해 재생되는 이미지도 확인 가능합니다.

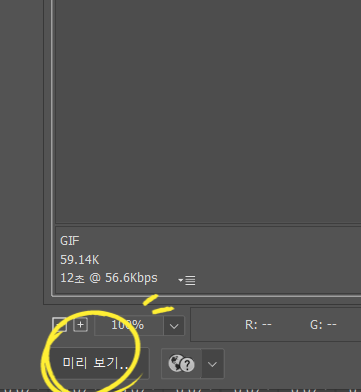
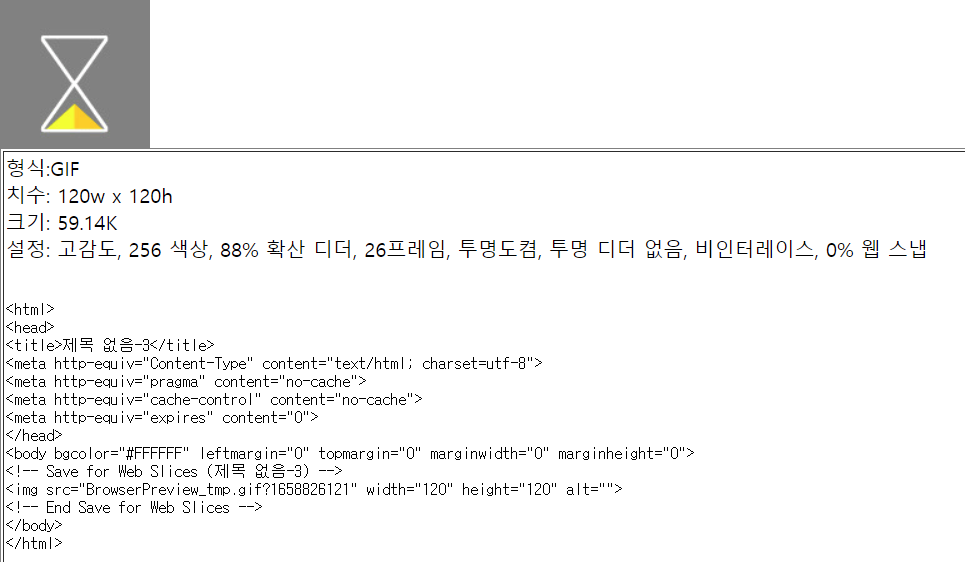
8-3. 속성창의 5시 방향에 있는 미리보기 버튼을 클릭해 웹상에서도 이미지를 확인 할 수 있습니다.


FIN. 위와 같이 세팅해 자기가 원하는 속성의 이미지를 gif로 생성이 가능합니다.

※ Provides image Thank you. freepik and flaticon
'Design > 디자인 지식창고' 카테고리의 다른 글
| 어도비 xd cpu 및 메모리 과부하 증상 대처법 (0) | 2022.12.22 |
|---|---|
| 포토샵,일러스트 컬러 알맞게 세팅하기 (0) | 2022.12.22 |
| 맥북 자음 모음, 자소 분리 현상 해결하기 (0) | 2022.12.21 |
| 일러스트파일 인쇄용 저장하기 및 설정 세팅하기 (0) | 2022.12.21 |
| 디자이너가 사용하는 이미지 확장자 정리 (0) | 2022.12.20 |



